vue專案的骨架及常用元件介紹
vue專案基礎結構
一個vue的專案,我覺得最小的子集其實就是{vue,vue-router,component},vue作為基礎庫,為我們提供雙向繫結等功能。vue-router連線不同的"頁面",component作為樣式或者行為輸出,你可以通過這三個東西來實現最基本的靜態SPA網站。當然我在這裡不談vue全家桶這樣寬泛的概念,我會如數家珍的把主要的技術點一一列舉。
1.vue-cli:搭建基本的vue專案骨架,腳手架工具
2.sass-loader&node-sass:我是使用的sass作為樣式的預編譯工具,兩者缺一不可,大家也可以自行選擇,less,stylus都可以
3.postcss:實現響應式佈局的關鍵,px=>rem。大漠已經提出了基於vw,vh的佈局方案,不過我暫時持觀望態度。
4.vuex:管理複雜的資料流向,狀態機工具,特化的Flux
5.vuex-persistedstate:將vuex中state持久化的工具
6.vue-router:實現SPA間“頁面”之間的跳轉
7.vue-lazyload:實現圖片的懶載入,優化http傳輸效能
8.vue-awesome-swiper:輪播功能的實現及一些特殊切換效果的完成
9.better-scroll:實現列表滾動及父子元件間的滾動問題
10.axios:http工具,實現向API請求資料,以及攔截器的實現
11.fastclick:解決300ms延遲的庫
以上這些,都是我覺得一箇中大型的vue專案需要用到的,還有一些比如我在實現圖片上傳中用到了jsx的語法,需要babel-jsx這樣的東西,不具有普適性,就不例舉了。
下面簡述一下上面說到的這些東西,有的東西會單獨的來出來細說:
1.vue-cli:
https://github.com/vuejs/vue-cli
腳手架工具,當我們選擇vue作為我們的開發技術棧以後,就要開始為我們的專案搭建目錄及開發的環境。安裝好node以後,通過以後命令進行安裝
npm install -g vue-cli 將vue-cli安裝到全域性環境
vue init webpack my-vue-demo 建立基於webpack模板的名為my-vue-demo檔名的vue專案
這裡的模板有6中,不過我們比較常用的就是webpack了。
期間你會看到有一些例如e2e這樣的單元測試的工具和ESLint檢測程式碼質量的工具,我覺得都是可以不必安裝的。
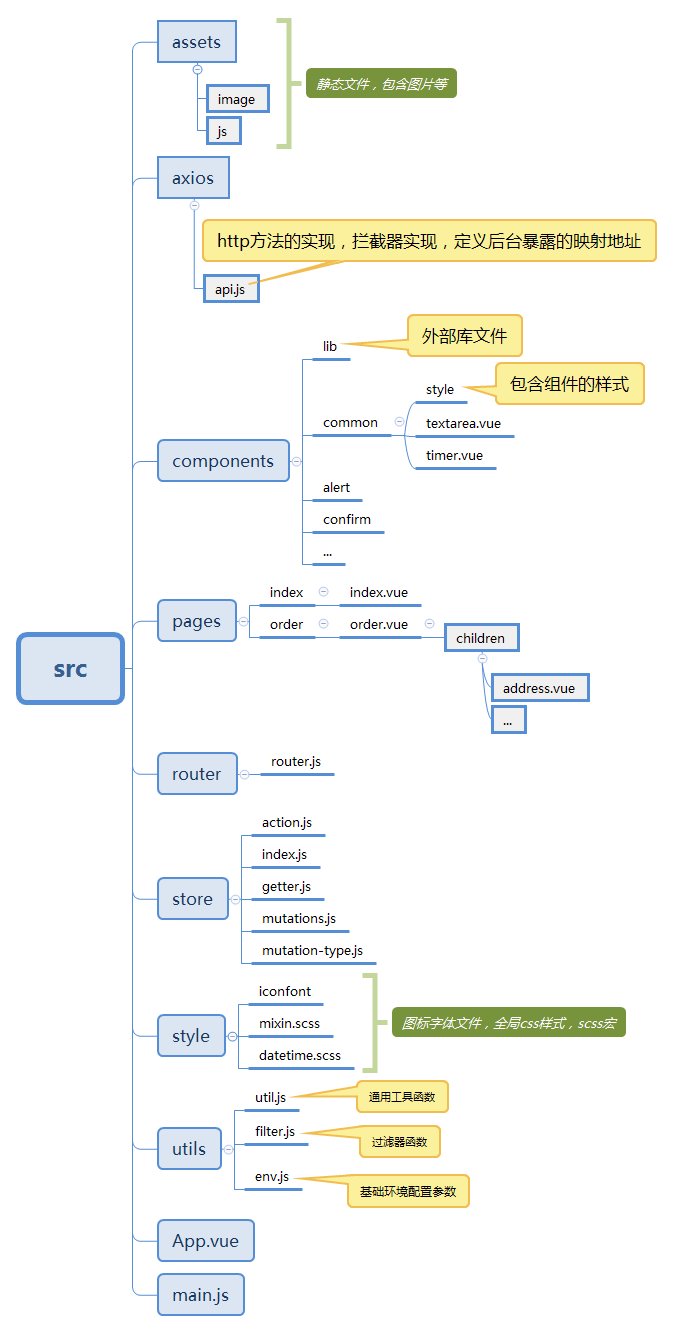
那麼,其實我們最關心的就是在src資料夾下面的內容了。可以看下圖

