Android--仿愛奇藝 首頁輪播圖
阿新 • • 發佈:2018-12-22
前因
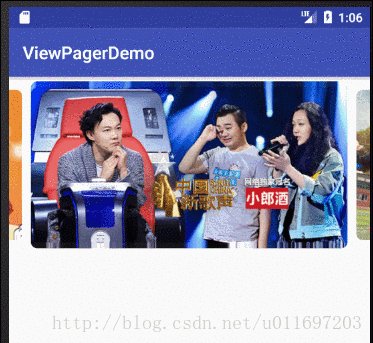
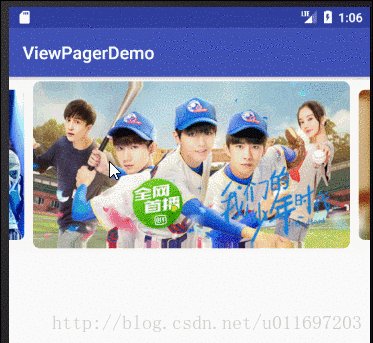
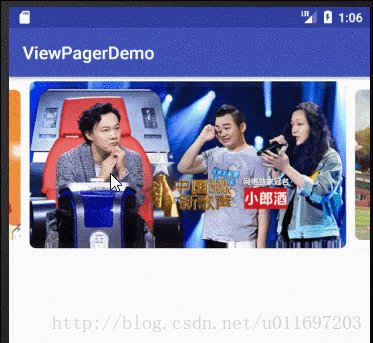
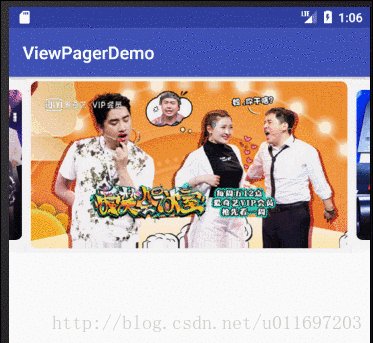
近期開啟愛奇藝的時候,突然發現它首頁的輪播圖跟以前不一樣了,左右兩個圖都能顯示一部分,且有滑動時縮放的效果,一直不知咋樣實現,然後在鴻洋的微信公眾號中看到了一篇仿魅族Banner效果的文章,最後在參考中放出了連結,然後就參考了這篇文章,就在此做個記錄。廢話不多說了,先上個效果圖
後果
佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" 這個屬性android:clipChildren 很關鍵,是否裁剪子view
這裡的LoopViewPager,是參考開源框架 LoopingViewPager來的,使用Integer.MAX_VALUE 來實現左右迴圈滾動的,使用方式是一致的
package com.ly.viewpagerdemo;
import android.content.Context;
import android.os.Handler;
import LoopPagerAdapterWrapper
package com.ly.viewpagerdemo;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class LoopPagerAdapterWrapper extends PagerAdapter {
private PagerAdapter mAdapter;
LoopPagerAdapterWrapper(PagerAdapter adapter) {
this.mAdapter = adapter;
}
@Override
public void notifyDataSetChanged() {
super.notifyDataSetChanged();
}
public int toInnerPosition(int realPosition) {
return realPosition + getCount() / 2 - getCount() % getRealCount();
}
int toRealPosition(int position) {
return position % getRealCount();
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
public int getRealCount() {
return mAdapter.getCount();
}
public PagerAdapter getRealAdapter() {
return mAdapter;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
int realPosition = position % getRealCount();
return mAdapter.instantiateItem(container, realPosition);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
int realPosition = position % getRealCount();
mAdapter.destroyItem(container, realPosition, object);
}
@Override
public void finishUpdate(ViewGroup container) {
mAdapter.finishUpdate(container);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return mAdapter.isViewFromObject(view, object);
}
@Override
public void restoreState(Parcelable bundle, ClassLoader classLoader) {
mAdapter.restoreState(bundle, classLoader);
}
@Override
public Parcelable saveState() {
return mAdapter.saveState();
}
@Override
public void startUpdate(ViewGroup container) {
mAdapter.startUpdate(container);
}
@Override
public void setPrimaryItem(ViewGroup container, int position, Object object) {
mAdapter.setPrimaryItem(container, position, object);
}
}MainActivity
package com.ly.viewpagerdemo;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends AppCompatActivity {
private LoopViewPager looviewpager;
Context context;
int[] resIds = new int[]{R.mipmap.img1, R.mipmap.img2, R.mipmap.img3, R.mipmap.img4, R.mipmap.img5, R.mipmap.img6};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
looviewpager = (LoopViewPager) findViewById(R.id.looviewpager);
looviewpager.setAdapter(new MyAdapter());
looviewpager.setOffscreenPageLimit(3);
looviewpager.setPageTransformer(true, new ViewPager.PageTransformer() {
float scale = 0.9f;
@Override
public void transformPage(View page, float position) {
if (position >= 0 && position <= 1) {
page.setScaleY(scale + (1 - scale) * (1 - position));
} else if (position > -1 && position < 0) {
page.setScaleY(1 + (1 - scale) * position);
} else {
page.setScaleY(scale);
}
}
});
looviewpager.autoLoop(true);
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return resIds.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = View.inflate(context, R.layout.item_viewpager, null);
RoundImageView itemImage = (RoundImageView) view.findViewById(R.id.item_image);
itemImage.setImageResource(resIds[position]);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
ViewPager的setPageTransformer是用來控制view的切換動畫的
looviewpager.setPageTransformer(true, new ViewPager.PageTransformer() {
float scale = 0.9f;
@Override
public void transformPage(View page, float position) {
if (position >= 0 && position <= 1) {
page.setScaleY(scale + (1 - scale) * (1 - position));
} else if (position > -1 && position < 0) {
page.setScaleY(1 + (1 - scale) * position);
} else {
page.setScaleY(scale);
}
}
});