vue的安裝及element元件的安裝
一、新建vue專案
1、首先需要下載nodejs,安裝後開啟命令視窗可以使用npm包管理工具
npm整合在node中的,所以直接輸入npm-v檢視npm的版本資訊
2、npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm。
3、在命令列中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org然後等待安裝完成,就可以使用cnpm安裝依賴包了,這裡說一下最好用npm安裝,cnpm有時依賴下載不全,如果npm下載緩慢可以嘗試cnpm安裝依賴包。
4、安裝vue-cli腳手架構建工具。在命令列中執行命令 npm install -g vue-cli ,然後等待安裝完成。
5、用vue-cli構建專案。選定目錄,存放新建的專案
6、在桌面目錄下,在命令列中執行命令 vue init webpack firstVue 。解釋一下這個命令,這個命令的意思是初始化一個專案,其中webpack是構建工具,也就是整個專案是基於webpack的。其中firstVue是整個專案資料夾的名稱。
7、執行初始化命令的時候回讓使用者輸入幾個基本的選項,如專案名稱,描述,作者等資訊,如果不想填直接回車預設就好。
8、開啟firstVue
9、安裝依賴包(記住一定要在新建的專案資料夾目錄下),通過npm install命令
10、安裝好依賴後,執行專案,通過npm run dev實現,一般預設是8080埠,開啟瀏覽器輸入localhost:8080
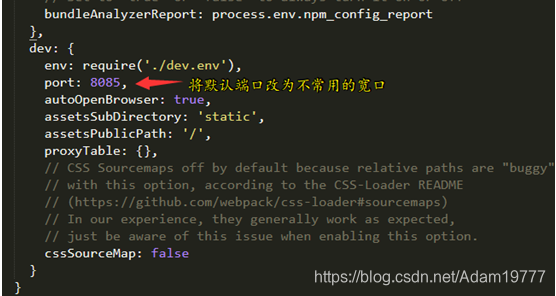
11、8080埠如果被佔用了,需要修改一下配置檔案config/index.js

更改埠後顯示這樣:
二、下面引入Element
1、在當前目錄下,執行:npm i element-ui -S
2、在src/main.js中新增程式碼(紅色的)
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui' //手動變紅 import '../node_modules/element-ui/lib/theme-chalk/index.css' //手動變紅 //具體路徑有的不同,vue執行報錯請看第五點 Vue.config.productionTip = false /* eslint-disable no-new */ Vue.use(ElementUI) //手動變紅 new Vue({ el: '#app', router, template: '<App/>', components: { App } })
3、然後在.vue檔案裡就直接可以用了,如:在src/components/Hello.vue做一下修改
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-button>預設按鈕</el-button>
<el-button type="primary">主要按鈕</el-button>
<el-button type="text">文字按鈕</el-button>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style> 4、再次執行
5、上述(3)有時會報錯,一是檢視element-ui的index.css路徑是否正確,第二因為報錯會顯示找不到檔案,需要在build/webpack.base.conf.js檔案中新增一段程式碼,如下。
6、現在執行起來了
以上是我參閱資料後的自我總結,有不足的地方請指出,也歡迎轉載和評論,轉載請註明本文連結,謝謝