常見的網頁設計錯誤(下)
原文地址http://blog-en.tilda.cc/articles-website-design-mistakes
關注我的個人部落格:pinbolei.cn,獲取更多內容
文章設計中的錯誤
1.長而堅固的副本
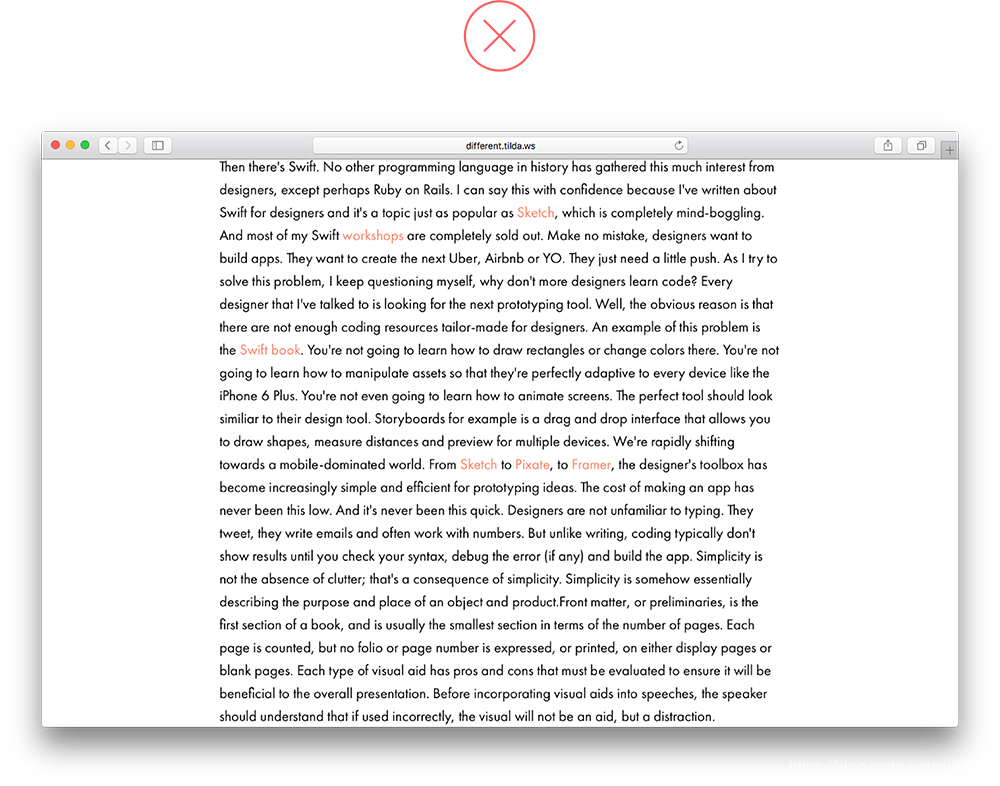
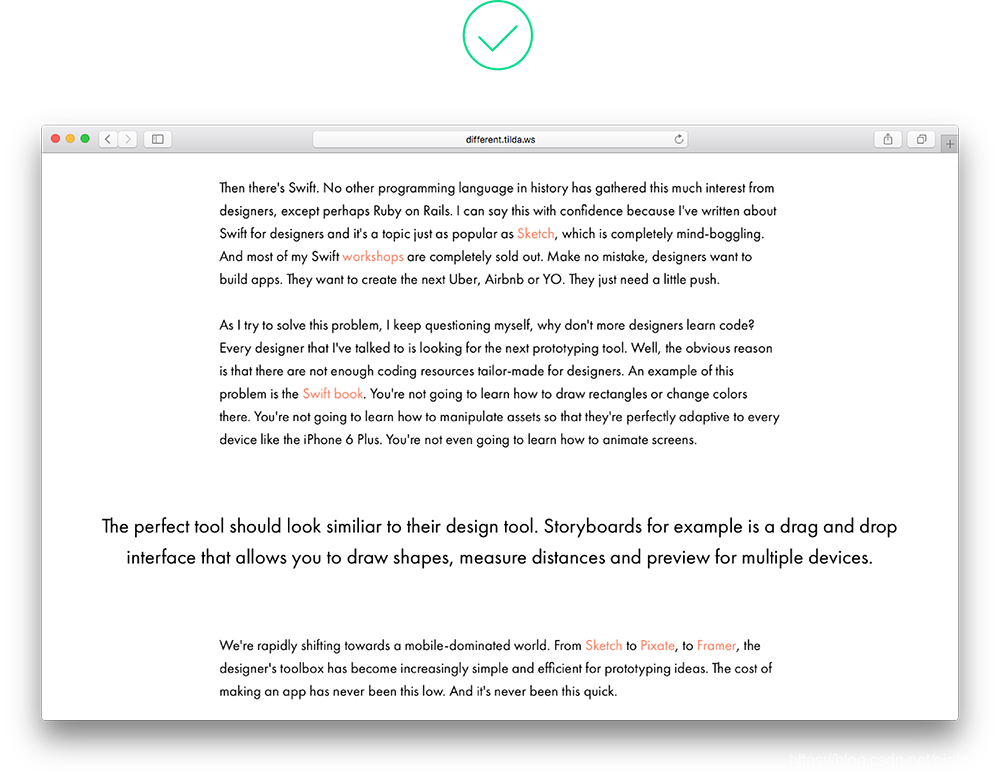
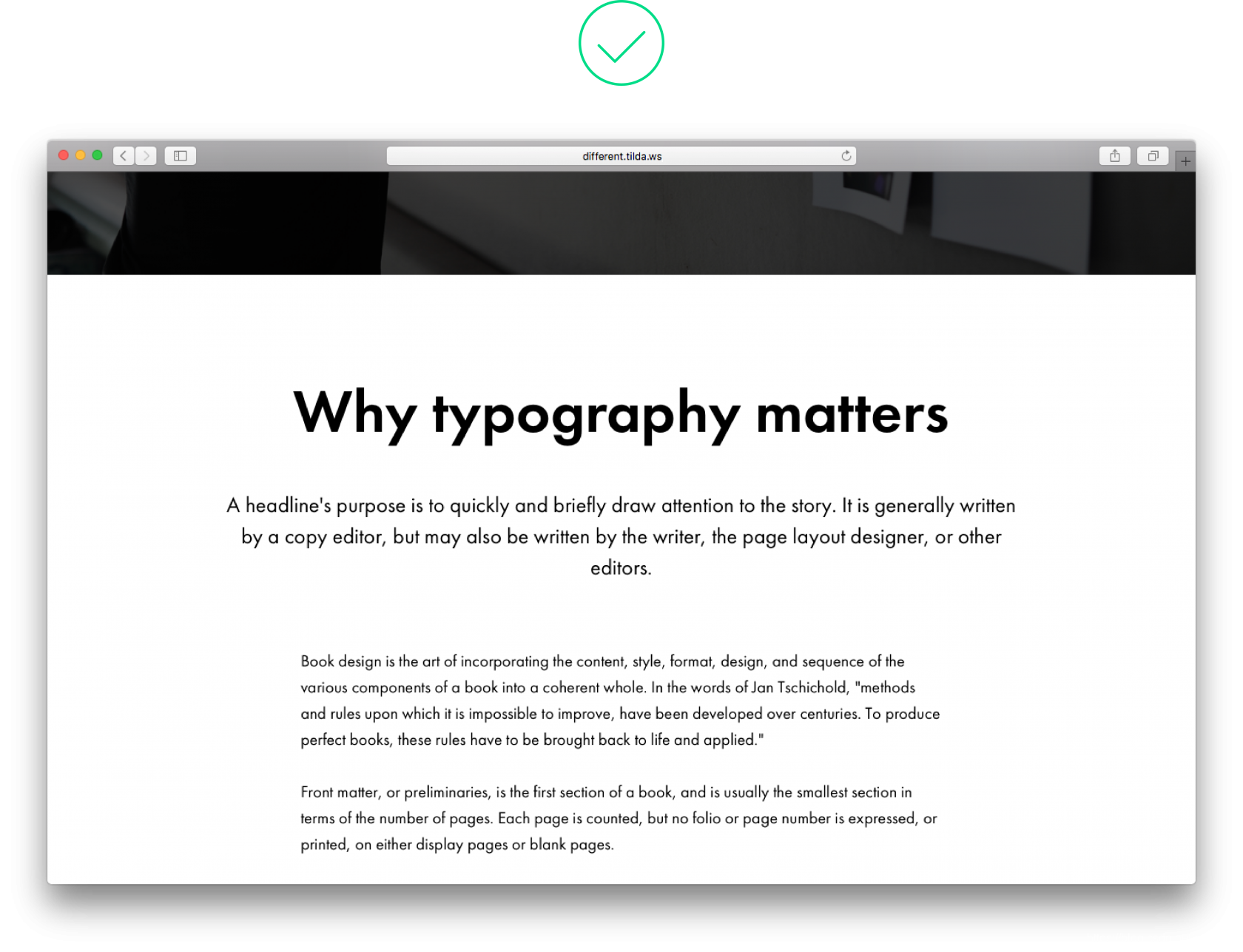
文字牆使閱讀難以理解。為了便於導航,將其拆分為段落或引入諸如關鍵短語或影象之類的中斷。


