Vue-CIL 3.x 瞭解到安裝
阿新 • • 發佈:2018-12-12
2018年已經過了一大半了(想了想...OMG,2018已經快結束了)... 在此之前我一直在用Vue2.0+的版本來搭建腳手架,其實在年初的時候就知道Vue的大佬--尤大大,準備釋出Vue3.0的版本了,只不過因為忙(主要還是因為懶),所以一直使用2.0+來進行Vue的開發。
因為最近這幾天也在使用Vue後臺模板開發專案,在準備釋出上線的時候,意外的發現了,專案中對了一個叫vue.config.js的檔案,我記得我沒有加這個檔案的。所以我就谷歌、百度的一番,終於找到了原由,模板使用了Vue3.0+的版本,所以我不得不去了解Vue3.0的相關內容,才有了這篇文,廢話說夠了,直入主題吧!
Vue-CLI 3 的相關介紹可以上個網去看看 https://cli.vuejs.org/zh/guide/
Vue-CIL 3 的安裝
- 開啟CMD 輸入 node -v 檢查自己電腦全域性安裝的node的版本看一下是否低於8.9的了,如果是則說明已經out了,需要更新一下npm了 npm install -g npm。因為安裝Vue-CIL 3需要Node.js是8.9或以上的版本
- Vue CIL 的包名稱由vue-cil 改成了 @vue/cli。如果你已經全域性安裝了舊版本的vue-cli(1.x或2.x),你需要先通過 npm uninstall vue-cli -g 或 yarn global remove vue-cli 解除安裝它。
-
萬事俱備只欠東風。全域性安裝新的包。選擇下面的任一命令安裝 npm install -g @vue/cli &&& yarn global add @vue/cli
- 安裝完後可以通過命令列: vue –version 或 vue – V 來檢查其版本是否正確(3.x)如下圖:

使用Vue-cli 3.0搭建Vue腳手架(vue-cli)
- 由於是新的版本,所以有新的建立方式,其建立的命令與之前的也有所不一樣版本

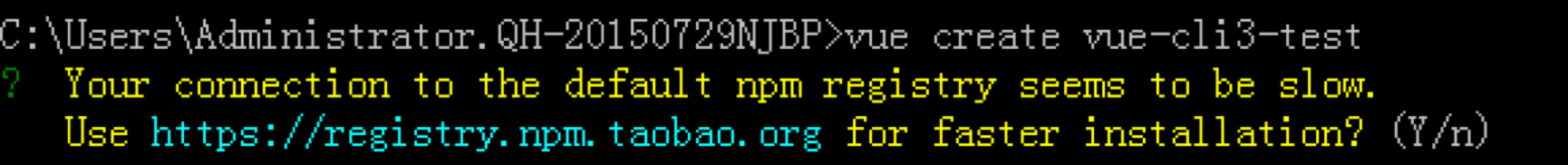
- 第一次建立時,會詢問你是否使用淘寶映象來安裝建議選擇Yes,快一點(其實也也就快一點左右。。。)

- 問你是否使用預設的preset 還是使用者自定義配置功能(ps:注意這裡已經不是問你選擇模板,也是presets(預設))

