webpack配置導致字型圖示無法顯示
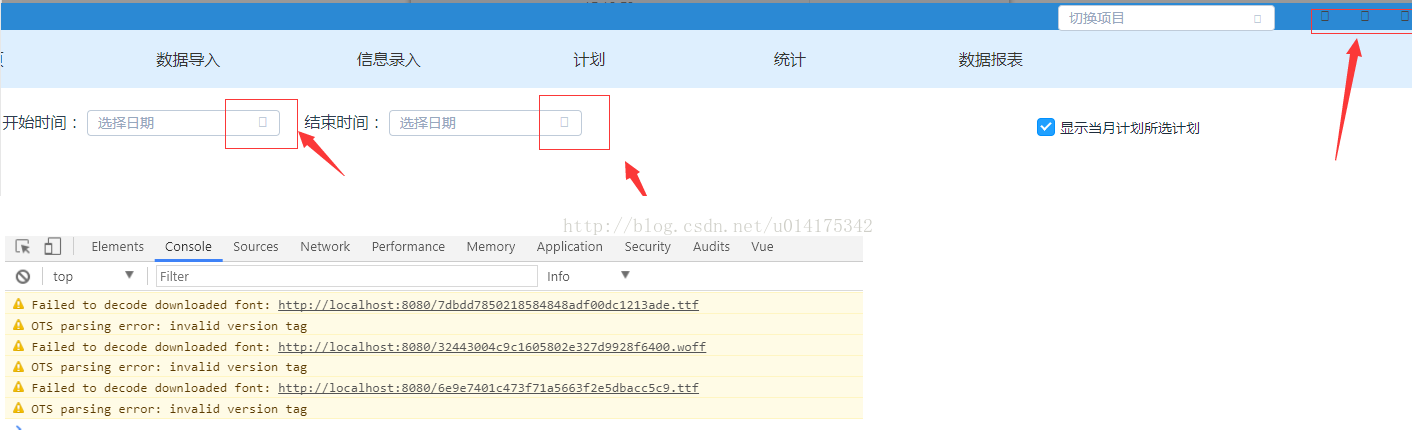
問題:在專案開發時使用字型圖示,報錯如下:
所有的字型圖示都不能正常顯示了,報錯提示不能解碼字型。
解決問題:找了很久,最後發現是在webpack配置的時候自己手動添加了下面的程式碼而引起的錯誤:在 webpack.base.conf.js檔案中刪除
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},總結:
其實採用vue-cli 自動生成的配置檔案已經完成了字型圖示檔案的編譯,自己寫的和自動生成的產生衝突
相關推薦
webpack配置導致字型圖示無法顯示
問題:在專案開發時使用字型圖示,報錯如下: 所有的字型圖示都不能正常顯示了,報錯提示不能解碼字型。 解決問題:找了很久,最後發現是在webpack配置的時候自己手動添加了下面的程式碼而引起的錯誤
Bootstrap—解決引入本地Bootstrap檔案字型圖示無法顯示問題
你在使用bootstrap字型圖示的時候,是否遇到引用本地Bootstrap檔案無法顯示字型圖示,而使用CDN伺服器上bootstrap卻能正常顯示的問題。 在不能正常顯示的時候,比如我要在一個按鈕中使用一個√的字型圖示,我的程式碼是這樣子的: <!doctype h
SpringMVC導致Bootstrap中的Glyphicons 字型圖示無法正常顯示
因為SpringMVC在Web.xml中設定/*導致客戶端所有請求都要經過SpringMVC,所以伺服器無法識別 .woff .woff2 .ttf 的請求 只需在web.xml中設定如下即可解決: <servlet-mapping> <ser
webpack 打包後 字型檔案不存在 用muse ui 字型圖示不顯示
muse ui 字型圖示文過大 在 build/webpack.base.config.js { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 800000,
transform失效了?iconfont字型圖示無法旋轉,無法縮放?的解決辦法
其實只要是 transform 屬性的內容運用在 iconfont 圖示上都是無效的 原因: 查參考手冊,transform適用於:所有塊級元素及某些內聯元素 A transformable
解決iview選單使用iconfont圖示無法顯示的問題
寫在前面: 首先,我出現問題的場景是使用在導航選單上,即 Menu Item; 其次,我是使用json檔案遞迴生成的選單列表,在meta屬性中設定的icon; 今天在使用iconfont的圖示作為選單的圖示時發現總是顯示成方框框 使用方法和設定Butt
win10下 SVN GIT 圖示無法顯示解決方法
針對類似問題,網上基本都是在註冊標準新增空格,使優先順序提前。下面的方法不妨試一下。 按Win+R鍵開啟執行對話方塊,輸入 regedit ,開啟登錄檔; 找到 HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\Cur
Firfox:bootstrap小圖示無法顯示
正在做畢設,準備用bootstrap來寫後臺管理系統,既方便有美觀 在使用bootstrap圖示時,出現了問題,顯示如下: 原本是個垃圾筐的圖示,現在顯示錯誤了。以為是庫沒連好,結果ie顯示
解決Editor.md中Github emoji圖示無法顯示的問題
1. 前言 做專案的時候需要用到文件編輯器,再三思考後決定選用Editor.md畢竟國產,而且開源簡直誠意十足。但是在配置的時候出現了一些問題,下面就將我出現的問題記錄下,並提供解決方案供大家檢視。 2. Editor.md的基本使用 3. 在
解決網頁ICON圖示無法顯示的問題
