select 多選 和bootstrap 時間選擇 衝突解決
不知道同僚們有沒有遇到過這樣的情況,我就省事 直接拿了 "form-advanced-demo.js" 內部的一段js,稍加改動 放到頁面!
如果這倆個有衝突的話 只需要把以下程式碼複製過去 (自動載入這段js)
並且把多選js的 "form-advanced-demo.js" 拿掉! 其他的該載入的時間js,多選js 和css 無需修改!
需要的 js and css!
<link href="css/plugins/chosen/chosen.css" rel="stylesheet">
<link href="css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="__PUBLIC__/datetimepicker/css/bootstrap-datetimepicker.css" rel="stylesheet">
<script src="js/jquery.min.js?v=2.1.4"></script>
<script src="js/bootstrap.min.js?v=3.3.6"></script>
<script src="__PUBLIC__/datetimepicker/js/bootstrap-datetimepicker.js"></script>
<script src="__PUBLIC__/datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script src="js/plugins/chosen/chosen.jquery.js"></script>
<!--<script src="js/demo/form-advanced-demo.js"></script>--> 這個不要
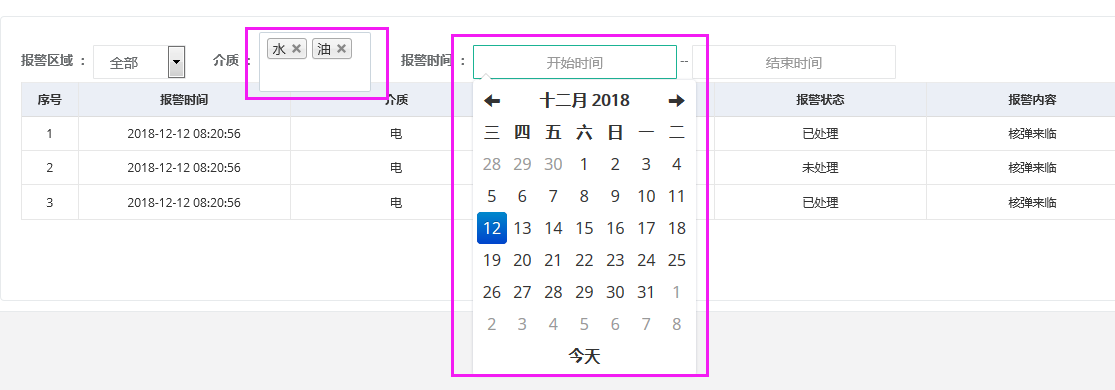
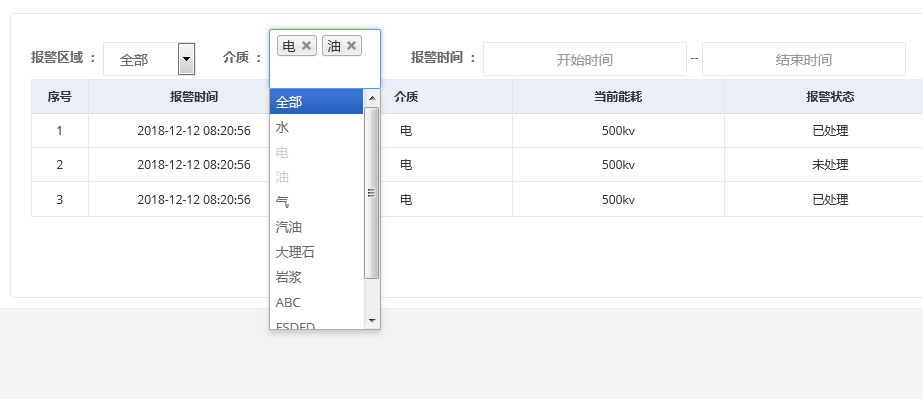
效果圖: 我這個多選框的高度變化 不要在意,因為我的長度固定寫死了 所以會自動增加高度


1 var config = { 2 '.chosen-select': {}, 3 '.chosen-select-deselect': { 4 allow_single_deselect: true 5 },6 '.chosen-select-no-single': { 7 disable_search_threshold: 10 8 }, 9 '.chosen-select-no-results': { 10 no_results_text: 'Oops, nothing found!' 11 }, 12 '.chosen-select-width': {13 width: "95%" 14 } 15 } 16 for (var selector in config) { 17 $(selector).chosen(config[selector]); 18 }
