Bootstrap學習筆記(三) 網格系統
4-1實現原理
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份。
<div class="container"> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> </div>
顯示效果如下圖所示:

4-2工作原理
Bootstrap框架的網格系統工作原理如下:
1、資料行(.row)必須包含在容器(.container)中,以便為其賦予合適的對齊方式和內距(padding)。
2、在行(.row)中可以新增列(.column),但列數之和不能超過平分的總列數,比如12。
3、具體內容應當放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素
4、通過設定內距(padding)從而建立列與列之間的間距。然後通過為第一列和最後一列設定負值的外距(margin)來抵消內距(padding)的影響
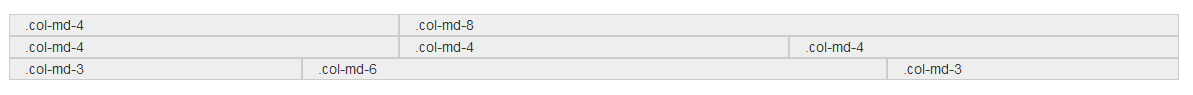
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div> </div>
顯示效果如下圖所示:

4-3基本用法
網格系統用來佈局,其實就是列的組合。Bootstrap框架的網格系統中有四種基本的用法。
1、列組合
列組合簡單理解就是更改數字來合併列(原則:列總和數不能超12),有點類似於表格的colspan屬性
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-3">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>顯示效果如下圖所示:

4-4列偏移
有的時候,我們不希望相鄰的兩個列緊靠在一起,但又不想使用margin或者其他的技術手段來。這個時候就可以使用列偏移(offset)功能來實現。使用列偏移也非常簡單,只需要在列元素上新增類名“col-md-offset-*”(其中星號代表要偏移的列組合數),那麼具有這個類名的列就會向右偏移。
不過有一個細節需要注意,使用”col-md-offset-*”對列進行向右偏移時,要保證列與偏移列的總數不超過12,不然會致列斷行顯示
顯示效果如下圖所示:

4-5列排序
列排序其實就是改變列的方向,就是改變左右浮動,並且設定浮動的距離。在Bootstrap框架的網格系統中是通過新增類名“col-md-push-*”和“col-md-pull-*” (其中星號代表移動的列組合數)。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>顯示效果如下圖所示:

4-6列的巢狀
Bootstrap框架的網格系統還支援列的巢狀。你可以在一個列中新增一個或者多個行(row)容器,然後在這個行容器中插入列(像前面介紹的一樣使用列)。但在列容器中的行容器(row),寬度為100%時,就是當前外部列的寬度。巢狀的列總數也需要遵循不超過12列。不然會造成末位列換行顯示。
<div class="container">
<div class="row">
<div class="col-md-8">
我裡面嵌套了一個網格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我裡面嵌套了一個網格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
<br>
<br>
<div class="row">
<div class="col-md-8">.col-md-8
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
<div class="col-md-4">.col-md-4
<div class="row">
<div class="col-md-9">col-md-9</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>
</div>
</div>style.css
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}
顯示效果如下圖所示:

