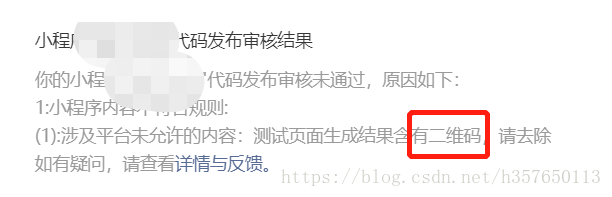
微信小程式中含有二維碼或者小程式碼,導致稽核不通過的解決方案
案例:微信小程式中,存在一張分享海報,裡面有該小程式自己的小程式碼,然而在微信小程式開發規範 20180726 版本
沒有明確說明不能新增二維碼或者微信小程式碼。
這個稽核結果出現在 20180725 這一天,該小程式已經發布了2周,海報功能一直沒有變過,突然產生這種不通過理由讓人懷疑微信的稽核機制是不是臆斷的。
解決方案:
1. 前端時間處理機制,稽核階段的時間隱藏不通過內容功能
2. 增加版本控制介面,通過後臺進行小程式的真實版本控制,迴避微信的不確定稽核標準
相關推薦
微信小程式中含有二維碼或者小程式碼,導致稽核不通過的解決方案
案例:微信小程式中,存在一張分享海報,裡面有該小程式自己的小程式碼,然而在微信小程式開發規範 20180726 版本 沒有明確說明不能新增二維碼或者微信小程式碼。 這個稽核結果出現在 20180725 這一天,該小程式已經發布了2周,海報功能一直沒有變過,突然產生
微信公眾平臺中臨時二維碼的scene_id為32位非0整型
原文: 微信公眾平臺中臨時二維碼的scene_id為32位非0整型 &
小程式中繪製二維碼
小序 一個新的小程式專案,VIP親子年卡(以下簡稱客戶端), 和一個對應的商家端, 在做的過程中有一個需求,在客戶端展示二維碼, 商家端掃碼獲取資訊。 既然需求已經訂了,就搞一搞繪製二維碼 先寫元素 <view class='hxm-bg'> <view c
微信小程式掃普通二維碼跳轉
最近一需求,是要做小程式掃普通二維碼跳轉。看了看微信文件一頭霧水,寫的不是很清楚。 官方文件傳送門:https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#功能介紹 文件上的幾個要點
微信生成帶引數的二維碼,合成海報,掃碼後推送小程式
背景:公司開發的小程式要實現將產品免費給使用者試用的功能,使用者登入小程式後在產品頁可以將產品以二維碼海報的方式分享給微信好友,好友掃碼後跳轉公眾號,關注後公眾號推送小程式,點選小程式後跳轉到小程式中的相應產品頁面。 如下圖: 這裡涉及到兩個重要的環節: 1.生成帶
B介面-微信小程式帶引數二維碼的生成
介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景 介面地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN 注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使用者掃描該碼進入小程式
微信小程式動態生成二維碼
預覽效果如下 思路 1.先引用qrcode.js(自己從網上下載) 2.設定二維碼大小 3. 繪製二維碼 4. 提交按鈕重新整理獲取二維碼 wxml wxss js樣式就引入onLoad裡的內容,其他的和上部分思路里的一樣,直接加入裡面就好了
微信小程式帶參二維碼
需求:生成小程式中的海報,需要小程式二維碼可以使使用者儲存到本地在朋友圈分享 生成二維碼工具類程式碼如下: 1 package com.aone.foottalk.action.wx.util; 2 3 import java.io.File; 4 import j
微信小程式java生成二維碼-帶引數
/** * 生成小程式二維碼 -並儲存到本地-返回二維碼地址 * * @param request * @param access_token * @param path * @param width * @param scene * @return */public st
PHP 獲取微信小程式介面B二維碼介面
微信小程式介面B二維碼介面呼叫 微信小程式二維碼介面A與C總共生成的碼數量限制為100,000,也就是說如果超出了這個現在二維碼呼叫就會失敗,我這邊的業務需要呼叫二維碼的頻率較多,以防萬一。 微信小程式獲取二維碼首先要獲得access_token
微信小程式 帶引數二維碼 C# asp.net 服務端程式
第一步 獲取access_token: 文件如下: http請求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=
使用nodejs獲取微信小程式帶引數二維碼
由於專案需求,需要獲取小程式頁面的帶有引數的二維碼。好,那就看文件搞吧。 之前都是寫前端,沒有寫過後臺的東西,這次難得有機會組長讓我試一試試用node來寫,那就寫吧。 1、首頁獲取token,傳送request請求,用get的方式,在url後面加上小程式的grant_typ
C#、.NET後端,B介面-微信小程式帶引數二維碼的生成
介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景 介面地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN 注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使
微信小程式自定義二維碼分享圖--Canvas畫圖及注意事項
在一二月份做專案的時候,需要做一個微信小程式的自定義的二維碼,在此記錄與分享如何用Canvas畫圖怎麼自定義一個美觀的二維碼分享圖。 先展示下效果: 展示的是一個個人中心的
呼叫微信小程式API生成二維碼 並轉base64存資料庫
public class GeneralTokenUtil { private static final String appid = ""; private static final String grant_type = ""; // 獲取to
微信福利群2017最新二維碼
微信福利群2017最新二維碼【加群主微信:KP8226】微信群2017,微信啪啪啪福利群,微信福利群二維碼【加群主微信:KP8226】福利、短片群、視頻群、宅男福利群、色群、黃群、交友群、我們做最開放、最真實、最有效的微信群推薦平臺!天翼高清·浙江IPTV首屆廣場舞大賽火熱報名中!微信福利群2017最新二維碼
微信開發——帶參數二維碼的使用
內容 檢查 really 前綴 失敗 index.php temporary 多參數 都是 最近做微信PC端網頁微信相關功能的開發,從一個新手的角度來說,微信公眾號的文檔還是不好理解的,網上找的帖子大都也都基本上是復制微信公眾平臺上給的文檔,開發微信帶參數二維碼過程中還是遇
微信公眾號獲取臨時二維碼
我們做微信公眾號開發時為了推廣,可能需要服務端去生成公眾號的臨時二維碼,然後再進行一定的圖片合成操作,製作一張漂亮的推廣海報。別人掃一下二維碼進入關注公眾號介面,點選關注我們可以拿到二維碼裡面的資訊官網地址 記錄一下獲取臨時二維碼操作過程。 1.獲取
基於微信公眾號掃描裝置二維碼並完成裝置啟用操作
微信公眾號掃描功能實現 自定義選單 配置微信公眾號資料互動伺服器 填寫伺服器配置 驗證訊息的確來自微信伺服器 獲取介面呼叫認證引數access_token 關閉自定義選單 建立自定義選單
網頁呼叫喚起微信app跳轉到二維碼的生成平臺原理解析
原理解析,大家可以分析這個網站,就知道原理了,原來是利用weixin的介面跳轉的! weixin://dl/scan 掃一掃 weixin://dl/feedback 反饋 weixin://dl/moments 朋友圈 weixin://dl/settings 設定 we