- 如果在這個選擇預設預設配置(preset)話就一直enter下去就行了
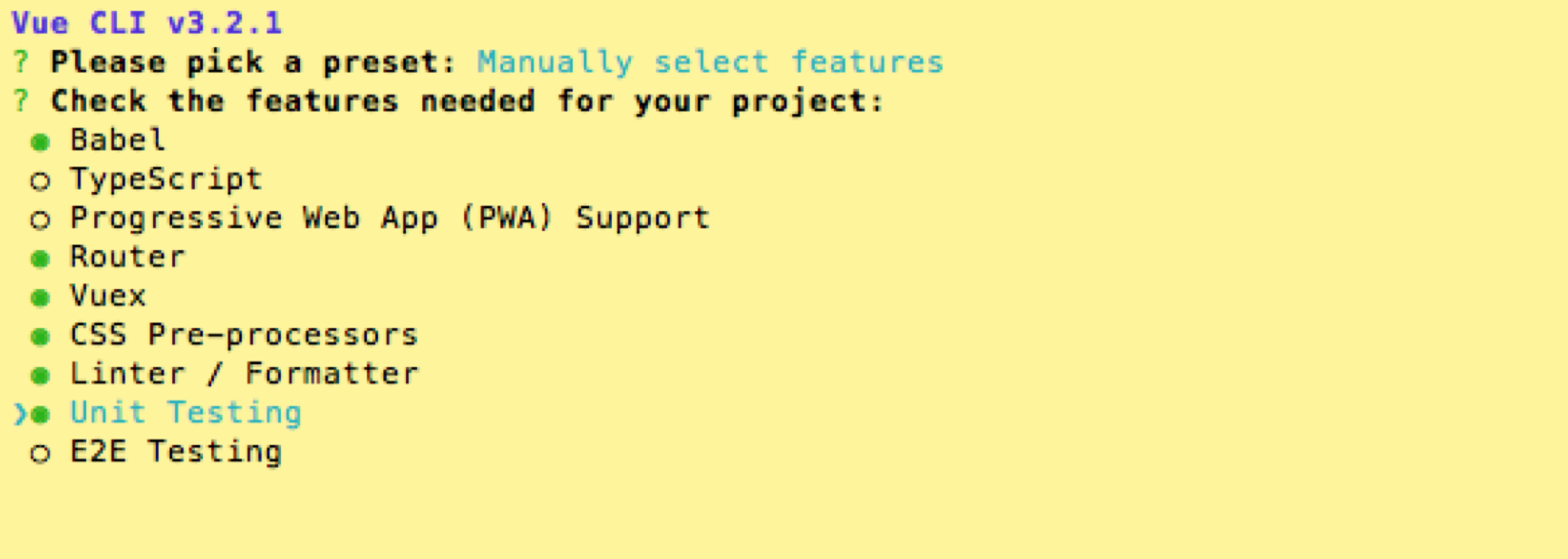
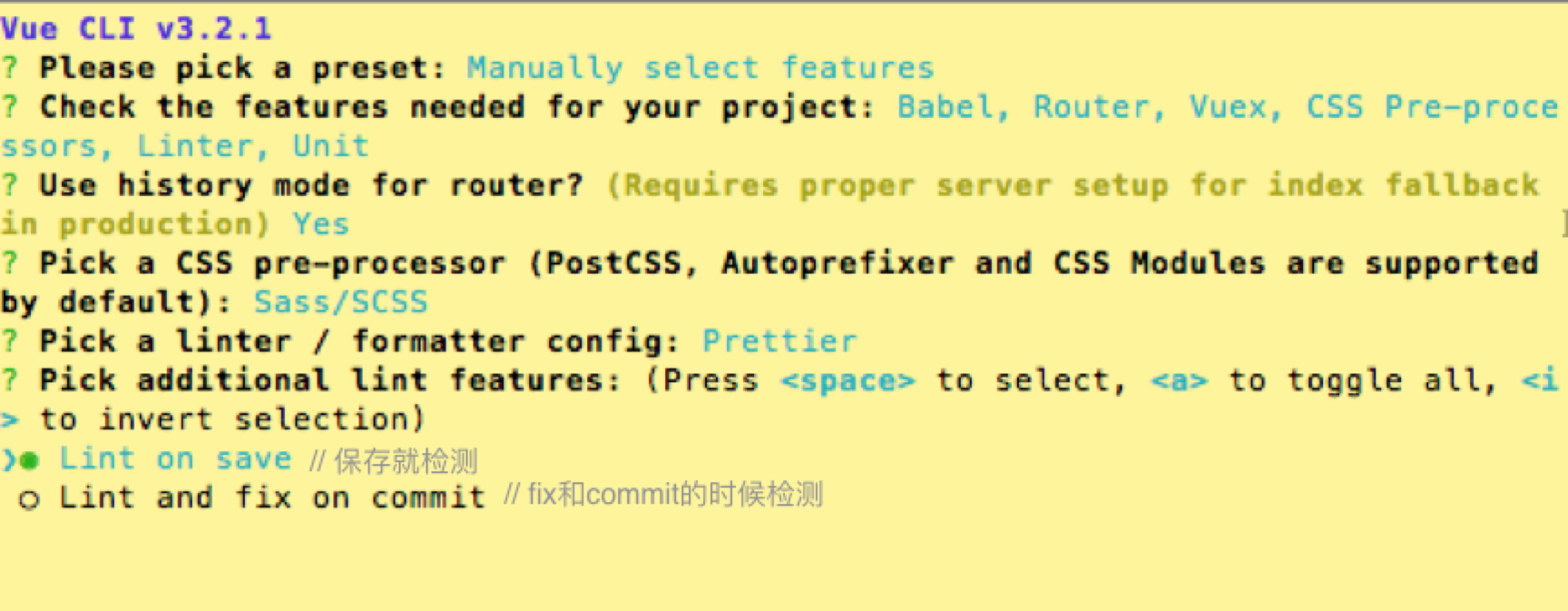
- 如果你選擇使用者自定義配置功能,則會是一個多選的介面,可以使用 (注:空格鍵選中或者取消選擇,a鍵選中所有,i鍵反選)

- 在你選擇完你想要的配置功能後,就會根據你選擇的配置功能來詢問你功能細節的配置配置完後就按enter就可以,等載入。。。

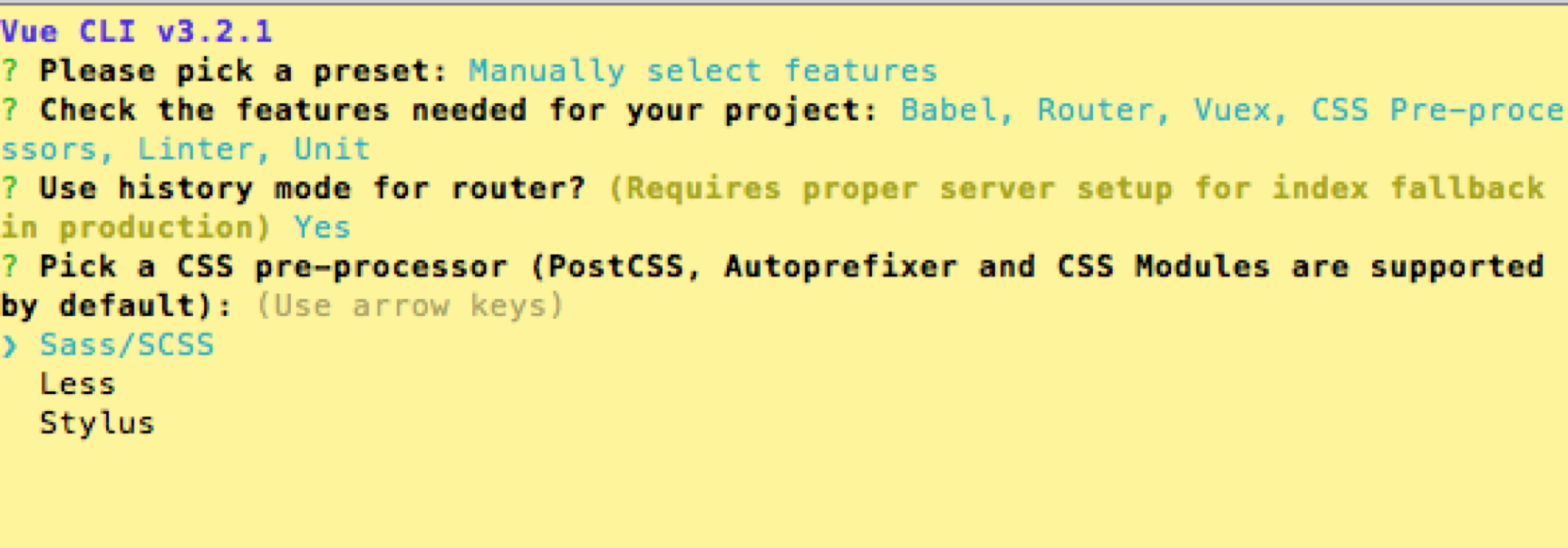
- router是否使用history模式,history需要伺服器支援,詳情.....