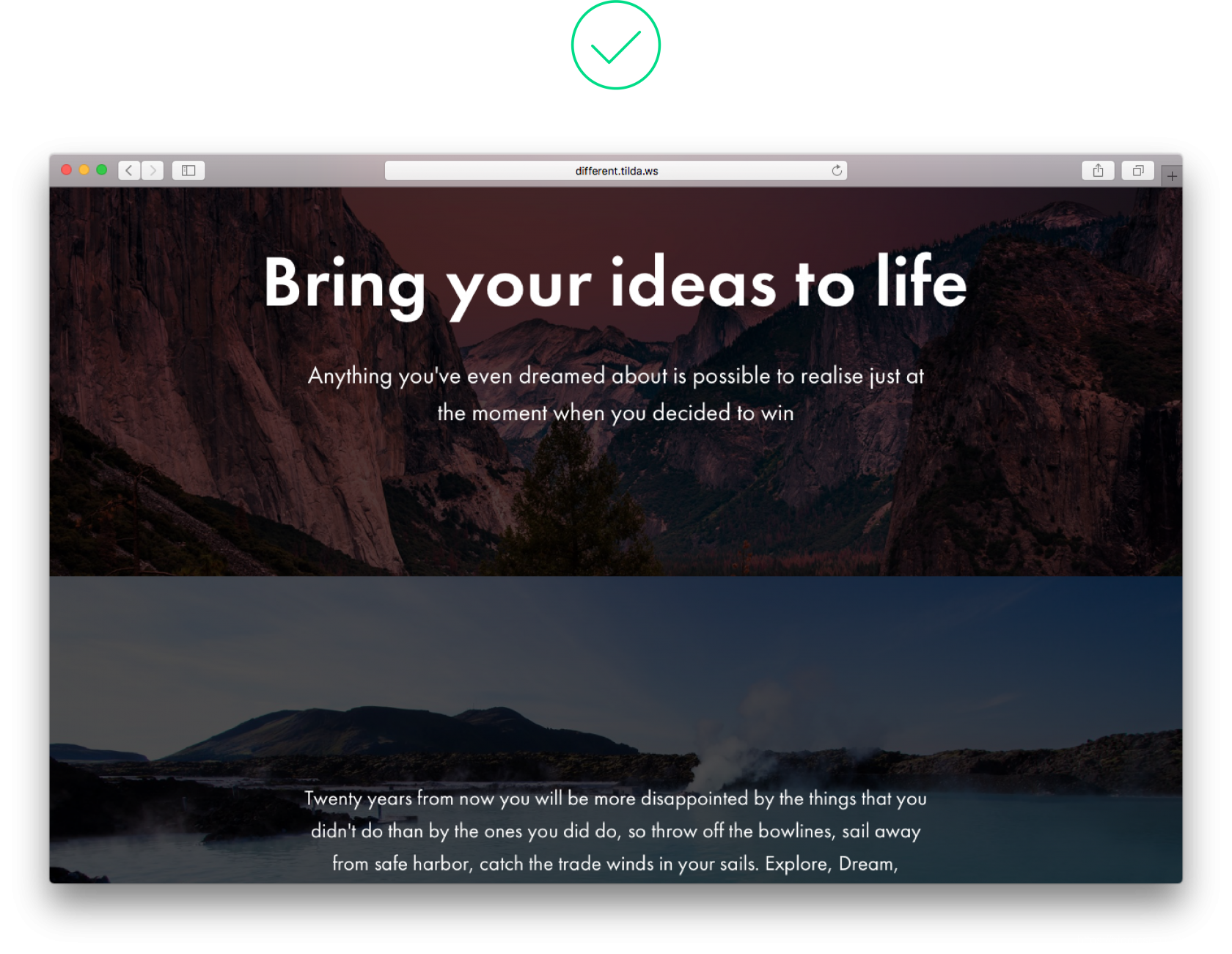
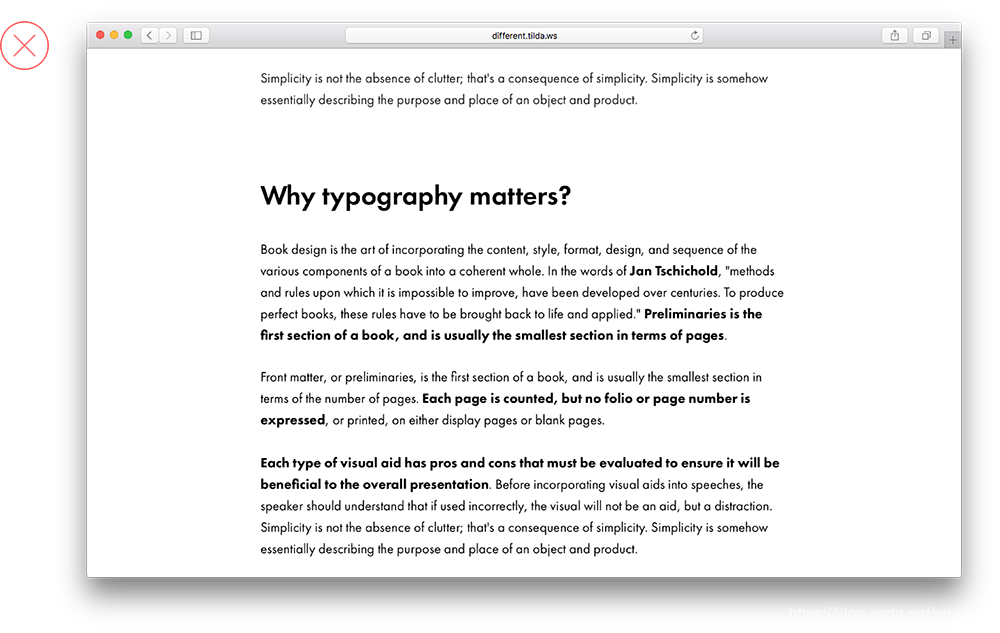
圖1-1,文字牆很難看。
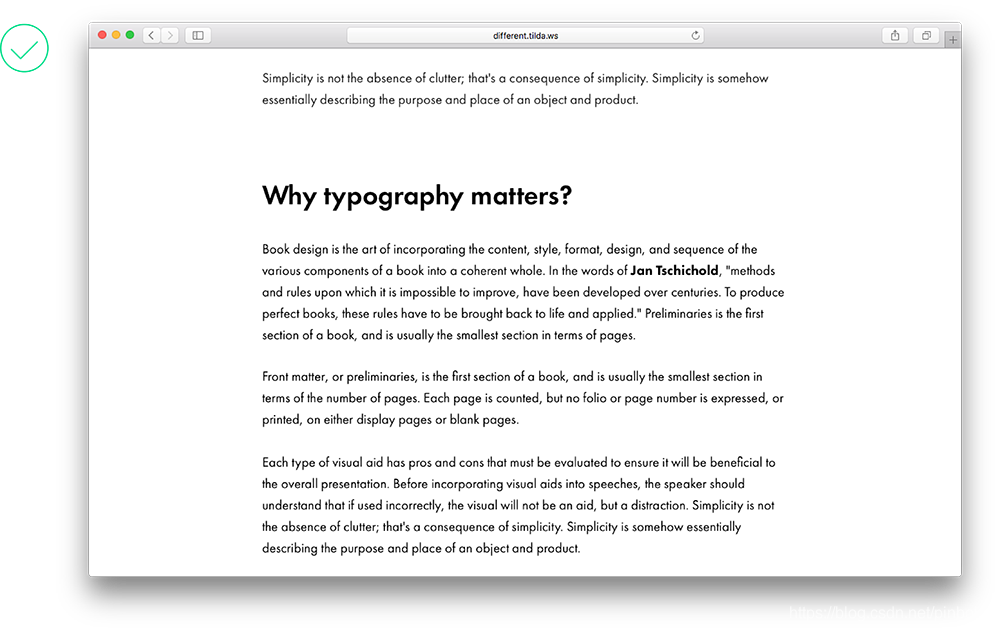
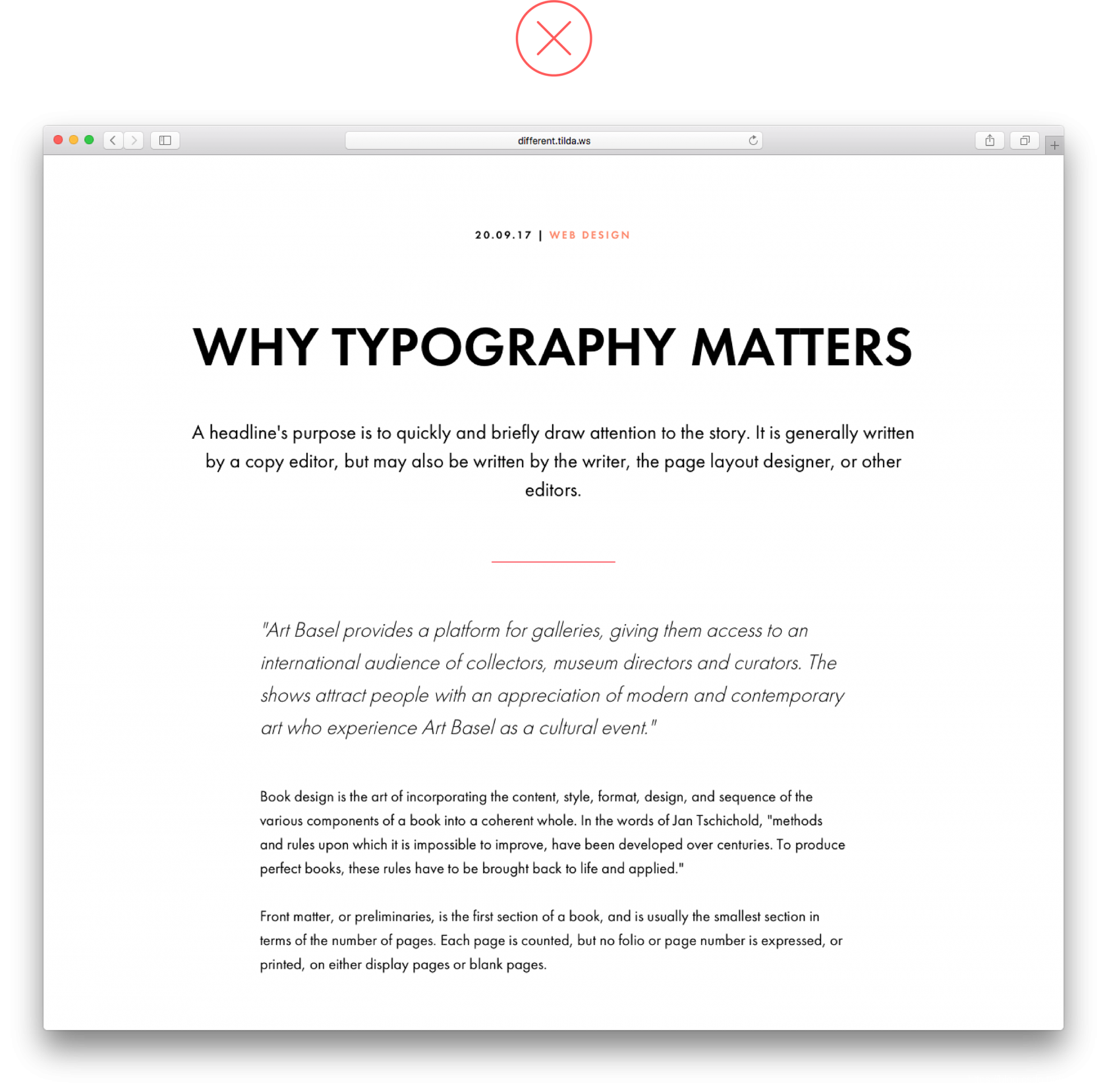
圖1-2,拉引號或影象等元素使閱讀文字更容易。
2.標題位於前一段和下一段之間相同的距離
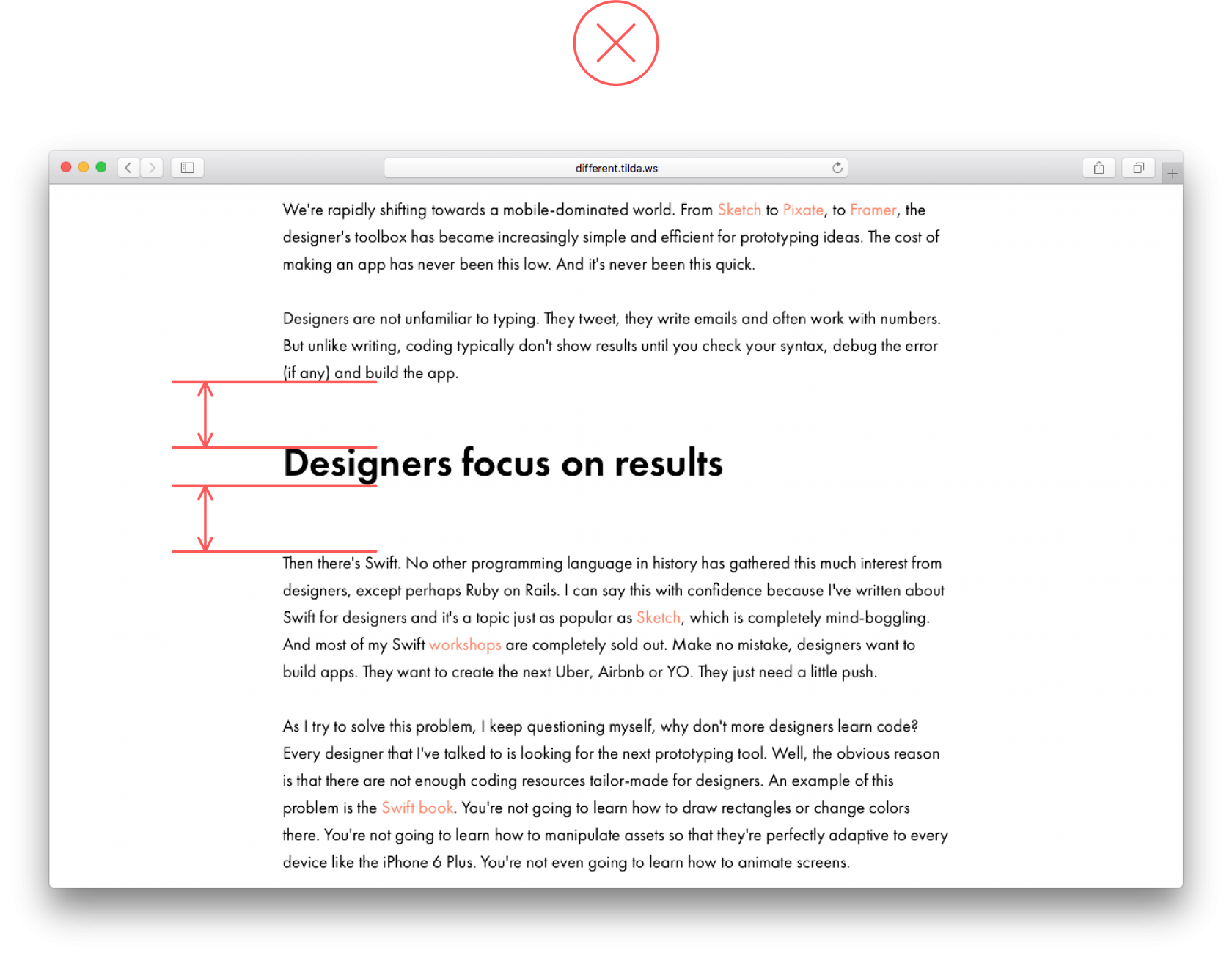
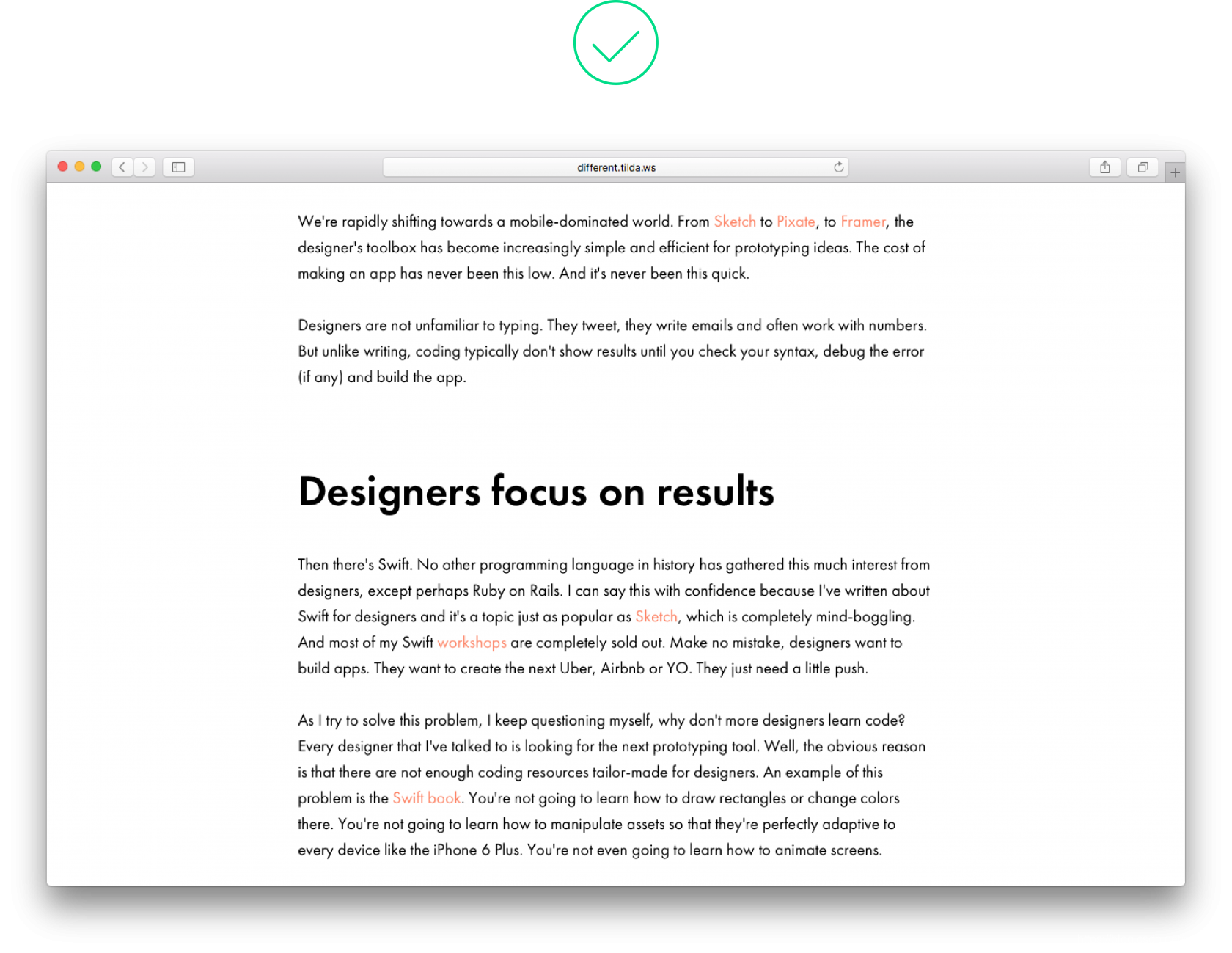
標題不應該在類似距離的章節之間“掛起”,因為它屬於下面的段落。標題上方的距離應比其下方的空間大2-3倍。同時,標題下的距離應與段落之間的距離大致相同,或稍大一些。這樣,標題將在視覺上引用後續文字。


