《JavaScript高階程式設計》讀書筆記(一)
JavaScript組成:
- 核心(ECMAScript)
- 文件物件模型(DOM)
- 瀏覽器物件模型(BOM)
ECMAScript ,由ECMA-262標準定義,提供核心語言功能。JavaScript實現了ECMAScript,Adobe ActionScript同樣也實現了ECMAScript。
DOM,提供訪問和操作網頁內容的介面和方法。注意:DOM並不只是針對JavaScript的,很多別的語言也都實現了DOM。
BOM,提供訪問和操作瀏覽器視窗的介面和方法。
在HTML中使用JavaScript
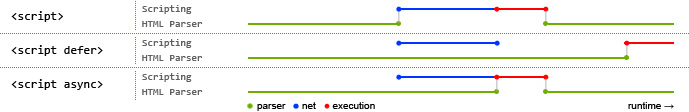
屬性async 表示非同步下載,立即執行指令碼,但不應妨礙頁面中的其他操作。只對外部指令碼有效。 屬性defer
 詳解defer和async的原理及應用
詳解defer和async的原理及應用
注意:帶有src屬性的<script>元素不應該在其標籤內包含額外的程式碼。否則嵌入的程式碼會被忽略,只執行外部指令碼程式碼。
<noscript>元素
包含在此元素中的內容,在下列情況下會顯示出來:
- 瀏覽器不支援指令碼
- 瀏覽器支援指令碼,但指令碼被禁用。
基本概念
語法
1.區分大小寫 2.識別符號
- 第一個字元必須是一個字母、下劃線或者一個美元符號
- 其他字元可以是字母、下劃線、美元或者數字
注意:不能把關鍵字、保留字、
true、false和null用作識別符號
3.註釋
// 單行註釋
/*
多行註釋
*/
4.嚴格模式
"use strict"
//或者
function doSomething(){
"use strict"
//函式體
}
5.語句 語句結尾增加分號
資料型別
5種基本資料型別:Undefined、Null、Number、Boolean、String
1種複雜資料型別:Object
typeof操作符
typeof是一個操作符而不是函式,因此圓括號可有可無
var message = 'something'; typeof message // -> "string" typeof(message) // ->"string"
Undefined
在宣告變數後未加以初始化時,這個變數的值是undefined
var age;
typeof age === 'undefined'; // true
age === undefined; //true
Null型別
null值表示一個空物件指標,而這正是使用typeof操作符檢測null值時會返回object的原因
typeof null // -> "object"
null == undefined // true
null === undefined // false
Boolean型別
轉為false的值有:""(空字串)、0、NaN、null、undefined、
Number型別
1.科學計數法
3.125e7 // 31250000
3e-7 // 0.0000003
2.數值範圍
Number.MAX_VALUE
Number.MIN_VALUE
Number.NEGATIVE_INFINITY // -Infinity 負無窮大
Number.POSITIVE_INFINITY // Infinity 正無窮大
isFinite() // 此函式用於確定一個數值是不是有窮的,即是不是位於最小數和最大數之間
var result = Number.MAX_VALUE + Number.MAX_VALUE;
console.log(isFinite(result)); // false
3.NaN 即非數值(Not a Number) 在ECMAScript中,任何數值除以0會返回NaN,因此不會影響其他程式碼執行。
- 任何涉及與NaN的操作都返回NaN。
- NaN與任何值都不相等,包括NaN本身。
isNaN(true) // false
isNaN(false) // false
isNaN('') // false
true可以轉換成數值1,false和‘’可以轉換成數值0,因此函式返回false。
4.數制轉換
有3個函式可以把非數值轉為數值:Number()、parseInt()、parseFloat()
Number()可用於任何資料型別,其餘兩個專門用於把字串轉換成數值。
Number(null) // 0
Number(undefined) // NaN
Number('') // 0
語句
switch語句
var num = 25;
switch(true){
case num < 0:
console.log('Less than 0');
break;
case num <= 10:
console.log('between 0 and 10');
break;
case num <= 20:
console.log('between 10 and 20');
break;
default:
console.log('More than 20');
break;
}
switch語言傳遞的表示式為true,可以保證每個case按照順序執行。
函式
ECMAScript函式不介意傳遞進來多少個引數,也不在乎傳進來引數是什麼資料型別。
在函式體內可以通過arguments物件來訪問這個引數陣列。從而獲取傳遞給函式的每一個引數。
變數、作用域和記憶體問題
基本型別和引用型別的值
複製變數值 當從一個變數向另一個變數複製引用型別的值時,同樣也會將儲存在變數物件中的值複製一份放到為新變數分配的空間中,不同的是這個值的副本實際上是一個指標,而這個指標指向儲存在堆中的一個物件。複製操作結束後,兩個變數實際上將引用同一個物件,因此改變其中一個變數就會影響另一個變數。
var obj1 = new Object();
var obj2 = obj1;
obj1.name = 'jx';
obj2.name;// jx
傳遞引數 ECMAScript中所有函式的引數都是按值傳遞的。也就是說,把函式外部的值複製給函式內部的引數,就和把值從一個變數複製到另一個變數一樣。 ###垃圾收集 標記清除法 和 引用計數法(存在迴圈引用問題)
引用型別
Object型別
Array型別
檢測陣列
var value = [];
value instanceof Array //方式一
Array.isArray(value) //方式二
棧方法
- 先進後出
- push()、pop()
佇列方法
- 先進先出
- push()、shift()(獲取第一項)
- pop()、unshift()(新增第一項) 反向佇列
重排序方法 reverse()和sort()方法 sort 預設按照字串排序
var values = [0,1,5,15,10];
values.sort(function(a,b){
return a-b;//降序排列。如果按照升序排列,則改為return b-a;
});
操作方法
- contact()、連線返回新陣列
- slice() 指定起始和結束索引,返回新陣列
- splice()
- 刪除:splice(0,2)。從索引值0開始,刪除2項
- 插入:splice(2,0,‘red’)。從索引值2開始,刪除0項,新增red
- 替換:splice(2,1,‘red’)。從索引值2開始,刪除1項,新增red
位置方法 indexOf() 、lastIndexOf()
迭代方法
- every() 對陣列中每一項執行給定的函式,如果該函式每一項都返回true,則返回true。
- some() 對陣列中每一項執行給定的函式,如果該函式任一一項返回true,則返回true。
- filter()
- forEach()
- map()
縮小方法
- reduce()
- reduceRight()
Date型別
Date.parse('2018-08-27'); // 1535328000000
Date.UTC(2018,8,27); //1538006400000
//等價於
new Date('2018-08-27').getTime(); //1535328000000
new Date(2018,8,27)).getTime(); //1538006400000 GMT時間
RegExp型別
語法:
/正則表示式主體/修飾符(可選) var expression = / pattern / flags 3個標誌:
- g:表示全域性模式(global),該模式將被應用於所有字串,而非在發現第一個匹配項時立即停止。
- i :表示不區分大小寫模式(case-insensitive)
- m:表示多行模式(multiline)
例項方法 test() 方法是一個正則表示式方法。 test() 方法用於檢測一個字串是否匹配某個模式,如果字串中含有匹配的文字,則返回 true,否則返回 false。
exec() 方法是一個正則表示式方法。 exec() 方法用於檢索字串中的正則表示式的匹配。 該函式返回一個數組,其中存放匹配的結果。如果未找到匹配,則返回值為 null。
