解決iview選單使用iconfont圖示無法顯示的問題
寫在前面:
首先,我出現問題的場景是使用在導航選單上,即 Menu Item;
其次,我是使用json檔案遞迴生成的選單列表,在meta屬性中設定的icon;
今天在使用iconfont的圖示作為選單的圖示時發現總是顯示成方框框
使用方法和設定Button的圖示是一樣的,檢查了好久也沒有發現問題,百思不得其解……
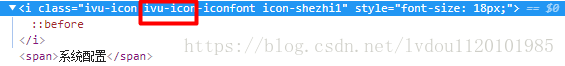
使用F12檢查元素,發現原來框架是在樣式前面加上了 ivu-icon!所以樣式的名稱已經被改變了
解決的辦法就是在樣式的前面加上空格:
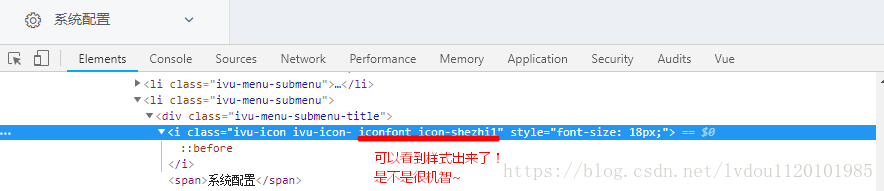
瀏覽器重新整理果然成功了!檢視頁面元素樣式如下:
這個問題不好發現原因,希望可以幫助到遇到同樣問題的同行們~
相關推薦
解決iview選單使用iconfont圖示無法顯示的問題
寫在前面: 首先,我出現問題的場景是使用在導航選單上,即 Menu Item; 其次,我是使用json檔案遞迴生成的選單列表,在meta屬性中設定的icon; 今天在使用iconfont的圖示作為選單的圖示時發現總是顯示成方框框 使用方法和設定Butt
win10下 SVN GIT 圖示無法顯示解決方法
針對類似問題,網上基本都是在註冊標準新增空格,使優先順序提前。下面的方法不妨試一下。 按Win+R鍵開啟執行對話方塊,輸入 regedit ,開啟登錄檔; 找到 HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\Cur
Bootstrap—解決引入本地Bootstrap檔案字型圖示無法顯示問題
你在使用bootstrap字型圖示的時候,是否遇到引用本地Bootstrap檔案無法顯示字型圖示,而使用CDN伺服器上bootstrap卻能正常顯示的問題。 在不能正常顯示的時候,比如我要在一個按鈕中使用一個√的字型圖示,我的程式碼是這樣子的: <!doctype h
解決Editor.md中Github emoji圖示無法顯示的問題
1. 前言 做專案的時候需要用到文件編輯器,再三思考後決定選用Editor.md畢竟國產,而且開源簡直誠意十足。但是在配置的時候出現了一些問題,下面就將我出現的問題記錄下,並提供解決方案供大家檢視。 2. Editor.md的基本使用 3. 在
解決網頁ICON圖示無法顯示的問題
第一步:檢查下“<link rel="shortcut icon" href="http://www.bhcode.net/favicon.ico" type="image/x-icon" />”這段程式碼是否有書寫錯誤 還有另外3種寫法,可以根據個人喜
windows安裝mongodb+mongodb VUE教程和MongoDBVUE無法顯示collection的解決方案 MongoDBVUE MongoDBVUE可能無法顯示collection
MongoDB3.4下載地址 http://downloads.mongodb.org/win32/mongodb-win32-x86_64-2008plus-ssl-v3.4-latest-signed.msi?_ga=2.7045623.410933966.1512521590-4
如何解決win10通知區域圖示不顯示
如下的解決方法: 1、開啟win10系統電腦,首先在工作列點選右鍵,選擇設定→通知區域,點選“選擇哪些圖示顯示在工作列上”(Win10正式版使用者仍可採用傳統方法檢視),看看是否有上述兩類問題出現。 2、如果有異常,先開啟工作管理員(右擊工作列→工作管理員)和登
解決方案:python FuncAnimation 無法顯示動畫
Welcome to my blog. For those who are interested in my projects, you can visit My GitHub 專業:軟體工程 態度: 平生用功,但求問心無愧爾。 我寫部落格的目的:1)把所學知
Firfox:bootstrap小圖示無法顯示