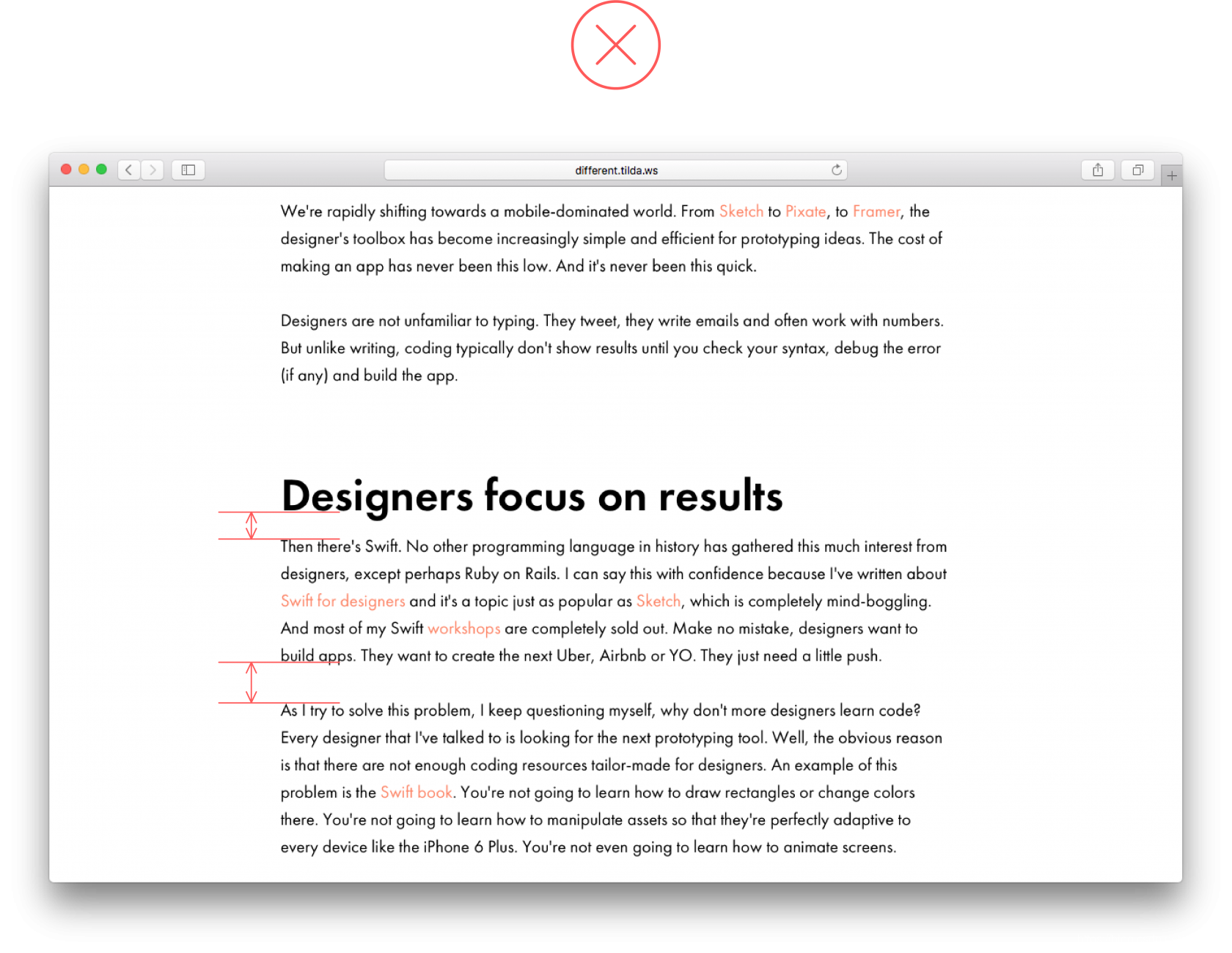
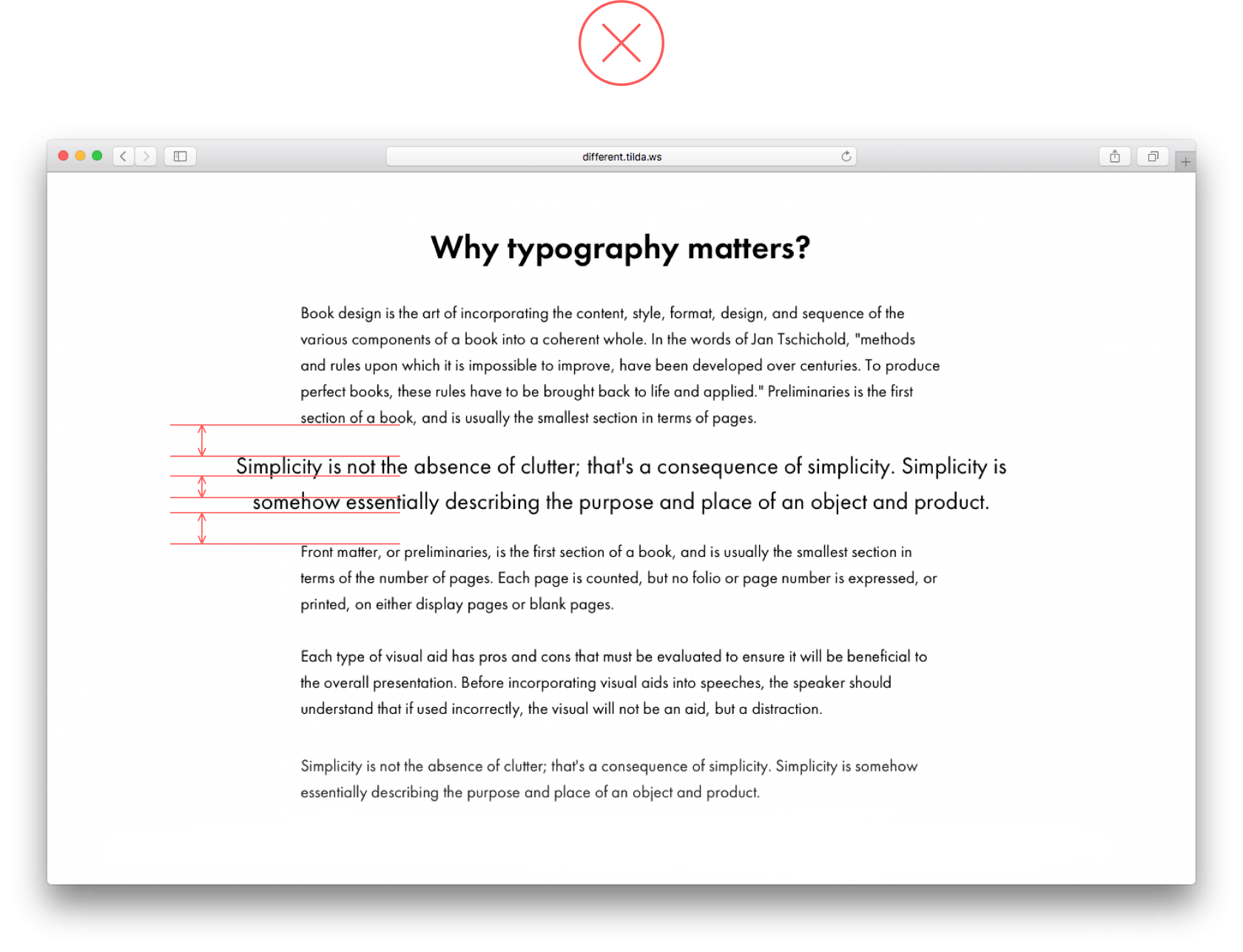
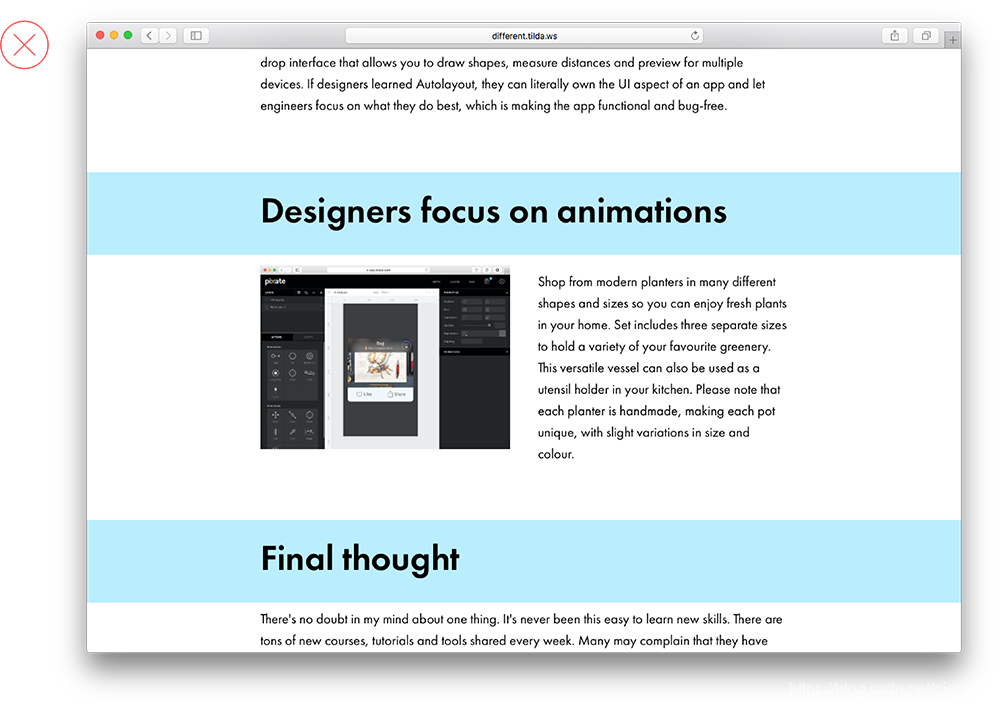
圖2-1,標題位於其上方和下方的段落之間的相等距離處,並且不清楚它屬於哪個段落。
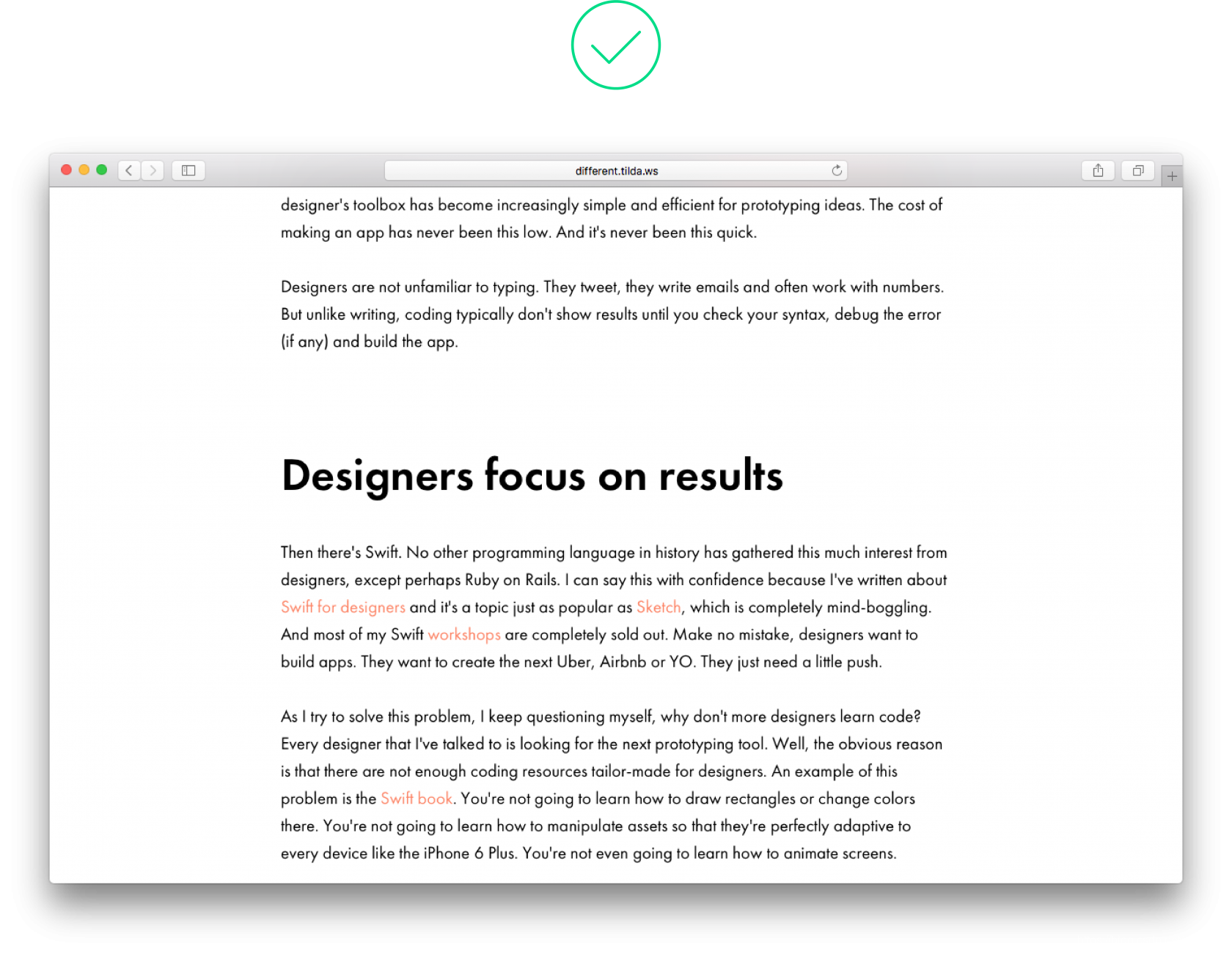