- 選擇css預處理

- 選擇程式碼格式化檢測。因為我用的IDE是vscode個人覺得搭配外掛用的蠻舒服的所以選擇ESLint+Prettier

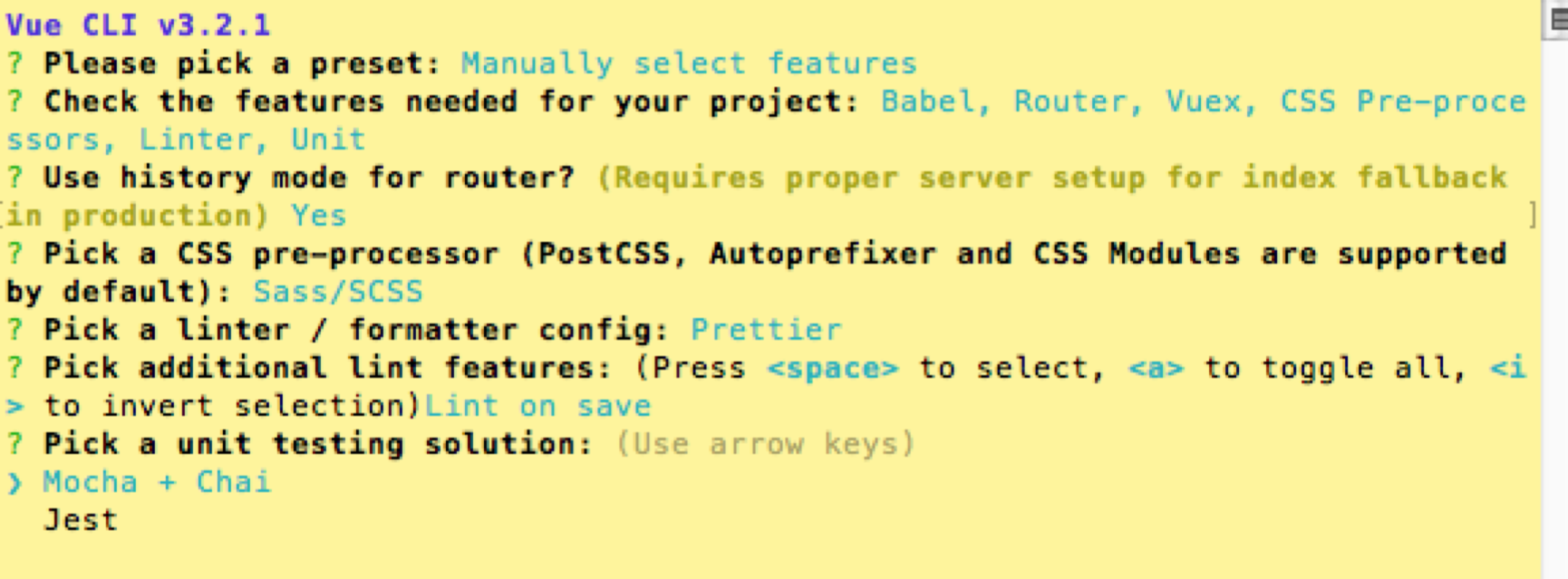
- 選擇語法檢查方式

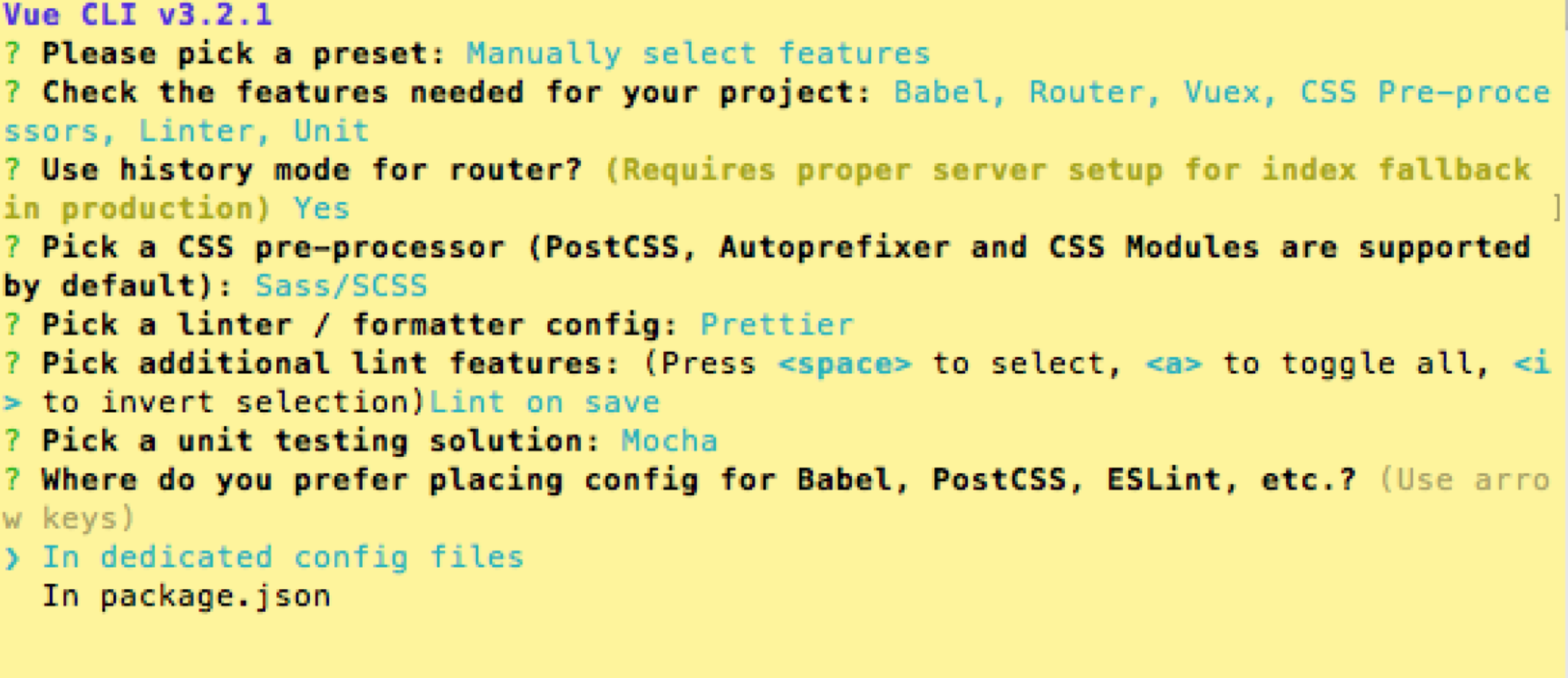
