Django_study_day03:專案建立
專案建立
配置好虛擬環境之後,就要開始建立專案
如何建立專案?
命令:
django-admin startproject 專案名
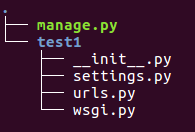
建立好專案名之後,cd到專案名下,然後輸入tree命令就會出現以下狀況

__init.py:說明test1是一個python包
setting.py:專案的配置檔案
urls.py:進行url路由的配置
wsgi.py:web伺服器和django互動的入口
manage.py:專案的管理檔案
如何建立應用?
一個專案由很多個應用組成的,每一個應用完成一個特定的功能
建立應用的命令如下:
python manage.py startapp 應用名(booktest)
cd到建立的目錄下然後輸入tree命令,也會出現和專案名類似的目錄
目錄下有一個init檔案、test檔案、models檔案和admin檔案
__init.py:說明目錄是一個python模組
test.py:寫測試程式碼的檔案
models.py:寫和資料庫相關的內容
admin.py:網站後臺管理相關的檔案
執行開發web伺服器命令:
python manage.py runserver
相關推薦
Django_study_day03:專案建立
專案建立 配置好虛擬環境之後,就要開始建立專案 如何建立專案? 命令: django-admin startproject 專案名 建立好專案名之後,cd到專案名下,然後輸入tree命令就會出現以下狀況 __init.py:說明test1是一個python包 setting.p
VUE:專案的建立、編寫、打包及規範檢查
VUE:專案的建立、編寫及打包 專案的建立 使用 vue-cli 建立模板專案(官方提供的腳手架工具) https://github.com/vuejs/vue-cli npm install -g vue-cli vue init webpack vue_demo cd vue_demo
2springboot:快速建立springboot專案
使用IDEA快速建立springboot專案流程: 建立新的專案選擇 專案的命名以及包名 需要什麼包就匯入什麼包 進行測試的單元 &l
githubdesktop入門(一):入門及單人專案建立及刪除
一、準備工作 1.1 註冊Github賬號 這個安裝包直接剪下掉,放到你想安裝到的資料夾裡就好,第一次執行他自己會搞定。 1.3 登陸並調整你的郵箱、名稱等 二、功能介紹 2.1建立倉庫 首先我們
【WebGL連載教程三】H5開發3D引擎:TS專案建立和hello_world(新)
在上一篇,我們已經準備好了開發環境(如果你沒有,請返回檢視上一篇)。現在我們來學習一步一步建立一個基於vscode的ts專案工程。(typeScript)vscode和一般的ide區別在於,它不是直接在選單裡新建一個工程。以下內容非常非常的詳細,從無到有,多圖實操,跟著一起做
Django系列二:Django 建立第一個專案
Django 建立第一個專案 本章我們將介紹Django 管理工具及如何使用 Django 來建立專案,第一個專案我們以 HelloWorld 來命令專案。 Django 管理工具 安裝 Django 之後,您現在應該已經有了可用的管理工具 django-admin
專案管理:CocoaPods建立私有倉庫
CocoaPods是iOS,Mac下優秀的第三方包管理工具,類似於java的maven,給我們專案管理帶來了極大的方便。 個人或公司在開發過程中,會積累很多可以複用的程式碼包,有些我們不想開源,又想像開源庫一樣在CocoaPods中管理它們,那麼通過私有倉庫來管理就很必
Jenkins多專案構建:單獨建立一個專案按順序執行其它job
作者作品:《Selenium、Appium、OkHttp自動化測試實戰》https://yuedu.baidu.com/ebook/1e229edbbdeb19e8b8f67c1cfad6195f302be803《Selenium、Appium、Requests自動化測試實戰Python版》https://y
SpringBoot專案建立報:java.lang.ClassNotFoundException: org.springframework.boot.SpringApplication錯誤的解決方案
