BootStrap回顧-網格系統
第一次學習bootstrap是在八個月前了,不禁感嘆時間飛逝,雖然一直都有接觸bootstrap,但是對其中許多的技術細節都已經忘記了,一直以來也都是複製貼上完事,幾乎沒有再自己造過“輪子”,這篇文章用於回顧bootstrap框架的相關知識,畢竟作為一個後臺開發者來說,bootstrap也是必須熟練使用的啊!
一、什麼是BootStrap
Bootstrap 是一個用於快速開發 Web 應用程式和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。Bootstrap 是 2011 年八月在 GitHub 上釋出的開源產品。
二、BootStrap的特性是什麼
1、移動裝置優先:自 Bootstrap 3 起,框架包含了貫穿於整個庫的移動裝置優先的樣式。 2、瀏覽器支援:所有的主流瀏覽器都支援 Bootstrap。 3、響應式設計:Bootstrap 的響應式 CSS 能夠自適應於桌上型電腦、平板電腦和手機。 4、它包含了功能強大的內建元件,易於定製。
三、獲取BootStrap
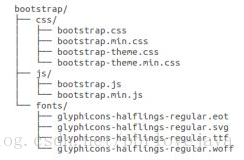
在bootstrap官網即可下載bootstrap套件,解壓後的結構如下:
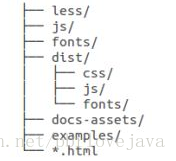
如果您下載了 Bootstrap 原始碼,那麼檔案結構將如下所示:
- less/、js/ 和 fonts/ 下的檔案分別是 Bootstrap CSS、JS 和圖示字型的原始碼。
- ldist/ 資料夾包含了上面預編譯下載部分中所列的檔案和資料夾。
- ldocs-assets/、examples/ 和所有的 *.html 檔案是 Bootstrap 文件
五、BootStrap的基本使用模板(使用時將網路資源改為本地資源即可)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 六、網格系統
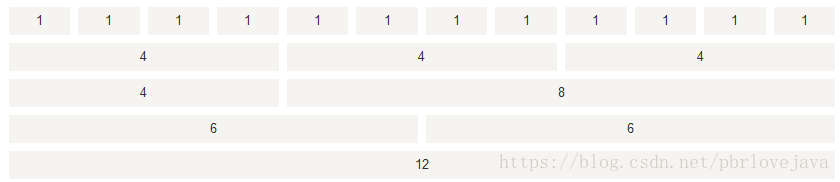
BootStrap的一大特色是響應式佈局,BootStrap規定,一行被劃分為十二列,如圖

<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
下表總結了 Bootstrap 網格系統如何跨多個裝置工作:
| 超小裝置手機(<768px) | 小型裝置平板電腦(≥768px) | 中型裝置臺式電腦(≥992px) | 大型裝置臺式電腦(≥1200px) | |
|---|---|---|---|---|
| 網格行為 | 一直是水平的 | 以摺疊開始,斷點以上是水平的 | 以摺疊開始,斷點以上是水平的 | 以摺疊開始,斷點以上是水平的 |
| 最大容器寬度 | None (auto) | 750px | 970px | 1170px |
| Class 字首 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列數量和 | 12 | 12 | 12 | 12 |
| 最大列寬 | Auto | 60px | 78px | 95px |
| 間隙寬度 | 30px(一個列的每邊分別 15px) | 30px(一個列的每邊分別 15px) | 30px(一個列的每邊分別 15px) | 30px(一個列的每邊分別 15px) |
| 可巢狀 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
七、列偏移
偏移是一個用於更專業的佈局的有用功能。它們可用來給列騰出更多的空間。例如,.col-xs-* 類不支援偏移,但是它們可以簡單地通過使用一個空的單元格來實現該效果,這時要使用到 .col-md-offset-* 類,這些類會把一個列的左外邊距(margin)增加 * 列,其中 * 範圍是從 1 到 11。如下面程式碼,將col-md-6的左邊新增3列,即讓其居中了。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-md-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
</p>
</div>
</div>
</div>