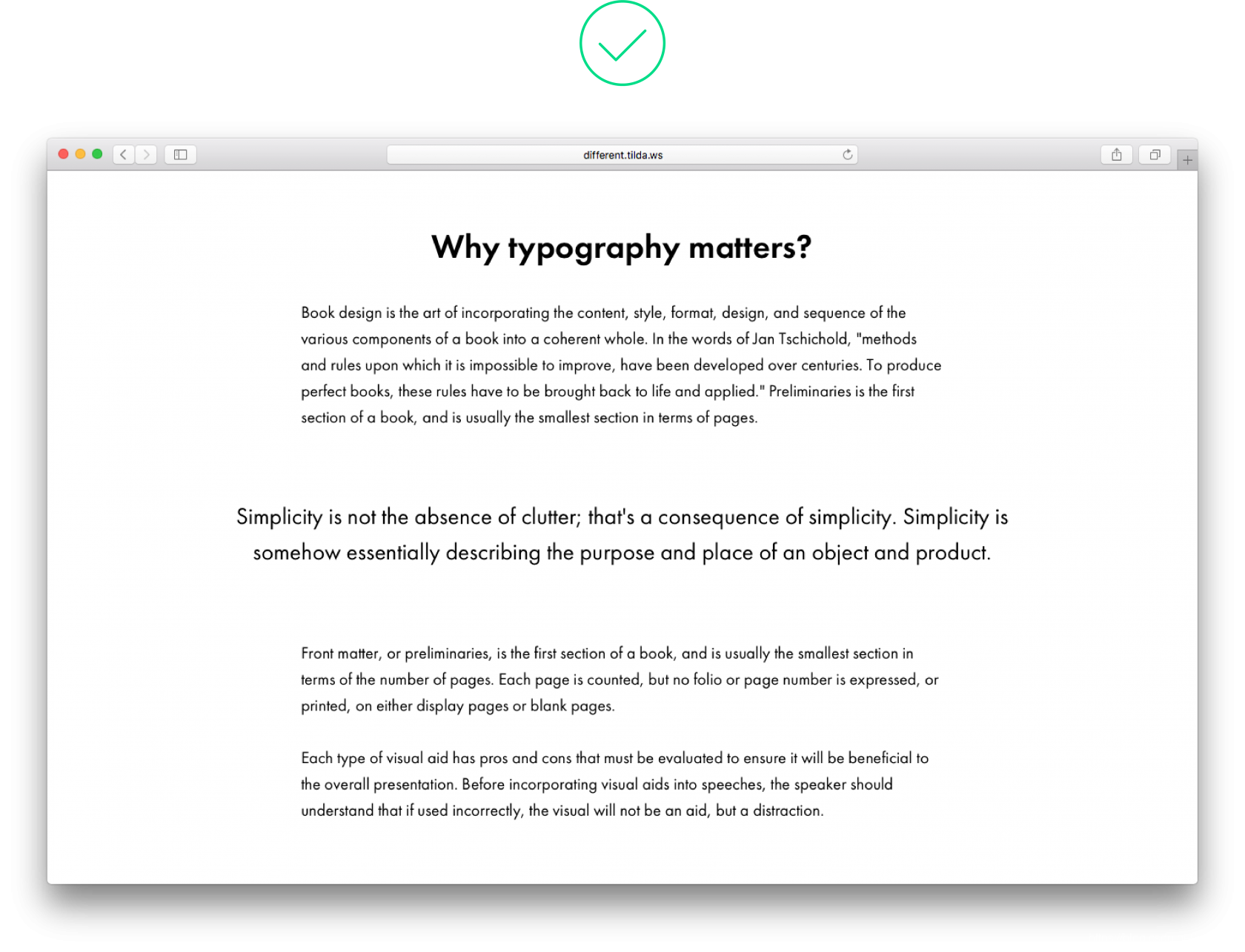
圖2-2,由於在標題下使用了填充,很明顯標題屬於下面的文字。
3.沒有邏輯順序
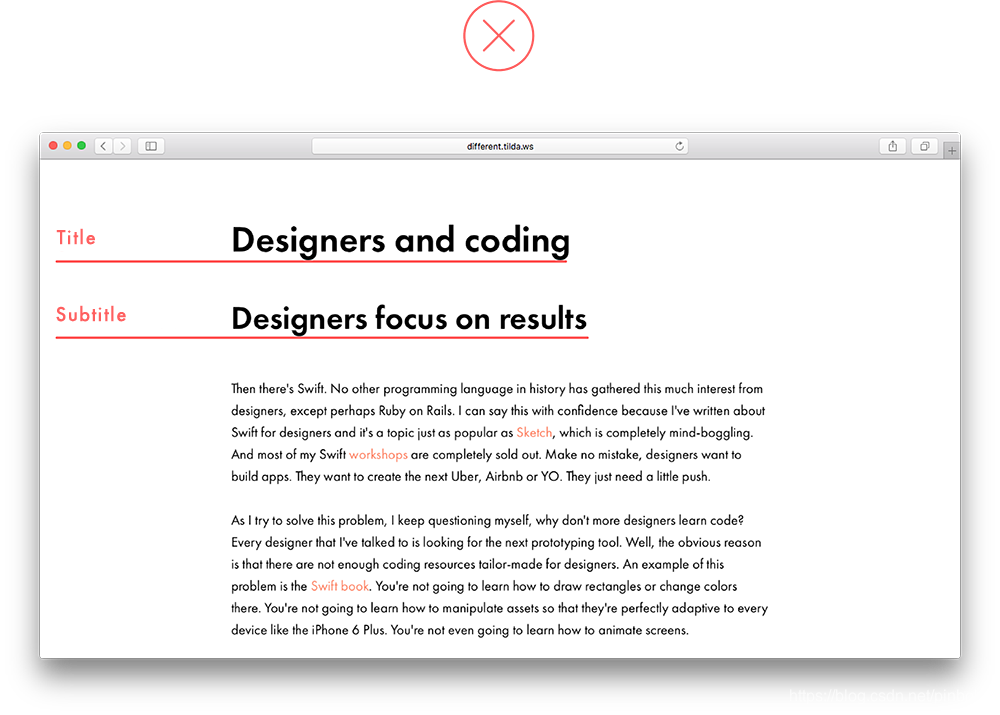
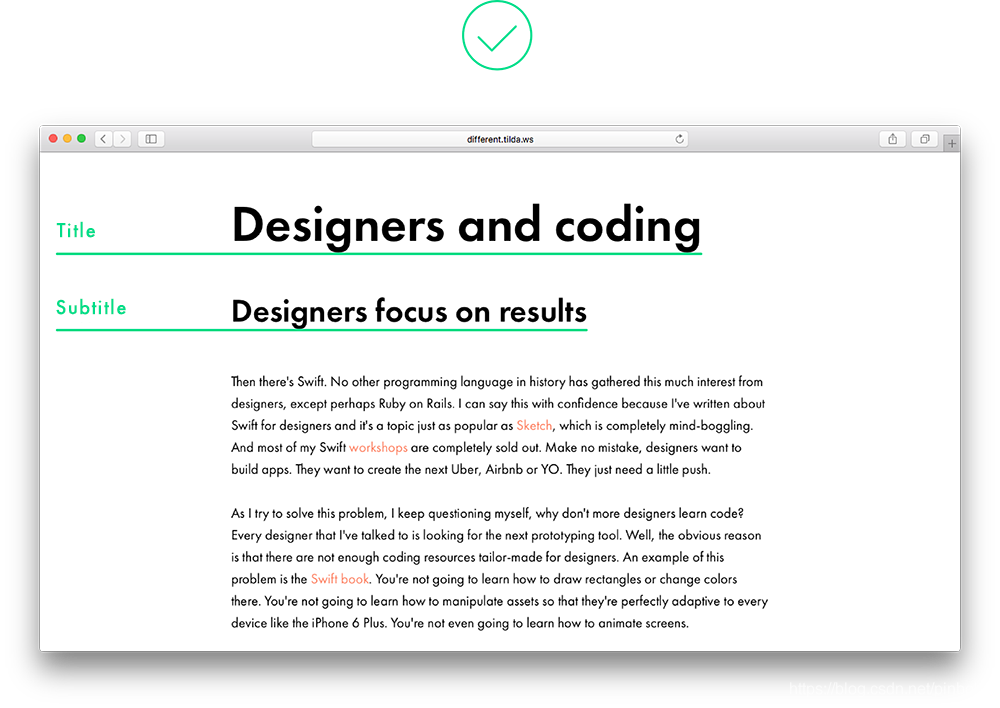
在排版中,對比用於在視覺上劃分不同級別的文字並建立嚴格的層次結構。主標題應該是頁面上最突出的,副標題應該相當小但仍然清晰可見。