正在做畢設,準備用bootstrap來寫後臺管理系統,既方便有美觀 在使用bootstrap圖示時,出現了問題,顯示如下: 原本是個垃圾筐的圖示,現在顯示錯誤了。以為是庫沒連好,結果ie顯示
解決echarts 座標軸太長無法顯示的問題
問題 可以很明顯看出來,縱座標的label太長了,label顯示不全。 解決方法一: 如果圖的大小不固定,可以隨意的話,可以利用這個圖來解決。設定x的大小就行。 解決方法二: 一般在實際應用中,會給圖表分配規定的區間。這時,方法一就不太實用了,所以我們可以通過根據縱座標
word檔案圖示無法顯示的問題
摘要:word檔案的圖示無法正常顯示,但是可以直接雙擊開啟,也就是說word沒有問題 關鍵字: word 圖示 有一天重啟電腦之後發現word檔案的圖示顯示成了一個未知檔案的圖示,其他的office軟體的圖示也是如此,比如excel,ppt,project等。查看了一
webpack配置導致字型圖示無法顯示
問題:在專案開發時使用字型圖示,報錯如下: 所有的字型圖示都不能正常顯示了,報錯提示不能解碼字型。 解決問題:找了很久,最後發現是在webpack配置的時候自己手動添加了下面的程式碼而引起的錯誤
解決Jenkins報告在瀏覽器無法顯示問題
在使用jenkins定時啟動並收集測試報告的過程中,發現在jenkins上配置的HTML Report開啟之後樣式不對,頁面一片空白: 開啟開發者模式,發現頁面有很多指令碼報錯,提示有很多資原始檔被禁止載入了,百度之後,發現這個是jenkins的安全策略設定,預設的設定為:
解決jarsperreport列印PDF中文無法顯示的問題
jarsperreport列印PDF格式的報表時,如果不在ireport設計器中設定三個引數,那麼無法顯示中文。引數設定如下: Font name: 宋體 (中文字型)、PDF font name: STSong-Light、PDF Encoding: UniGB-UCS2
Ubuntu 14.04 系統托盤圖示 無法顯示QQ 圖示問題,RTX 托盤圖示
Ubuntu 14.04取消了系統托盤白名單機制,導致使用傳統系統托盤技術的程式無法顯示出托盤圖示,dconf-editor也無力解決這個問題 。UbuntuUnity桌面目前使用的技術是ind
解決“飛鴿傳書”無法顯示區域網使用者的方法
最近飛鴿傳書 突然不能用了,顯示列表中就自己一個人,翻了N個網頁還是無法解決。一次偶然的操作,發現了其中的原因——飛鴿匹配的網絡卡不對! 右鍵飛鴿傳書——》 列表顯示設定——》
【外掛篇】前段bootstrap-table-treegrid試手,解決無法顯示樹形列表或者圖示不顯示問題。
說明:具體程式碼操作我就不貼了。官方有正規的例子!bootstrap-table-examples傳送 使用注意事項: 傳入的id和pid可以是string型別的(我後臺返回的是Long型別轉換成string來顯示的),開始看到有的地方說必須使用number型別,走了不少彎路。去研究
transform失效了?iconfont字型圖示無法旋轉,無法縮放?的解決辦法
其實只要是 transform 屬性的內容運用在 iconfont 圖示上都是無效的 原因: 查參考手冊,transform適用於:所有塊級元素及某些內聯元素 A transformable
在解除安裝完WPS後,WORD,PPT,EXCEL圖示無法正常顯示的解決方法
1.下載filetypesman(http://www.onlinedown.net/soft/107240.htm) 2.開啟filetypesman(程式一開始會自動執行一段時間,屬正常現象) 3. ctrl+f直接進行搜尋.doc檔案型別 4. 雙擊.do
Vue專案中引入iconfont 圖示庫 和 圖示顯示成小方塊的問題解決
這兩天弄了個vue的小demo ,引入了iconfont 的圖示,沒想到是噩耗的開始,一直顯示的是小方塊,一步步排查踩坑把問題解決。 首先看看官方對專案引入iconfont 的介紹。 unicode引用 unicode是字型在網頁端最原始的應用方式,特點是: 相容性最