由inline-block小例子引申出的一些列問題,及IE6、IE7相容性解決方案
使用場景分析:
常見的對塊與塊之前的橫向排列處理
對同級所有元素使用display:inline-block; , 之後塊與塊直接會產生間隙問題

解決辦法:
給父級設 font-size:0;

別高興的太早,我們看看在ie7的時候,是顯示如何

我們可以發現,問題有二
① inline-block失效了
原因:inline-block 在ie7及ie6下不識別
解決方法:在後面新增
display: inline-block; zoom:1; /*IE 下觸發 hasLayout*/ *display:inline; /*一旦IE 下觸發了 hasLayout,設定 block 元素為 inline 會使 display:inline 效果與 display:inline-block 相似*/
②顏色失效了
原因:我是利用 :nth-of-type() 選擇器來給div加背景色,選擇器在ie8 就已經不識別
拓展:
:nth-of-type() 選擇器 ——選擇器匹配屬於父元素的特定型別的第 N 個子元素的每個元素. n 可以是數字、關鍵詞或公式。與:nth-child(n)不同的是後者與型別無關。(同樣不支援IE8)
:first-of-type 選擇器匹配屬於其父元素的特定型別的首個子元素的每個元素。 提示:等同於 :nth-of-type(1)。(同樣不支援IE8)
:last-of-type 選擇器匹配屬於其父元素的特定型別的最後一個子元素的每個元素。 提示:等同於 :nth-last-of-type(1)。(同樣不支援IE8)
:only-of-type 選擇器匹配屬於其父元素的特定型別的唯一子元素的每個元素。(同樣不支援IE8)
:nth-last-child(n) 選擇器匹配屬於其元素的第 N 個子元素的每個元素,不論元素的型別,從最後一個子元素開始計數。n 可以是數字、關鍵詞或公式。(同樣不支援IE8) 提示:請參閱 :nth-last-of-type() 選擇器,該選擇器選取父元素的第 N 個指定型別的子元素,從最後一個子元素開始計數。
:nth-last-of-type(n) 選擇器匹配屬於父元素的特定型別的第 N 個子元素的每個元素,從最後一個子元素開始計數。n 可以是數字、關鍵詞或公式。(同樣不支援IE8) 提示:請參閱 :nth-last-child() 選擇器,該選擇器選取父元素的第 N 個子元素,與型別無關,從最後一個子元素開始計數。
:last-child 選擇器匹配屬於其父元素的最後一個子元素的每個元素。(同樣不支援IE8) 提示:p:last-child 等同於 p:nth-last-child(1)。
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。對於 IE8 及更早版本的瀏覽器中的 :first-child,需要宣告 。
由上我們選擇解決方案為:first-child
.father .son:first-child+div{/*選取第二個li*/ background: pink; }
由此兩步,在ie7下顯示結果如下,還是不盡人意,其實也很正常啦,哈哈哈

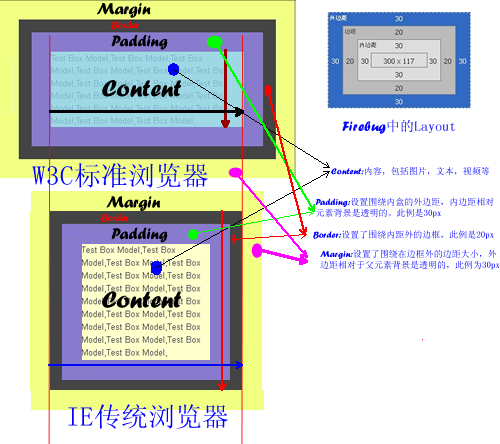
檢視ie7除錯工具,哦,box-sizing在ie8以下不相容,盒子模型的標準也不一樣

解決方案:
使用 https://github.com/Schepp/box-sizing-polyfill
使用方式:直接在box-sizing:後面加 box-sizing: border-box;*behavior: url(./boxsizing.htc);
ie7結果如下:

解決了box-sizing的問題,又發現了一個盒子無法佔滿的問題?
稍微測試了下,33.33%比例 確實會出現問題,暫時不知道原因誒,有知道的老鐵,麻煩告訴我。