圖3-1,標題和子標題大小大致相同,它們之間沒有明確的層次結構。
圖3-2,從邏輯上講,標題比子標題更重要。
4.塊上方和下方的填充不同
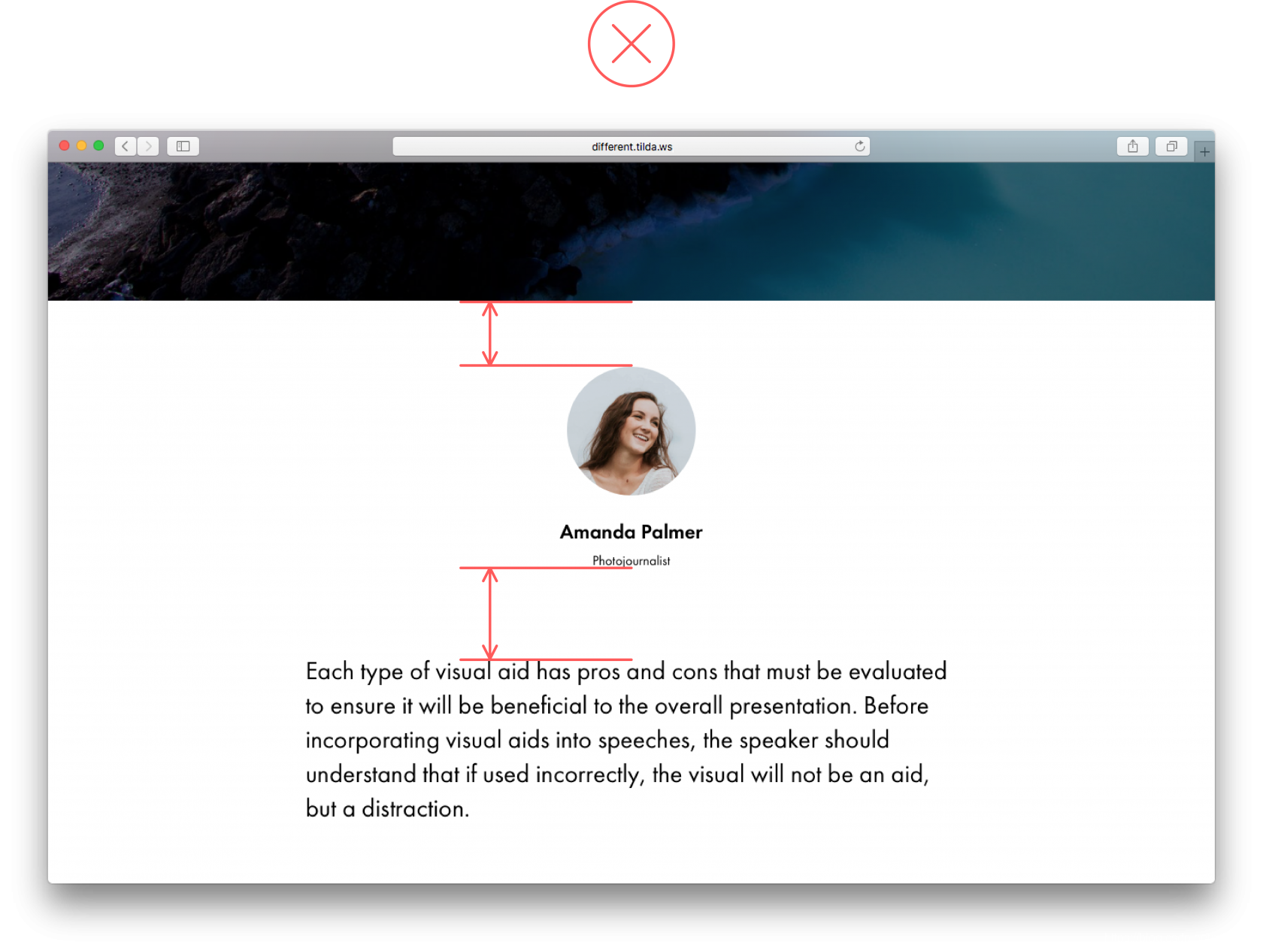
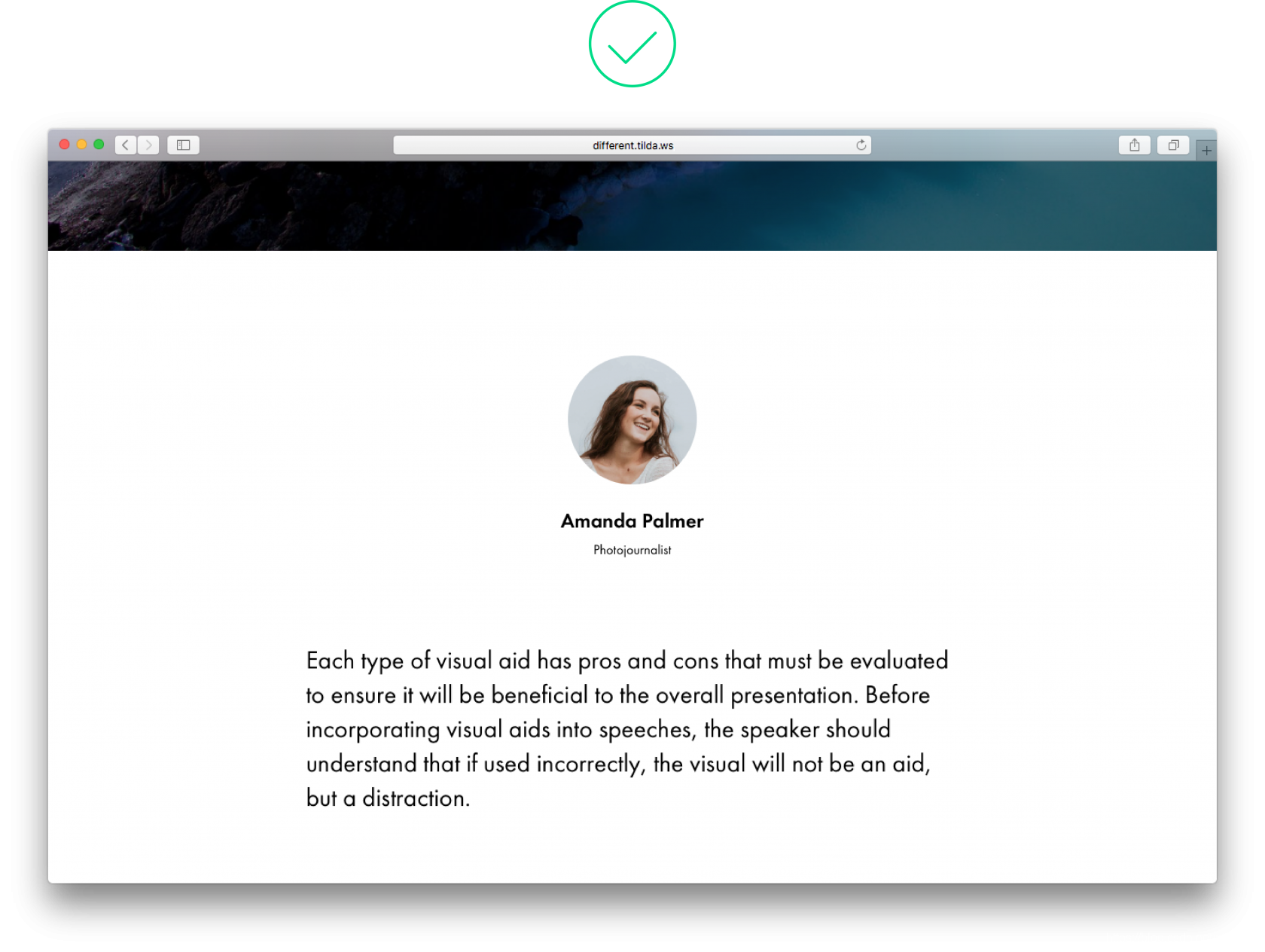
如果塊具有相同的重量,則它們應具有相同的外觀和感覺並且彼此之間的距離相等。