第一步:檢查下“<link rel="shortcut icon" href="http://www.bhcode.net/favicon.ico" type="image/x-icon" />”這段程式碼是否有書寫錯誤 還有另外3種寫法,可以根據個人喜
word檔案圖示無法顯示的問題
摘要:word檔案的圖示無法正常顯示,但是可以直接雙擊開啟,也就是說word沒有問題 關鍵字: word 圖示 有一天重啟電腦之後發現word檔案的圖示顯示成了一個未知檔案的圖示,其他的office軟體的圖示也是如此,比如excel,ppt,project等。查看了一
jstl配置導致 tomcat外掛無法啟動
網上各種解決辦法都是版本錯誤什麼的,換個版本的Maven依賴,掛了代理都下不動,手動導了包又報了個ClassNotFound,WEB-INF下的lib也有對應的jar包,後來發現貌似是犯二了,沒有匯入jstl-impl,又搜了一下,這哥們正確配置Jstl的Maven依賴給了
Bootstrap字型圖示不顯示問題
問題: bootstrap使用字型圖示時只顯示一個框,不顯示圖示。 問題分析: 出現的原因是:bootstrap.css檔案沒有正確關聯上字型檔案glyphicons-halflings-regular.eot。 檢視bootstrap.css原始碼可知
Ubuntu 14.04 系統托盤圖示 無法顯示QQ 圖示問題,RTX 托盤圖示
Ubuntu 14.04取消了系統托盤白名單機制,導致使用傳統系統托盤技術的程式無法顯示出托盤圖示,dconf-editor也無力解決這個問題 。UbuntuUnity桌面目前使用的技術是ind
自帶圖示導致底部導航部分文字無法顯示的解決
製作底部導航時,用Frozen UI自帶的圖示會導致部分文字無法顯示,如下: <footer class="ui-footer ui-footer-stable ui-border-t" style="background: "> <ul clas
apache配置zabbix下setup.php無法顯示
zabbix apache setup.php apache1、web頁面無法顯示:原因一:檢查系統是否安裝apache,以便解析html原因二:php沒有完全安裝好原因三:apache沒有提供對php的支持原因四:apache的配置文件中DocumentRoot的參數值沒有改成zabbix的路徑
bootstrap字型圖示不正常顯示的原因
本地引入bootstrap.css檔案,使用https://v3.bootcss.com/components/站點 字型圖示 時不能正常顯示,換成 bootstrap 官網的 cdn 連結卻能正常顯示,這說明肯定是css檔案在引入字型檔案時出錯。開啟 bootstrap.css檔案,查詢 font-fa
記一次FreeRTOS錯誤配置導致無法進入臨界區
最近專案用到FreeRTOS,在實際除錯中發現我自己的一段程式碼本來好用的(在無RTOS的情況下),但是當我在帶RTOS的情況下把程式碼放到一個單獨的任務中執行時我發現本來好用的程式碼莫名其妙的出現問題,有一定的概率會失敗,考慮到應該是核心發生了排程導致程式碼中時序比較嚴格的地方被打斷因此會出現時好時不好
Android中scrollview巢狀webview後導致網頁載入成功但無法顯示
今天同事提出了一個bug,關於h5頁面無法顯示為空白頁,因為這塊的程式碼不是我寫的,之前同事寫的,所以我就看了一下程式碼,初看沒什麼問題,因為感覺這沒什麼難度,就
CSS偽元素:before/CSS偽元素:before/:after content 顯示Font Awesome字型圖示:after content 顯示Font Awesome字型圖示
HTML <a href="javascript:volid(0);"><i class="icon-table"></i>表格</a> CSS input[type="radio"]:checked + label:before {