jQuery fullpage.js 全屏滾動外掛取消滑鼠滾動事件,點選選單欄定位顯示頁面。
阿新 • • 發佈:2018-12-12
問題:專案中遇到一個頁面,使用了全屏滾動外掛,如下有4屏畫面。使用了 fullpage.js,現在想要取消通過滑鼠滑輪滾動來定位頁面的功能,只通過點選左側選單欄來實現的定位頁面。
(此處前提條件是,原來的滑鼠事件有效,同時點選左側選單欄也能實現定位de)
js:
$('#fullpage').fullpage({ onLeave: function(index, nextIndex, direction) { var idName = "menu-count-" + index; var nextIdName = "menu-count-" + nextIndex; $('#' + idName).removeClass("active_menu"); $('#' + nextIdName).addClass("active_menu"); ; }, anchors: ['Wfgs2010_1', 'Wfgs2010_2', 'Wfgs2010_3', 'Wfgs2010_4'], autoScrolling: false, })
問題:專案中遇到一個頁面,使用了全屏滾動外掛,如下有4屏畫面。使用了 fullpage.js,現在想要取消通過滑鼠滑輪滾動來定位頁面的功能,只通過點選左側選單欄來實現的定位頁面。
(此處前提條件是,原來的滑鼠事件有效,同時點選左側選單欄也能實現定位)
autoScrolling: true,//是否使用外掛的滾動方式,預設為true,若為false則會出現瀏覽器自帶滾動條
通過查詢資料。此屬性 autoScrolling 可以禁止外掛的滾動方式。但是,設定為false後,滑鼠滾動事件被禁止,但是點選選單按鈕,沒有發生跳轉。
js:
$('#fullpage').fullpage({ onLeave: function(index, nextIndex, direction) { var idName = "menu-count-" + index; var nextIdName = "menu-count-" + nextIndex; $('#' + idName).removeClass("active_menu"); $('#' + nextIdName).addClass("active_menu"); ; }, anchors: ['Wfgs2010_1', 'Wfgs2010_2', 'Wfgs2010_3', 'Wfgs2010_4'], autoScrolling: false, })
通過對比 autoScrolling: false, autoScrolling: true時頁面發生的變化。
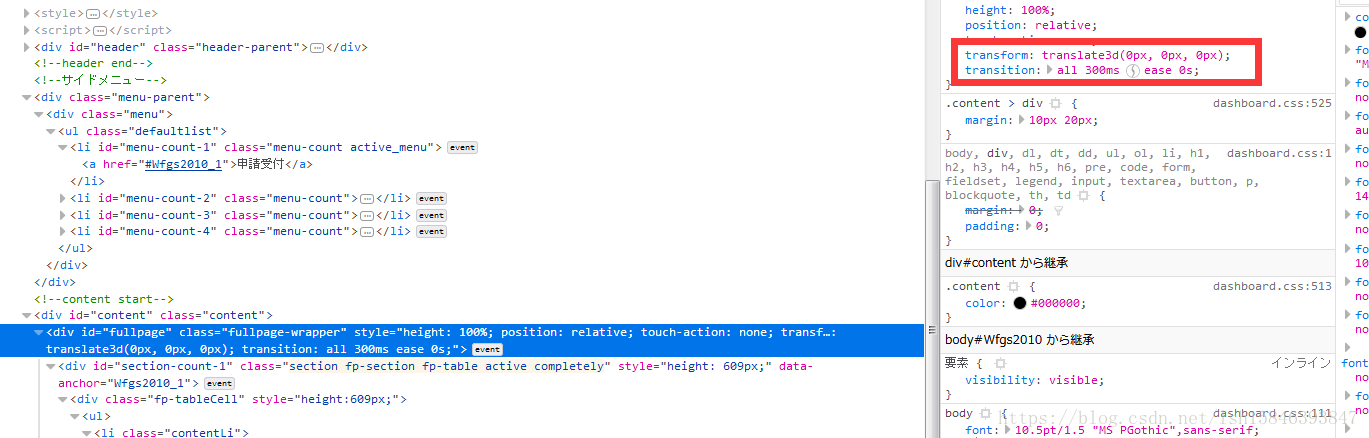
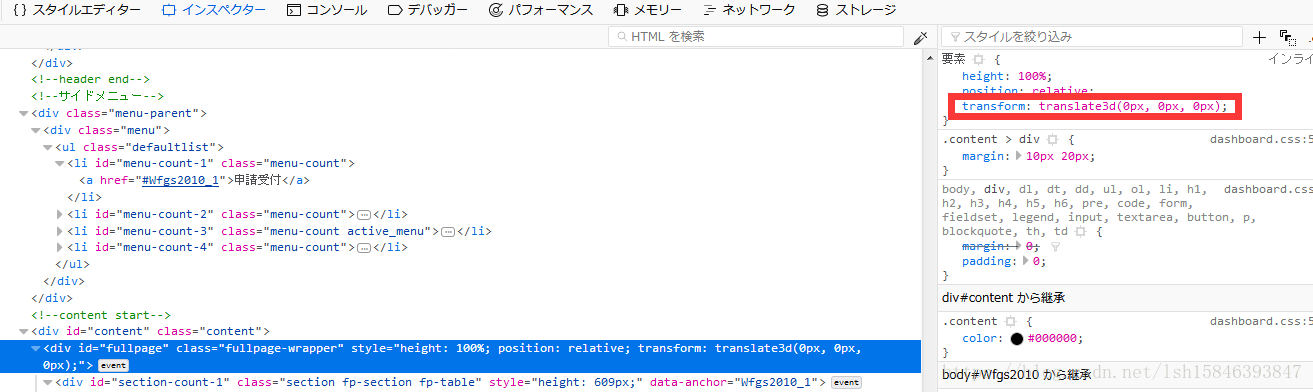
autoScrolling: true時:滑動後通過對比頁面發生的變化,發現會改變t ransform: translate3d(0px, -609px, 0px); 屬性來控制指定頁面的顯示。

所以解決辦法:在js控制點選選單時顯示的頁面範圍。(感覺會有更好的辦法,暫且只有如此解決)
控制translate3d(0px, 0px, 0px)屬性。
function menuClick(){
$('#menu-count-1').on('click', function() {
$('#fullpage').css("transform","translate3d(0px, 0px, 0px)");
});
$('#menu-count-2').on('click', function() {
$('#fullpage').css("transform","translate3d(0px, -609px, 0px)");
});
$('#menu-count-3').on('click', function() {
$('#fullpage').css("transform","translate3d(0px, -1218px, 0px)");
});
$('#menu-count-4').on('click', function() {
$('#fullpage').css("transform","translate3d(0px, -1827px, 0px)");
});
}