Javascript高階程式設計學習筆記(31)—— BOM(5)screen、history物件
screen物件
screen物件應該是BOM物件中最不常用的物件了
其主要用於提供客戶端的顯示能力資訊
包括瀏覽器外部顯示的資訊,和畫素的寬高等
這個物件的主要用於檢測客戶端能力,一般不會影響功能
而且由於,該物件的許多屬性基本上都是隻讀的,所以也沒有太多可以操作的空間,畢竟這是由客戶端硬體所決定的
下面和昨天一樣只例舉主流瀏覽器都支援的屬性與方法
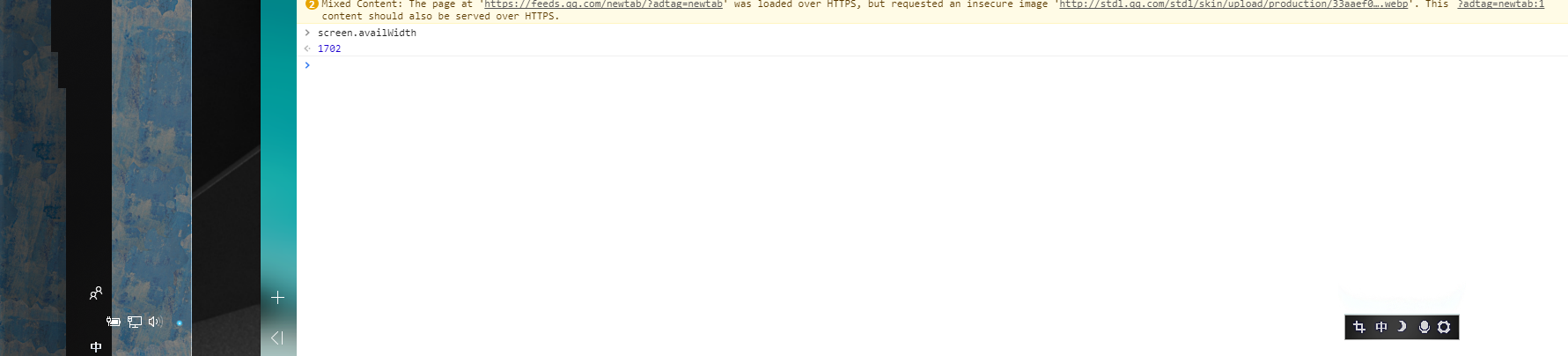
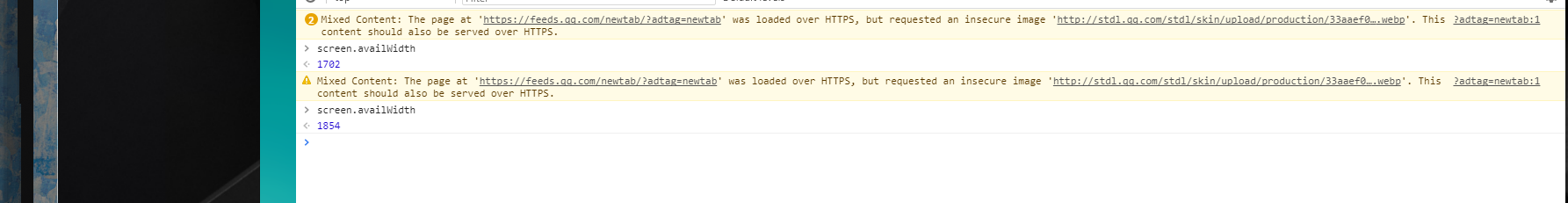
1、availHeight 螢幕畫素總高度減去系統部件高度的值(即螢幕剩餘高度)
2、availWidth 螢幕畫素寬度減系統部件寬度的值(即剩餘螢幕寬度)
3、colorDepth 顏色表示位數(多數系統32位)
4、height 螢幕畫素高度
5、width 螢幕畫素寬度
PS、1,2兩個屬性指的系統部件是指工作列,工具條等,不包括瀏覽器自身
如下圖:


上面兩張圖是我調節windows工作列的結果
其他的屬性應該從字面意思就能理解這裡就不再贅述
關於Screen物件一般的用處也就是採集一下客戶端的資料,至於根據這個東西有啥騷操作,樓主還沒見過
有見多識廣的小夥伴可以留言告訴我
history物件
跟screen物件不一樣,history物件是BOM中一個比較重要的物件了
history記錄著使用者的上網歷史記錄,該物件從視窗開啟的那一刻開始記錄
出於安全考慮,我們無法獲取使用者歷史記錄的具體URL
但是history提供了一些方法,讓我們在不知道URL的情況下也能進行前進和後退
1、history.go() 該方法接收一個整數,負數向後跳轉(後退幾次),正數向前(前進幾次),該方法還可以接收一個字串作為引數,此時瀏覽器會跳轉向包含該字串的第一個記錄(即距離當前頁面最近的記錄,不管前進還是後退)
2、history.back() 功能與瀏覽器的後退按鈕一致,不需要引數
3、history.forward() 功能與瀏覽器的前進按鈕一致,不需要引數
4、history.length 瀏覽器記錄的條數,可以通過判斷length是否為0來判斷這是否是使用者開啟的第一個頁面
PS、每個視窗的history物件是獨立的
到這裡JS中的BOM物件就介紹完了,明天更客戶端檢測,也就是前端繞不開的瀏覽器相容 (當然這裡指的不是樣式相容)
(當然這裡指的不是樣式相容)