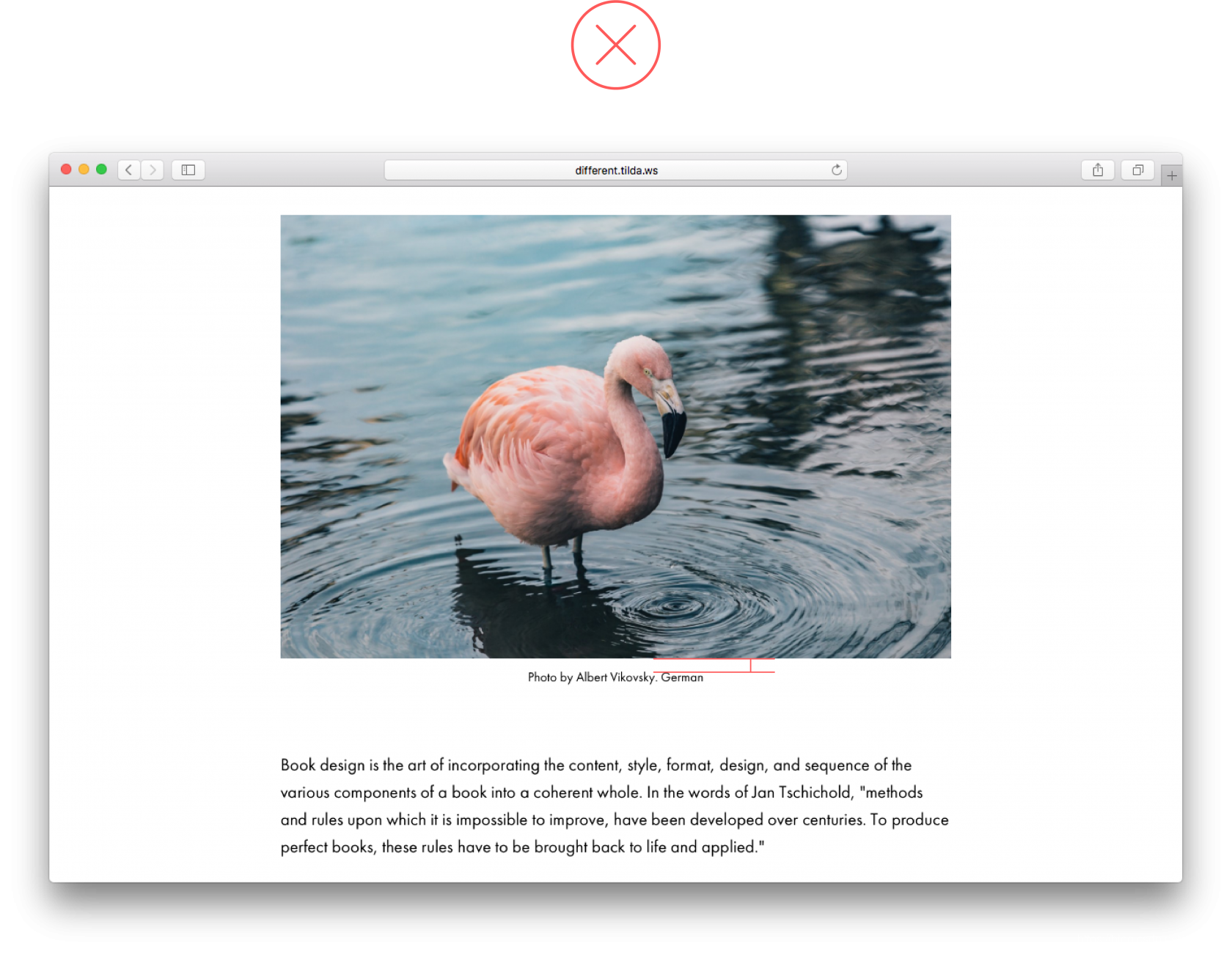
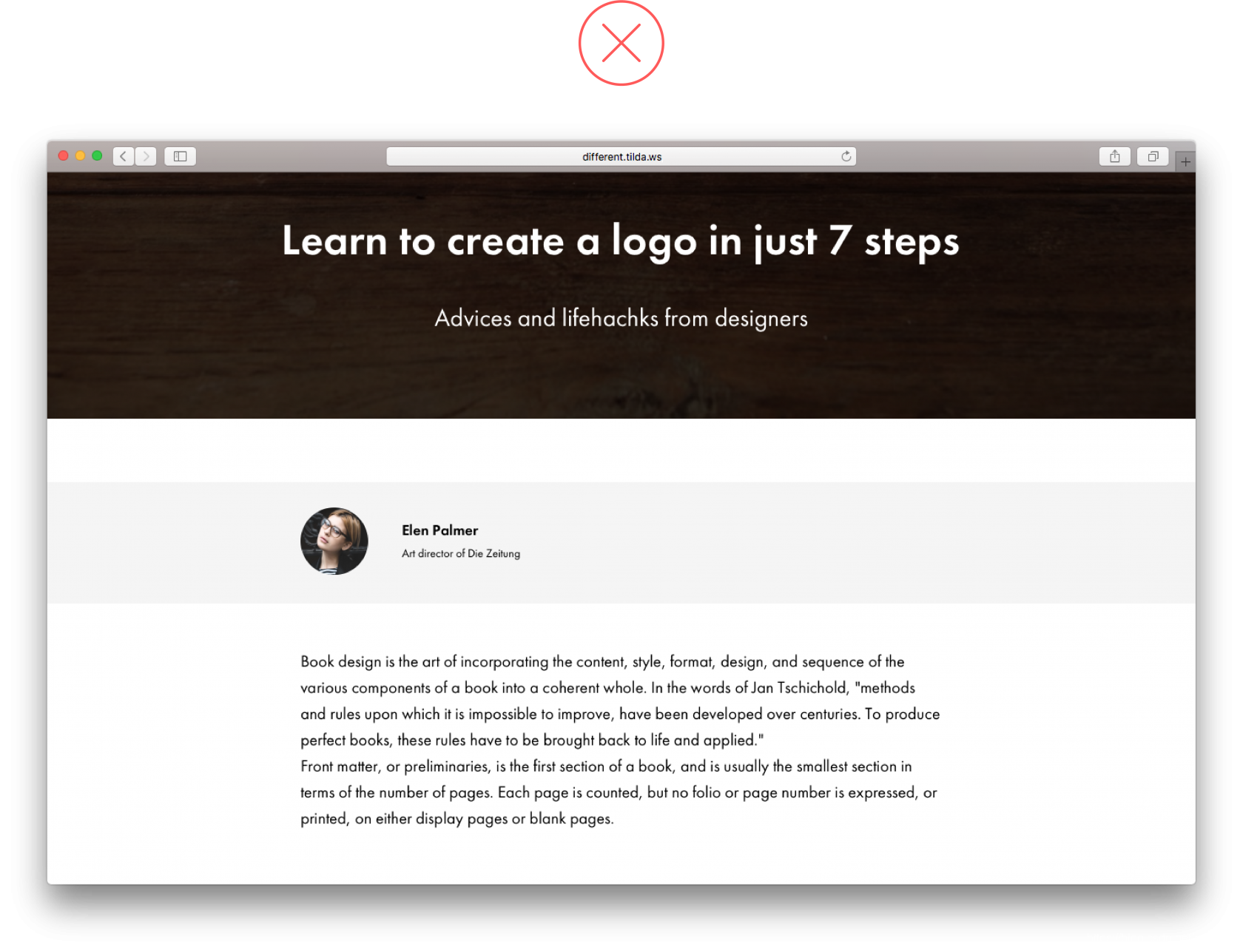
圖4-1,如果標題和作者影象之間的空間太窄,看起來好像作者更多地關注標題而不是後面的文字。
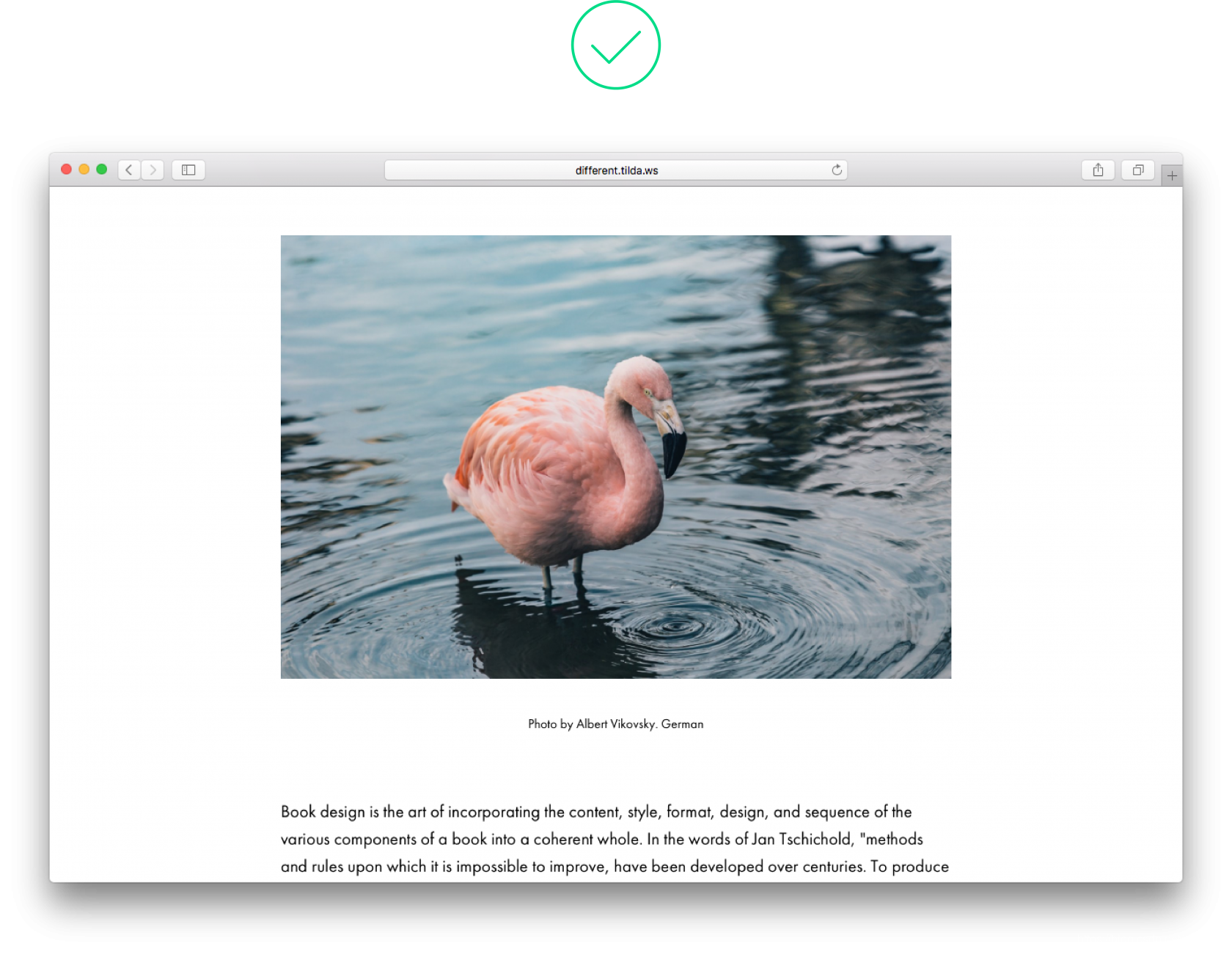
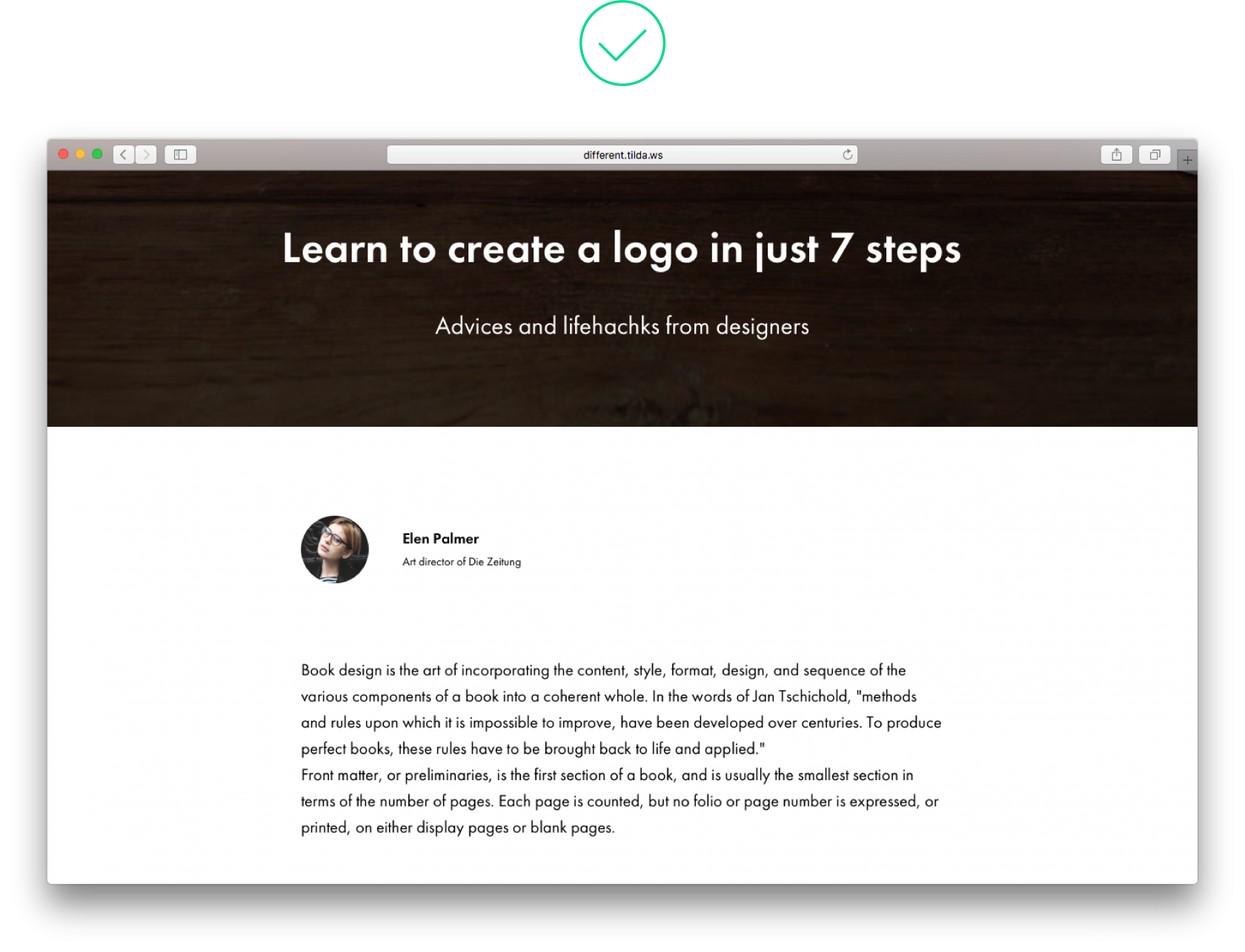
圖4-2,由於影象上方和下方的相同尺寸填充,塊看起來相同。
5.標題位置太靠近影象
一方面,插圖及其標題形成一個整體,但這些是兩個獨立的元素,並且標題不應干擾影象。