- 選擇單元測試

- 選擇把babel,postcss,eslint等配置檔案放哪裡,這裡隨便選擇,我選擇放在獨立的資料夾中

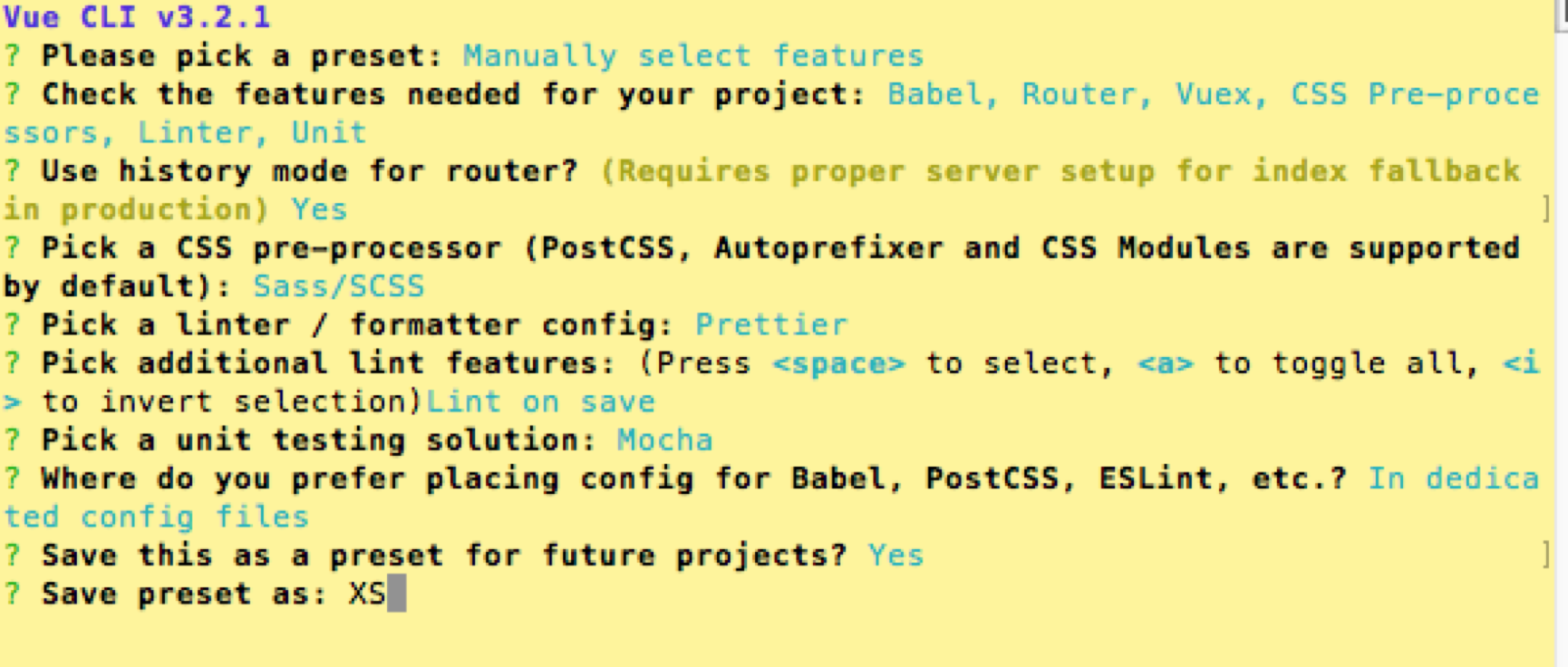
- 是否儲存為未來專案的預配配置,我選擇了是

- 儲存的命名

- router是否使用history模式,history需要伺服器支援,詳情.....