上圖就是一個在刨除vue-cli的基本結構,在專案上比較成熟的vue骨架了。
2&3 :sass,postcss
直接寫css得洪荒時代已經過去了,預編譯的樣式處理器幫助我們解放了生產力,提高了效率。sass,less,stylus各有優缺,也各有信徒。
要使用sass的話,你需要安裝一下sass-loader和node-sass,不過node-sass不是很好裝,被牆的厲害,建議還是用taobao的映象。如果安裝完成後還是報錯無法解析的話,你可能就需要去webpack.base.conf.js裡去看看是否設定好了對應的loader。
postcss的常用功能
px2rem => 可以幫助我們實現px到rem單位的轉換,只需要你定義好相應的轉換標準就可以了。
autoprefixer => 相容性的處理postcss也可以幫我們處理好。
 View Code
View Code
4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
一箇中大型的vue專案,肯定有複雜的狀態需要去管理。簡單的event bus已經不再適用了。
特化的Flux架構,vuex就迎頭頂上。簡而言之:他就是我們處理無論是使用者操作,API返回,URL變更等多重操作的狀態管理工具。以後我會具體的說下vuex。
用過vuex的人,會發現一個很痛苦的地方,就是vuex裡面的state,只要我們去重新整理,它就被釋放掉了。有的狀態還好,沒有了大不了我們可以讓使用者去重新操作一遍。但是像登入這樣的操作,你不可能讓使用者刷一下就去登一下吧。當然,你會說,我們可以存到local啊,cookie裡面啊。是可以!但是這樣的話,state就和local裡的資料形成了一種鬆散的關聯,state顯得十分的脆弱,因為你無法預知你什麼時候會少寫一個setStore這樣的方法。vuex-persistedstate幫我們解決了這樣的問題,它幫我們直接把state對映到了本地的快取環境,我們可以在computed裡面用vuex提供的mapState輔助函式,來動態的更新local裡面的資料。而不需要持久化的state,我們依舊可以重新整理來釋放掉。
6.vue-router
當我們使用vue來構建SPA的應用時,就等於說我們完全的分離了前後端。或者通俗點的說:這就是一個純前端的專案。後端僅僅提供資料,任何的邏輯都在前端實現。既然"脫離"了後端,那麼肯定就沒有request Mapping這樣的同步對映url了。那麼,前端就需要router來實現我們前端"頁面"的跳轉。vue-router就幫我們做了這樣的事情,他提供給了路由守衛給我們,我們可以設定全域性的,元件內的路由守衛,來實現特定的業務邏輯。 提供過渡動畫,來更加生動的展示SPA應用應有的風采等等,這個以後也要具體的來說。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
實現圖片的懶載入。這是前端效能優化的一個必須面對的問題:圖片。懶載入可以減少請求的數量,而且在很直觀的視覺上,也有一個良好的過渡。當然,圖片我們也是需要去做一些處理的,使用webp格式來減小圖片的質量,或者通過oss來對圖片作處理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通過它可以實現基本輪播,橫軸的切換,橫軸的列表滾動等。

例如我要去實現四個tab切換這樣的功能,但是簡單的display這樣的效果我又覺得不是很滿意。那麼我們就可以通過swiper來實現,每次tab裡面的content都會對應swiper的一個swiper-item。切換的tab,其實就是swiper裡面的next page或者before page.

data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true, loop: false, spaceBetween: 20, }, } }


<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>

9.better-scroll
https://github.com/ustbhuangyi/better-scroll
實現縱軸列表的滾動,以及當有巢狀的路由的時候,通過better-scroll來實現的禁止父路由隨著子路由的滾動的問題。
better-scroll其實也可以去實現橫軸的滾動,但是為什麼不使用better-scroll來處理呢?這是因為在better-scroll實現橫軸滾動的時候,我們無法在better-scorll的content的內容區域裡去下向拉動我們的頁面。所以導致的一個Bug就是,在better-scroll橫軸滾動的區域裡,頁面動不了了。

如上圖:橫軸滾動下面還有內容,但是在圖片所示的區域裡面,無法向下拉動。所以橫軸的滾動其實也是通過vue-awesome-swiper來實現的。
10.axios
基本功能就是通過axios來請求後臺介面的資料。並且axios可以配合router更好的實現類似後臺的攔截器的功能,例如處理token過期這樣問題。因為當token過期的時候,僅僅通過vue-router的router.beforeEach來處理就有點無能為力了。這時候就需要配合後臺響應返回的code來進行url的處理。
11.fastclick
解決點透和點選延時的問題
具體可以看釵神的原始碼分析 https://www.cnblogs.com/yexiaochai/p/3442220.html