圖5-1,標題貼在影象上,我們無法正確地與其中任何一個進行互動。
圖5-2,影象與其標題之間有很多空白區域,但很明顯標題與影象一致。
6.副標題和文字副本之間的空間太小
後面的小標題和文字副本屬於一起,但如果文章中段落之間的空格大於子標題和下一段之間的空格,則該文章看起來脫節。


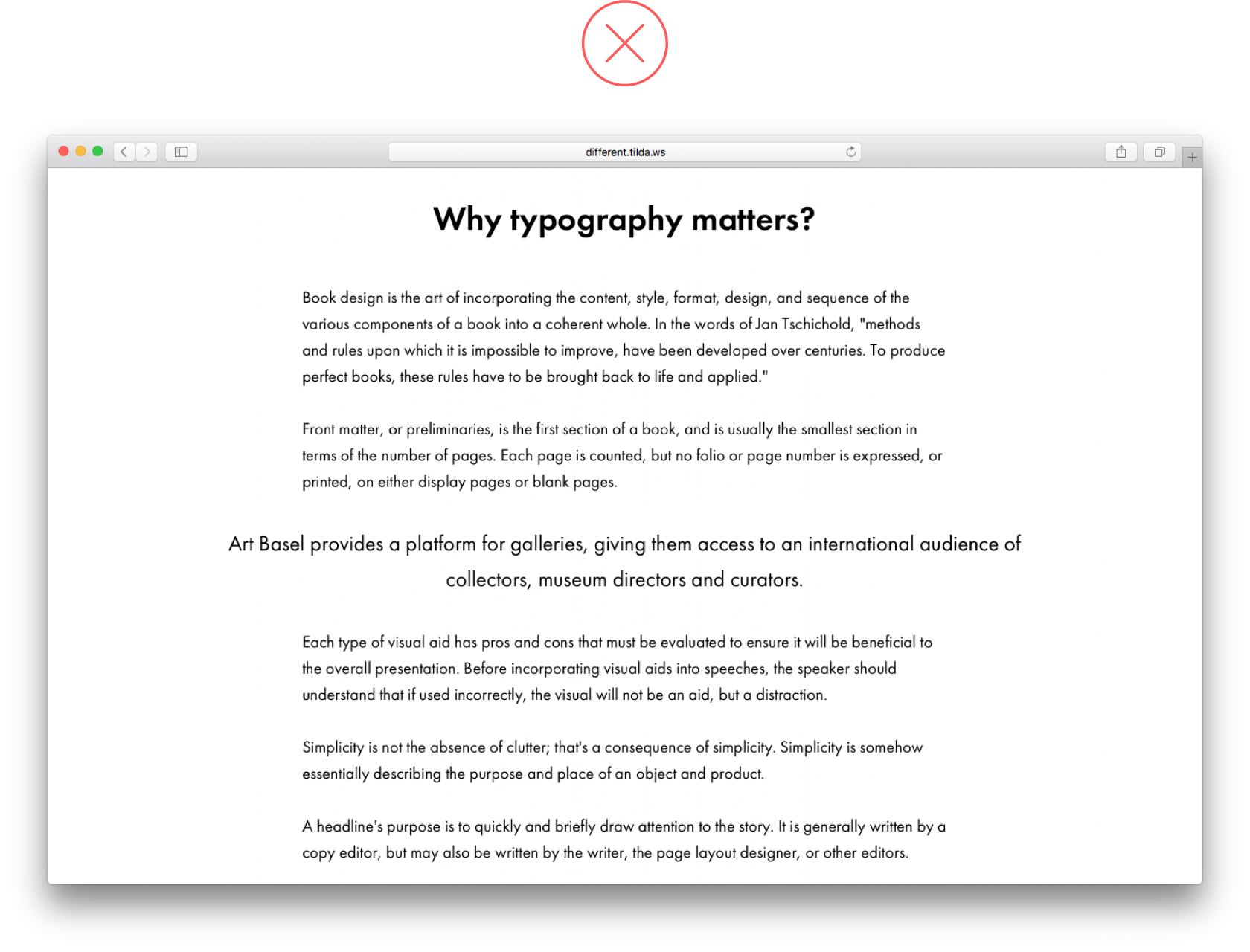
圖6-1,標題和段落之間的空間小於段落之間的空間。
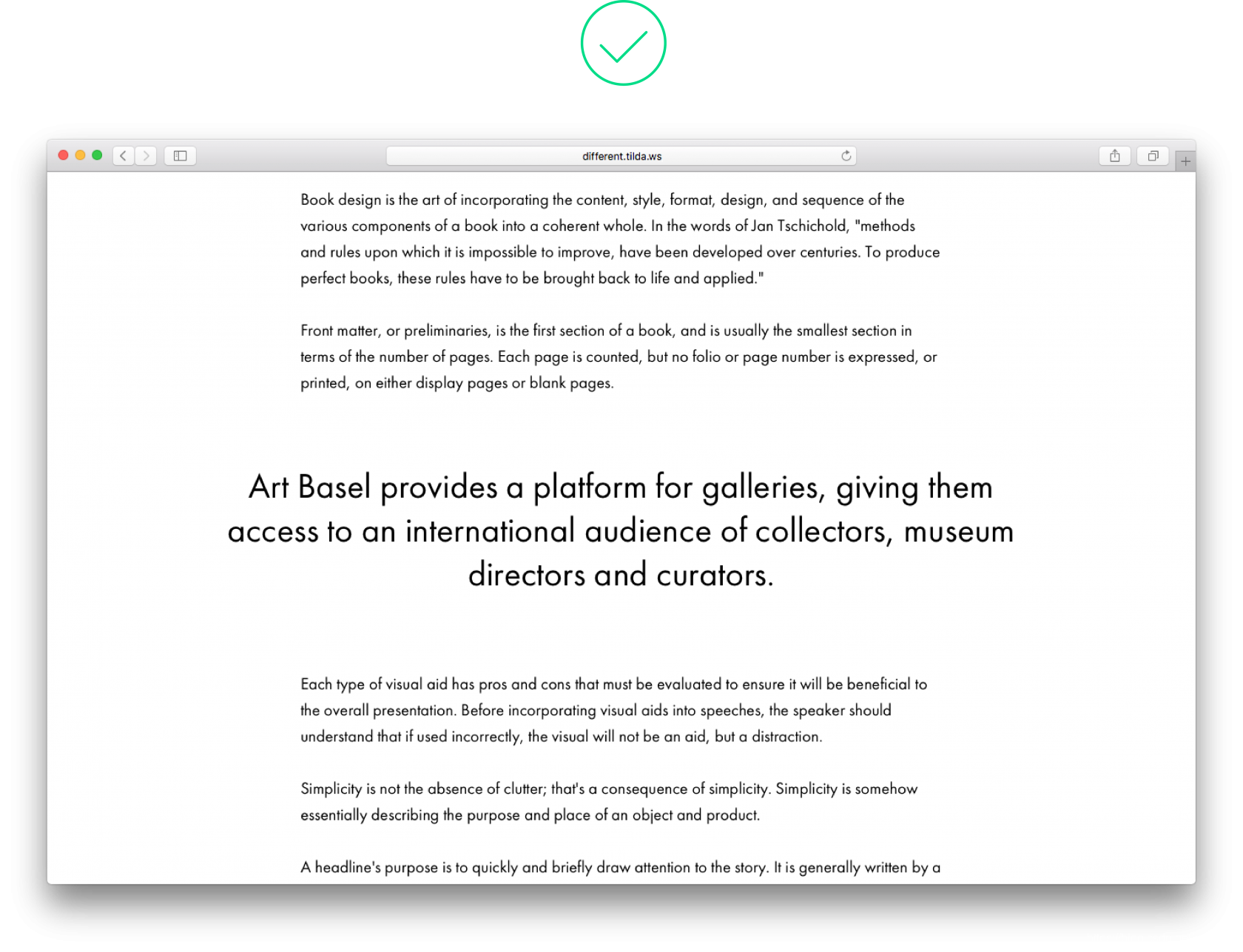
圖6-2,標題後的空格略大於段落之間的空格。
7.突出元素放置得太靠近正文
用作重點表達的元素(如關鍵短語或引號)是獨立的物件。要讓它們真正脫穎而出,請將它們設定為75-120畫素的主體副本。


圖7-1,主要文字和突出元素之間的空間太小。
圖7-2,由於大填充,拉引號真正脫穎而出。
8.低對比度元素
如果您想強調某個短語,請加粗,使一個關鍵短語大於主文字10-15 px。讓關鍵短語從文字的其餘部分中脫穎而出。


圖8-1,關鍵短語與副本的其餘部分混合在一起。它看起來很亂,所以儘量避免這種情況。
圖8-2,現在每個人都可以看到它,這要歸功於大字型和文本週圍足夠的填充。
9.窄文字塊的彩色背景
如果您想突出顯示頁面的一小部分(例如作者資訊),則足以在此周圍設定足夠的填充,這將產生空間印象。不要將此部分放在彩色背景上; 這看起來不合適。