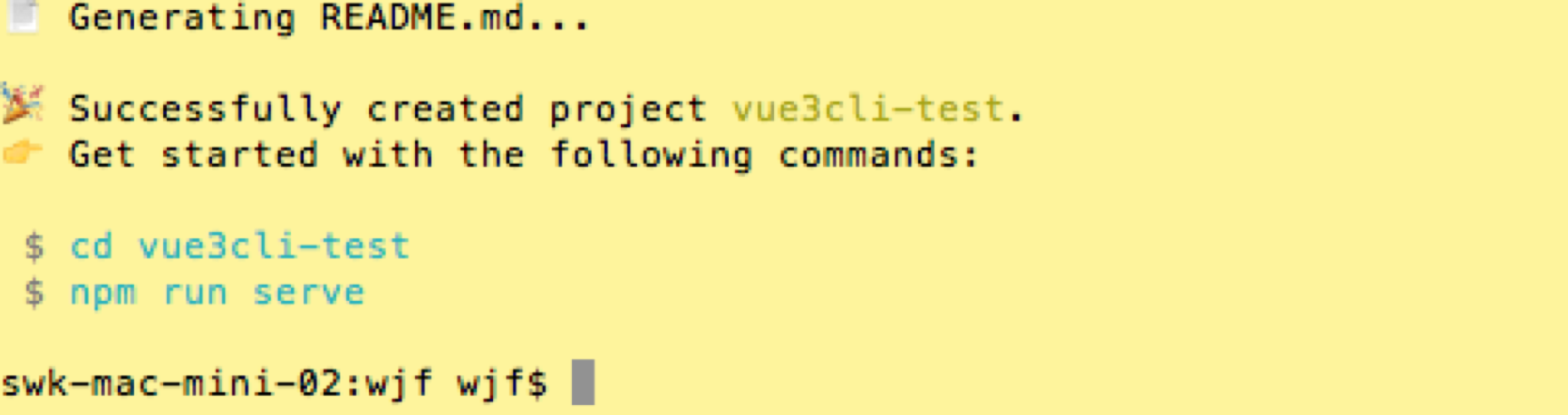
- 然後根據提示進行npm run serve 就可以啟動專案了(注:這跟之前的2.x的版本不一樣,不需要我們先安裝依賴 npm install,因為vue-cli3.x幫我載入瞭如圖:)

注:如有什麼不對的地方,望指出!!
