Nodejs+Express 搭建 web應用
阿新 • • 發佈:2018-12-12
簡單的記錄下關於如何使用nodejs+Express 極速搭建一個web應用。
專案所需,要用到nodejs,那就去學咯。簡單的看了下 七天學會NodeJS,Node.js 教程。發現其實好簡單的,分分鐘上手,這裡只是簡單記錄,nodejs 對資料庫的操作不做詳細介紹。
 看七天不存在的,呵呵。大概的過了一遍,然後開始幹活。
看七天不存在的,呵呵。大概的過了一遍,然後開始幹活。
首先顯得有nodejs環境吧,nodejs下載地址 ,安裝完畢後,檢查版本號,看是否成功安裝。
huangenaideMacBook-Pro:x-wallet huangenai$ node --version v10.12.0
NPM是隨同NodeJS一起安裝的包管理工具,測試是否安裝成功。
huangenaideMacBook-Pro:x-wallet huangenai$ npm --version 6.4.1
先簡單瞭解下什麼是 Express ➡️ http://Express.com
Fast, unopinionated, minimalist web framework for Node.js。
嗯,又快又簡單,適合我。
新建一個資料夾nodejsDemo 建立一個 package.json
npm init
package name: (nodejsDemo) nodejs-demoe version: (1.0.0) description: none entry point: (index.js) server.js test command: git repository: keywords: author: huangenai license: (ISC) About to write to /Users/huangenai/Desktop/test/nodejsDemo/package.json: { "name": "nodejs-demoe", "version": "1.0.0", "description": "none", "main": "server.js", "directories": { "test": "test" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "huangenai", "license": "ISC" } Is this OK? (yes) y
新建檔案server.js
touch server.js
新建app資料夾,並在app資料夾下新建index.html
mkdir app
cd app
touch index.html
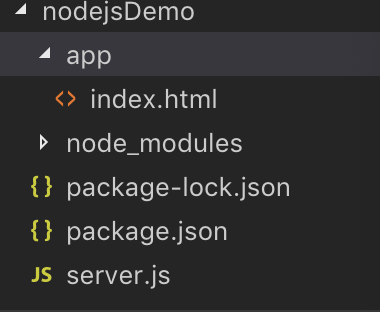
大致目錄

專案目錄下,安裝express模組
npm install express
根據情況安裝所需要的模組
npm install body-parser --save //處理 JSON, Raw, Text 和 URL 編碼的資料。 npm install cookie-parser --save //解析Cookie工具,通過req.cookies取到cookie並轉成物件 npm install multer --save //用於處理 enctype="multipart/form-data"(設定表單的MIME編碼)的表單資料
安裝 nodemon,使用nodemon來啟動程式,這樣不用每次改了 又要重新啟動了。
npm install nodemon
server.js
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use(express.static('public')); app.get('/', function (req, res) { res.sendFile(__dirname + "/app/index.html"); }) app.get('/test', function (req, res) { res.send("test"); }) app.post('/helloworld', urlencodedParser, function (req, res) { var data = req.body.data; res.send(data); res.end(); }) var server = app.listen(8001, function () { var host = server.address().address var port = server.address().port console.log("server start port:" + port) })
app/index.js
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>helloworld</title> </head> <body> <h1>index page</h1> <button id="helloworld">helloworld</button> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script> <script type="text/javascript"> $(function () { $('#helloworld').on('click', function () { $.post("http://localhost:8001/helloworld", { data: "hello world!" }, function (res) { alert(res) }) }) }) </script> </body> </html>
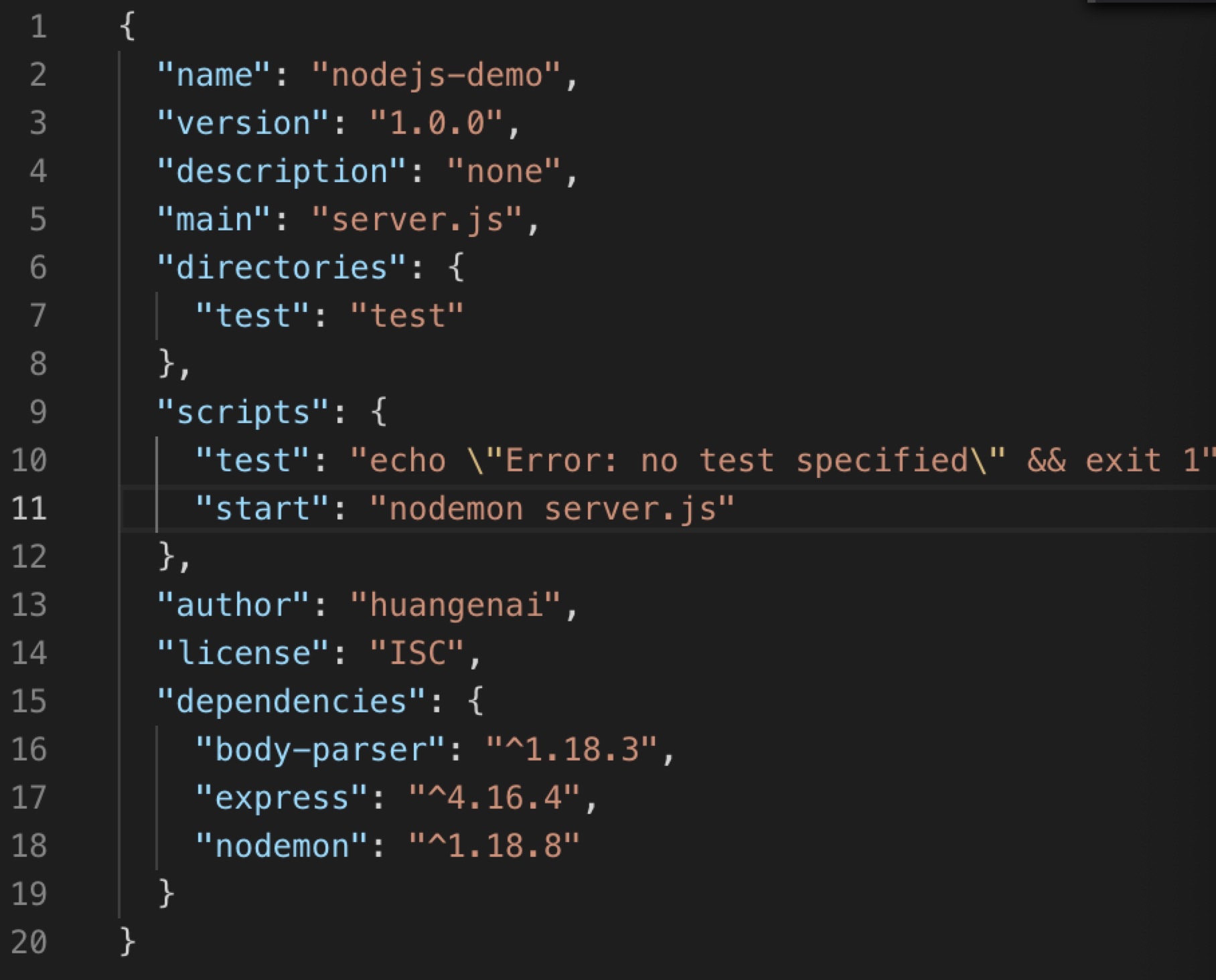
修改package.json scripts 新增 start 啟動。
啟動程式
npm run start