不要使用顏色作為子標題。使用更大的字型和填充應足以使其在頁面上彈出

10.兩個全屏影象之間有一個空白區域
在序列中使用多個全屏影象時,請避免在它們之間留出空格。邊框仍然可見,並且無需新增其他元素。它只是沒有新增任何東西。


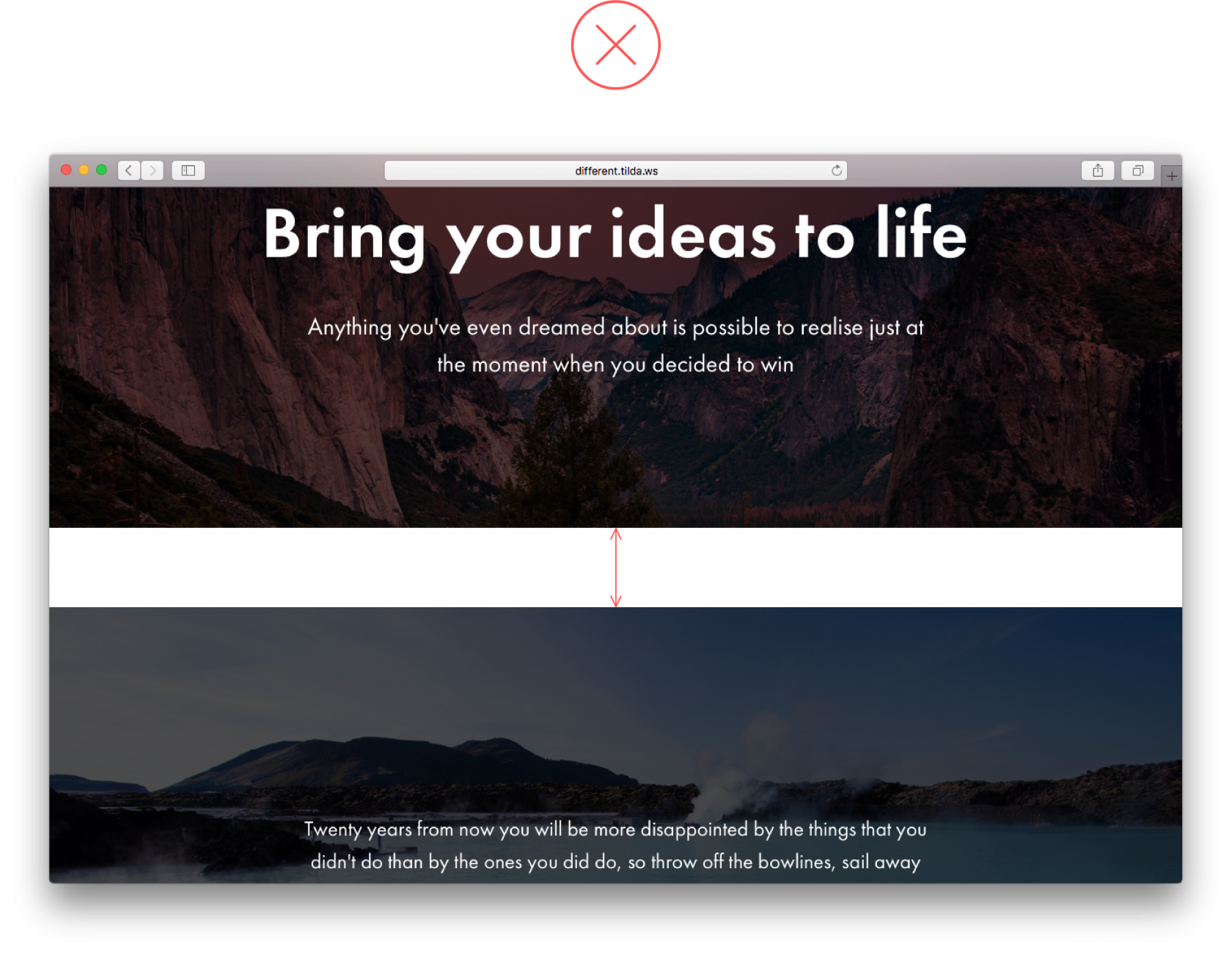
圖10-1,全屏影象之間的空白空間毫無意義,看起來不太好。
圖10-2,在這個例子中,影象之間存在和諧的流動。
11.使用了太多的設計口音
設計重音(例如這裡的粗體)很少有效。放入太多,這將妨礙閱讀頁面。

許多單詞以粗體標記,因此文字副本顯示為已損壞

一些標記的詞語引起了對自己的注意,並且不會干擾文字的其餘部分
12.排版樣式太多
設計不應干擾可讀性。排版樣式越少,重要的元素就越明顯。它足以強調標題和小標題,並使用對比關鍵短語。


圖12-1,這個文字有太多的排版裝置。他們分散了讀者的注意力。
圖12-2,很少排版樣式,重點很明確,並且觀察文字層次。
13.在長篇文章中集中文字
中心通常應用於標題和塊引號,以區別於文字的其餘部分。中心長文字難以閱讀。


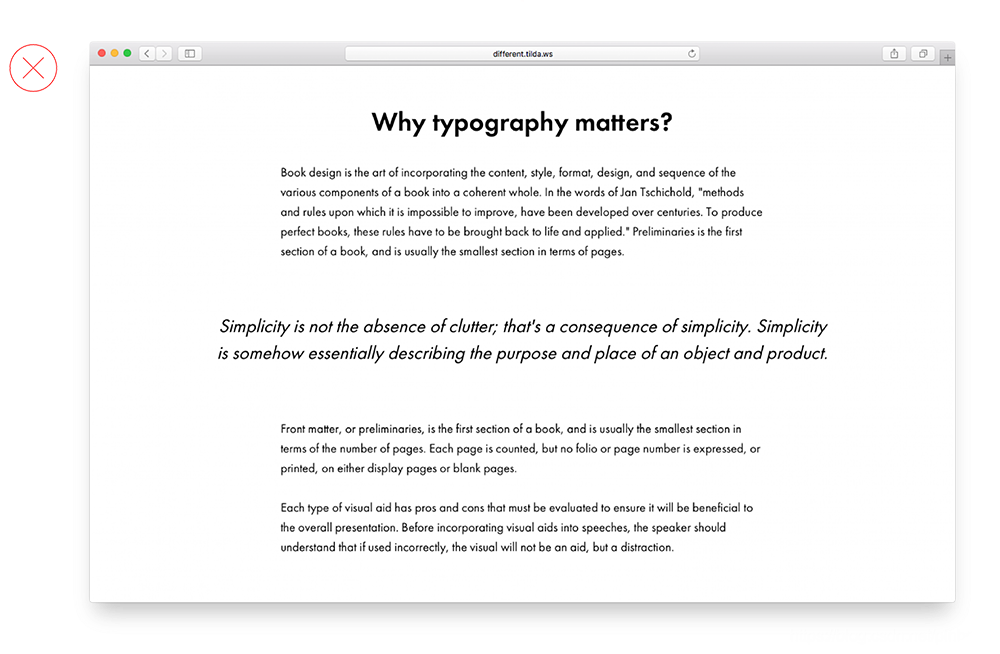
圖13-1,中心文字看起來很亂,而且很難閱讀。
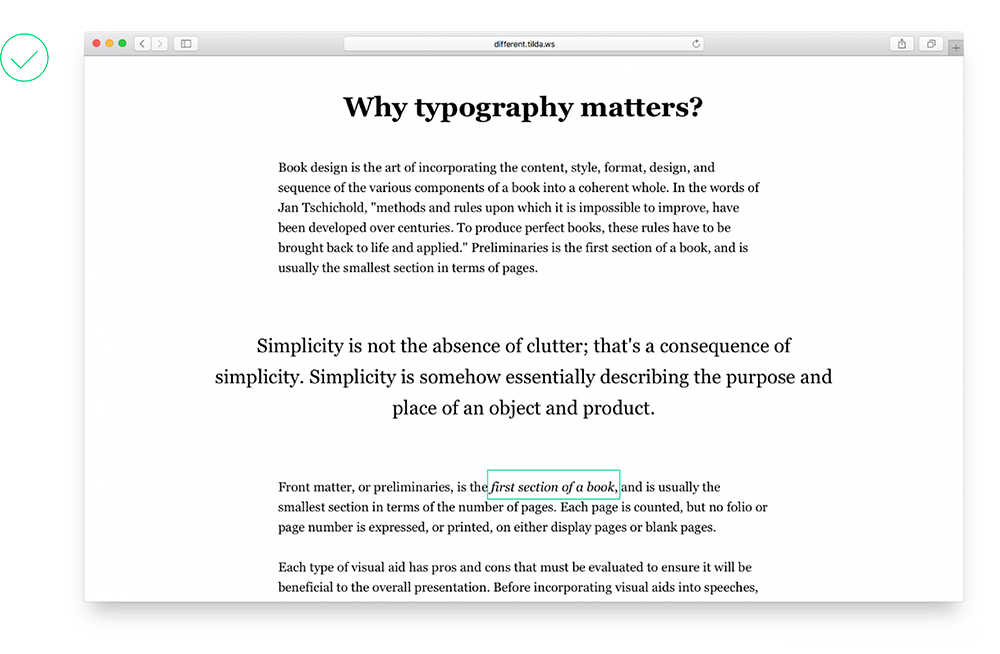
圖13-2,左側對齊的文字很容易在眼睛上。
14.標題看起來太靠近影象了
標題是個人設計元素。它不應該太靠近隨後的影象。對於獲勝組合,設定不小於60畫素的填充,並新增一個子標題 - 它將展開頁面的內容並將正確的重點放在您需要的位置。


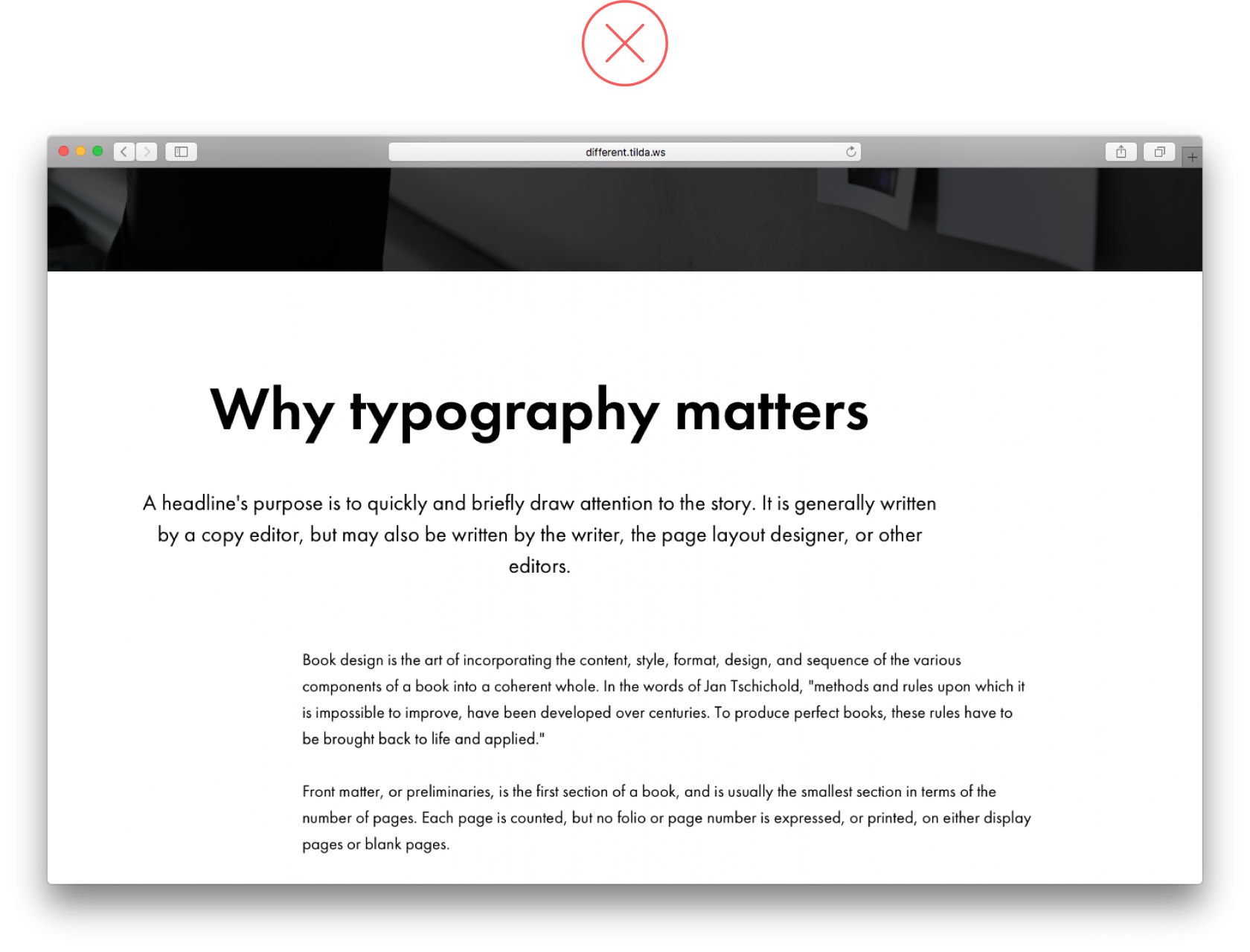
圖14-1,標題太靠近影象,此頁面上沒有喘息空間。
圖14-2,這裡標題通過子標題與影象分開,並且它與整個部分有關,而不僅僅是影象。
15.在不需要時使用斜體
斜體用於突出顯示文字中的單詞或短語。它不像粗體那樣立即引人注目,但它確實可以讓你在需要的地方強調它。
不要用斜體寫出所有內容(正文,標題)。如果在文字副本中使用sans-serif字型,則完全避免使用斜體。

由於字型大小和填充,這個短語已經突出,所以這裡並不真正需要斜體。

斜體在正確的位置,增加了適當的重點。
16.塊相對於頁面中心和彼此顯得不合適
如果您在編輯頁面後稍微休息一下(更改字型大小,對齊或縮排)並檢視其中的內容,您可以輕鬆地自己發現此錯誤。


圖16-1,在此示例中,標題向左移動,文字複製到右側。
圖16-2,所有文字元素都相互協調。
