淘淘商城系列(五)—— 首頁輪播圖展示(一)
首頁輪播圖展示
taotao-portal-web工程中,動態展示內容資訊。
前端團隊:負責JS,html等開發。
後端團隊:負責後臺的開發並提供資料給前端。
1、功能分析
只需要動態生成一個json資料,輪播圖就可以動態展示:
taotao-portal-web工程下的index.jsp中:
Json資料格式:
|
[ { "srcB": "http://image.taotao.com/images/2015/03/03/2015030304360302109345.jpg", "height": 240, "alt": "", "width": 670, "src": "http://image.taotao.com/images/2015/03/03/2015030304360302109345.jpg", "widthB": 550, "href": "http://sale.jd.com/act/e0FMkuDhJz35CNt.html?cpdad=1DLSUE", "heightB": 240 } ] |
分析:
portal-web 需要 自己自定義的POJO 的型別資料的列表
content
為了通用性:content 服務層中 獲取 tbcontent的內容列表 即:list<TbContent>
portal-web 表現層 需要拿到tbcontent 的列表,然後進行轉換成自定義的型別的資料列表即可。
從tb_content表中取資料,根據(葉子節點)內容分類id查詢列表(內容列表)。
內容分類id固定,需要配置在屬性檔案中。
List<TbContent>
圖片的width、height配置在屬性檔案中。
Alt屬性從sub_title中取。
alt-->sub_title
Src->pic
srcB->pic2
Href->url
分析:
URL:/index
引數:無。
返回值:首頁頁面 (資料是JSON 設定model中)
業務邏輯:
1.根據分類的id 查詢 內容列表(List<TbContent>)
2.釋出服務
3.表現層引入服務
4.呼叫服務 ,轉換成自定義的資料型別(Ad1Node) 的列表
5.將資料列表設定到Model 中,返回給頁面。
需要建立一個pojo轉換成頁面需要的json資料格式。放入com.taotao.portal.pojo中。
|
public class Ad1Node { private String srcB; private String height; private String alt; private String width; private String src; private String widthB; private String href; private String heightB; //getter/setter } |
2、Dao層
從tb_content表中取資料,根據內容分類id查詢列表。
可以使用逆向工程
3、Service層
引數:long categoryId
返回值:List<TbContent>
在ContentServiceImpl中,部分程式碼如下:
|
@Override public List<TbContent> getContentList(long cid) { //根據cid查詢內容列表 TbContentExample example = new TbContentExample(); //設定查詢條件 Criteria criteria = example.createCriteria(); criteria.andCategoryIdEqualTo(cid); //執行查詢 List<TbContent> list = contentMapper.selectByExample(example); return list; } |
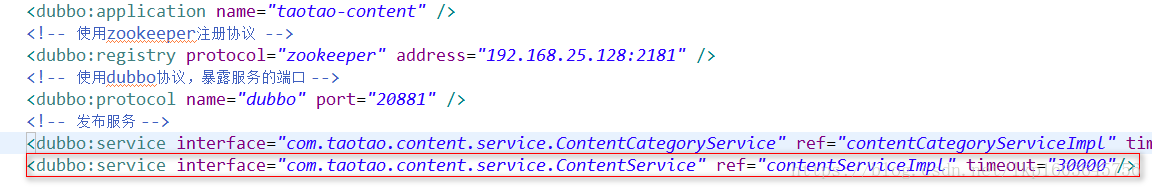
3.1、釋出服務
4、表現層
在taotao-portal-web中實現,查詢首頁輪播圖的內容。
4.1、引用服務