第一次建立SpringBoot專案結果出現了不少錯誤,其他錯誤都通過百度的方式得到解決,唯獨這個錯誤困擾我很久了,而且百度上沒有對於這種錯誤的解決方案。 所以給出這種錯誤的解決方案: 雖然明顯知道是jar包問題,不管怎麼clean怎麼的還是沒能解決。鼓搗了很久沒結果,sta
Vue.js系列(一):Vue專案建立詳解
引言 Vue.js作為目前最熱門最具前景的前端框架之一,其提供了一種幫助我們快速構建並開發前端專案的新的思維模式。本文旨在幫助大家認識Vue.js,並詳細介紹使用vue-cli腳手架工具快速的構建Vue專案,以及對專案目錄結構的解釋說明,使大家清晰的瞭解Vue專案的開發流程。 簡介 Vue (讀音 /vj
若依管理系統RuoYi-Vue(一):專案啟動和選單建立
若依管理系統應該是國內最受歡迎的完全開源的後端管理系統了吧,看看gitee上的star數量,著實驚人。若依系統有很多個版本 | 版本 | gitee地址 | 說明
DBA:多方式建立數據庫
腳本 stat min 實例 with proc block put moni 語法:create database ‘DBname‘; 一、服務器內建庫 [root@mysql-linuxview ~]# mysql -uroot -p Enter password:
Libgdx Developer's Guide(Libgdx開發者手冊)-2(專案建立、執行和除錯)
專案建立 由於它的Android 和HTML5/GWT後臺,libgdx 與Eclipse緊密結合。本章討論怎樣在Eclipse中建立一個libgdx專案。如果你使用的是IntelliJ, 請檢視guide to use libgdx with IntelliJ IDEA 。如果你更喜歡使用其他
深入研究Spring-IoC :容器建立的幾種方式
1.前言 本文為對tiny-spring的學習解讀,程式碼參考自tiny-spring。一個手寫的Spring簡易版框架。 前面已經提到了Spring IOC容器的建立大致分為3個步驟。但是這個三個步驟是有一個演進的過程的,Spring容器建立方式前後有6種,從最基本的例項化建立
Spring整合Struts2和Hibernate+Maven(一)之Maven專案建立
趁著畢設的功夫,寫一些東西。也算是記錄個人平時畢設完成的過程。 建立專案 工具:intellij idea+JDK1.6+Maven 第一步:New Project ->點選左側maven ->勾選Create fromarchetype 後選擇maven-archet
gulp-rev:專案部署快取解決方案
引言: 前端工程化部署比較重要考慮的一個問題是快取 ,可以參考 《變態的靜態資源快取與更新》。 使用gulp-rev解決的就是《變態的靜態資源快取與更新》提出的問題。 rev會做什麼: 根據靜態資源內容,生成md5簽名,打包出來的檔名會加上m
解讀PMP考點:專案估算成本級別與估算成本方法
解讀PMP考點:專案估算成本級別與估算成本方法 估算成本級別 估算類別 準確度 說明 粗略量級估算 (可行性估算、棒球場估算) -25% ~ +75% 通常在概念形成與啟動階段 基於具有比例因
分享知識-快樂自己:oracle12c建立使用者提示ORA-65096:公用使用者名稱或角色無效
今天在oracle12c上建立使用者,報錯了。如下圖: 我很鬱悶, 就打開了oracle官方網站找了下, 發現建立使用者是有限制的。 2.解決方案 建立使用者的時候使用者名稱以c##或者C##開頭即可。 錯誤寫法: create user zhaojiedi identified by or
Node.js部落格系統--2.專案建立、安裝初始化和第一個請求的實現
技術框架 專案初始化 開啟vscode,新建一個blog資料夾,在控制檯npm init,除了出現package name:(blog)的時候需要填寫一個blog,其他都只需要回車就可以 接著執行以下命令 分別使用 npm i --save ~;安裝下列包
Maven 聚合專案建立
第一步:建立父工程 右擊空白處,new 建立新的 maven 工程 這裡跳過預設的骨架,使用自動義的骨架 這裡父工程必須使用pom打包方式 第二步:建立子工程 右擊空白處,new建立新maven工程 跳