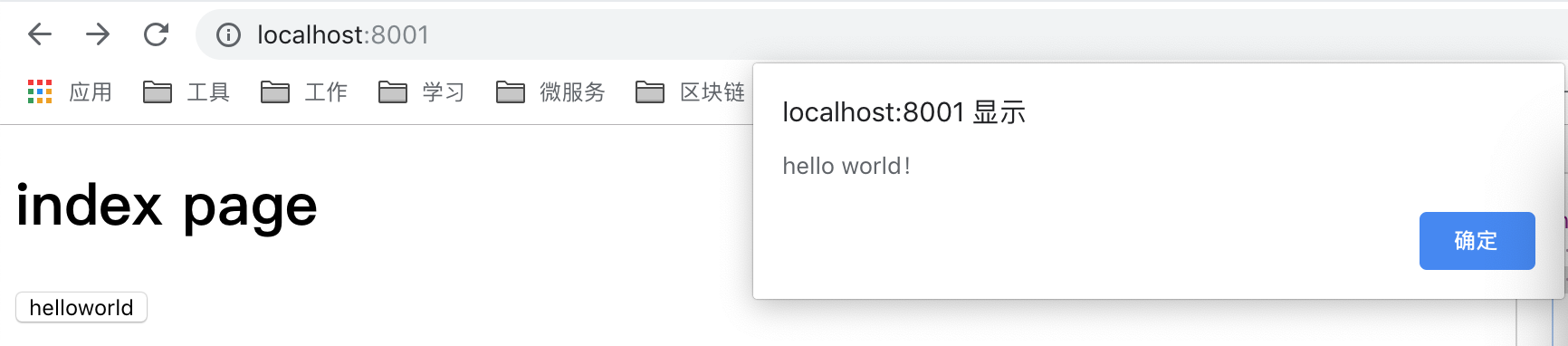
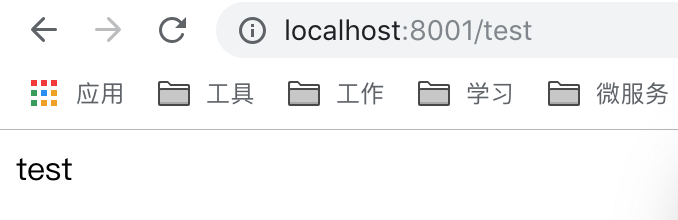
效果


此隨筆乃本人學習工作記錄,如有疑問歡迎在下面評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支援是我最大的動力。
此隨筆乃本人學習工作記錄,如有疑問歡迎在下面評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支援是我最大的動力。