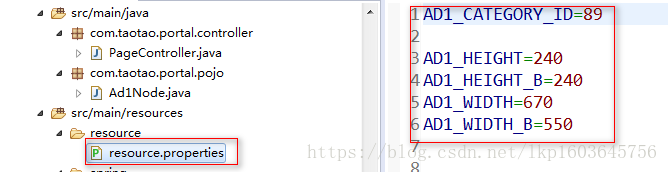
在taotao-protal-web專案中引入依賴包,如圖:
4.2、Controller
在首頁展示之前,對資料進行處理,然後展示首頁,需要在PageController中實現。以大廣告位為例子。
|
@Controller public class PageController { @Autowired private ContentService contentService; @Value("${AD1_CATEGORY_ID}") private Long AD1_CATEGORY_ID; @Value("${AD1_HEIGHT}") private String AD1_HEIGHT; @Value("${AD1_HEIGHT_B}") private String AD1_HEIGHT_B; @Value("${AD1_WIDTH}") private String AD1_WIDTH; @Value("${AD1_WIDTH_B}") private String AD1_WIDTH_B; /** * 展示首頁 * * @return */ @RequestMapping("/index") public String showIndex(Model model) { //1.引入服務 //2.注入服務 //3.呼叫方法 tbcontent的列表 List<TbContent> list = contentService.queryConentListByCategoryId(AD1_CATEGORY_ID); //4.轉換成ad1node列表 List<Ad1Node> nodes = new ArrayList<>(); for (TbContent tbContent : list) { Ad1Node node = new Ad1Node(); node.setAlt(tbContent.getSubTitle()); node.setHref(tbContent.getUrl()); node.setSrc(tbContent.getPic()); node.setSrcB(tbContent.getPic2()); node.setHeight(AD1_HEIGHT); node.setHeightB(AD1_HEIGHT_B); node.setWidth(AD1_WIDTH); node.setWidthB(AD1_WIDTH_B); nodes.add(node); } //5.轉換成JSON資料 String json = JsonUtils.objectToJson(nodes); //6.講JSON資料設定到request域(MOdel) model.addAttribute("content_ad1", json); return "index"; } } |
屬性檔案所在位置:
在taotao-portal-web中的springmvc.xml中還需要配置:
|
<!-- 載入屬性檔案 --> <context:property-placeholder location="classpath:resource/*.properties" /> |
測試效果:
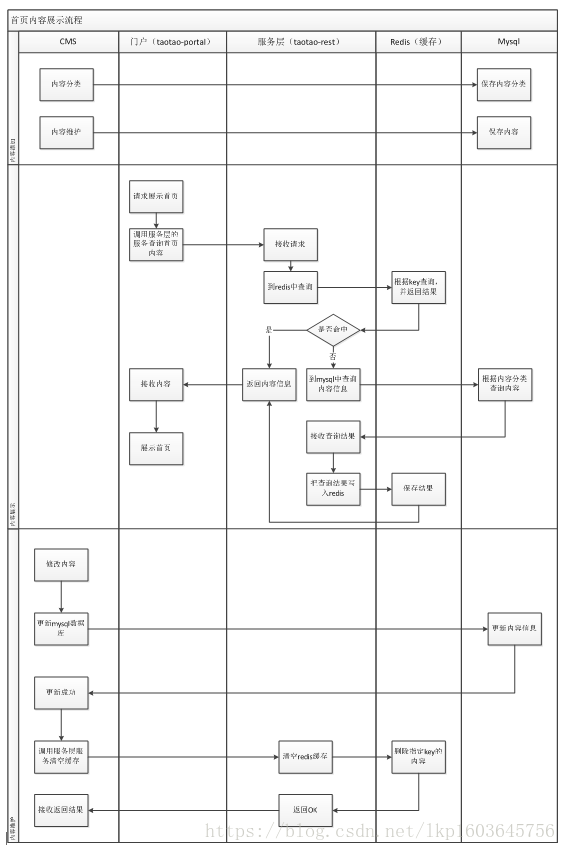
5、首頁大廣告的展示流程
首頁是系統的門戶,也就是系統的入口。所以首頁的訪問量是這個系統最大的。如果每次展示首頁都從資料庫中查詢首頁的內容資訊,那麼勢必會對資料庫造成很大的壓力,所以需要使用快取來減輕資料庫壓力。
實現快取的工具有很多,現在比較流行的是redis。
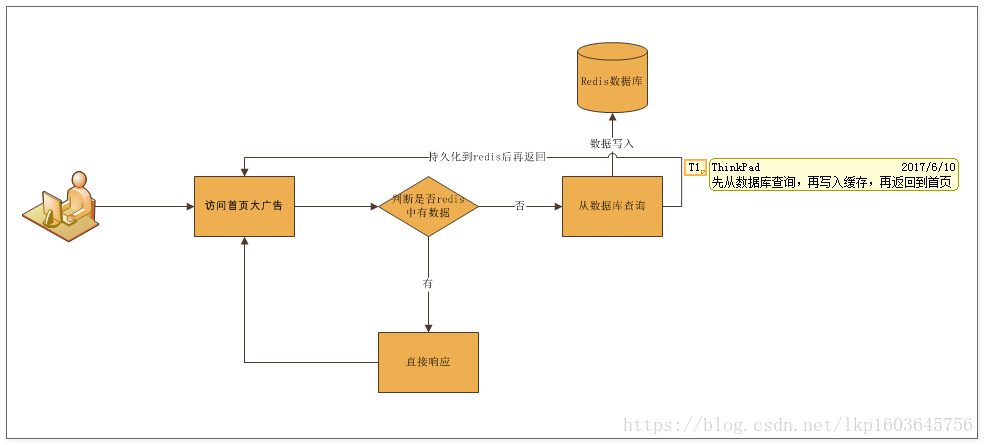
首頁大廣告展示流程:
展示流程: 先從快取取 ,如果不存在 ,從資料庫取出來,寫入快取,再返回頁面;如果存在key ,直接從快取中取出來,展示到頁面。
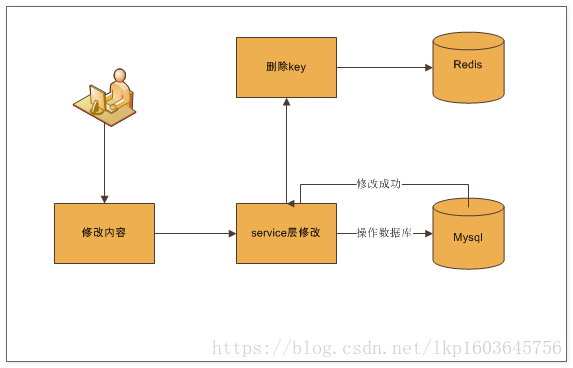
同步快取:當事務提交(更新,刪除,插入)後,需要同步快取,直接根據Key 刪除redis的key(清空快取) ,再展示時 由上邊的流程展示。
同步快取: