Javascript高階程式設計學習筆記(17)—— 引用型別(6)基本包裝類
基本包裝類
基本包裝類這個概念或許有的小夥伴沒有聽說過
但是小夥伴們有沒有想過,為什麼基本資料型別的例項也有方法呢?
其實這些方法都來自基本包裝型別
這是JS為了方便操作基礎資料型別而建立的特殊引用型別
基本包裝類有三種
1. Boolean型別
2. Number型別
3. String型別
執行過程
這三種基本包裝型別的生命週期很短,只存在於程式碼執行的一瞬間
當這三種基本資料型別呼叫其基本包裝類的方法時:
1.讀取以上三種類型的基本資料型別時
2.建立一個基本包裝類的例項
3.呼叫該例項上的方法,呼叫完成後銷燬該例項
注意事項
1.不要顯示地呼叫基本包裝類的建構函式構建例項,因為很容易和基礎資料型別混淆
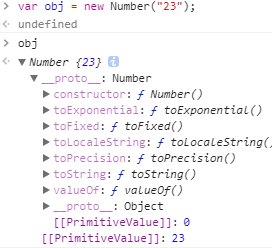
2.對基本包裝類呼叫 typeof 時返回 object
3.使用 Object 建構函式時,如引數傳入三種基本型別則會返回一個該基礎型別對應的基本包裝類的例項
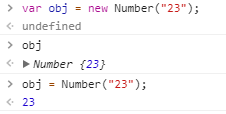
4.基本包裝類,和同名的轉型函式是有區別的,轉型函式返回的是基礎型別的值,基本包裝類返回的是該值的例項

原理
在前面的文章中,我介紹了JS中沒有過載,那麼Number函式是怎麼同時實現轉型函式,以及基本包裝型別的呢?
難道是 Number 的實現就是底層語言實現的過載嗎?
答案顯然不是
這裡就涉及到 new 操作符的實現原理
new 操作符主要步驟是:
1.建立一個新的物件
2.將建構函式的執行環境設定為這個新物件,並執行建構函式
3.判斷建構函式的返回值是否是一個物件
4.是一個物件則返回建構函式返回的物件,如不是一個物件則返回新建立的這個物件
大體實現如下:
function myNew(func,argument){ var obj = Objetc.create(func.prototype); // 建立新的物件,繼承建構函式的原型物件 var result = func.applay(obj,argument); // 將建構函式在新物件的上下文中執行 if( typeofresult === "object"){ return result; }else{ return obj; } }
所以基本包裝類的建構函式,可能是以這樣的方式實現的(我沒找到原始碼只是個人看法,大佬可以留言分享)
function Number(value){ var result; // 用於儲存轉換後的值 switch(typeof value){ case "number": result = value; break; case "string": // 將String轉為Number break; // ....省略數值轉換的部分 } if (this===window || this === undefiend || this === null){ return result; }else{ // 定義基本包裝類的函式 this.toFixed = function(result){ // 實現功能 } // 其他函式 } }
至於實現過程為什麼是這樣的
因為在剛才的例子中,我們給Number傳入字串,發現字元被轉換了

基本包裝型別的方法
1.Boolean型別
valueOf 返回基本型別值(true、false)
toString 返回字串(“true”、“false”)
toLocaleString 返回值和 toString一致
Ps: 最好不要在條件判斷中使用Boolean型別,因為會很容易和Boolean值 true false 混淆
2.Number型別
valueOf 返回基本型別數值
toString、toLocaleString 返回數值的字串形式
toFixed() 傳入小數位數,返回規定位數的小數形式表示
toExponential()同樣傳入格式化的小數位數,返回科學計數法的小數
toPrecision() 同樣傳入小數位數,選擇合適的方式返回
3.String型別
length屬性 字元個數,當不是雙位元組字元時可能不準詳見前文
charAt()獲取指定位置的字元
charCodeAt()獲取指定位置字元的字元編碼
concat()傳入字串,將傳入的字串和呼叫的字串拼接到一起
slice() 第一個引數 字串起始位置 第二個引數最後結束字元後面的位置 傳入負值會將負值與字串長度相加
substr() 第一個引數字串起始位置 第二個引數要擷取的字串的長度 傳入負值將第一個負的引數加上字串長度,第二個負的字串引數轉為0
substring()引數如slice一致 但是傳入負數時會將引數轉為0
indexOf() 傳入要查詢的子字串 第二個引數查詢開始的位置 返回子字串的位置,沒有找到該字串返回值為-1(從前往後找)
lastIndexOf()與indexOf的作用一致,但是查詢方向是從後往前找
trim() 返回字串副本,刪除字串的字首空格與字尾空格,但不會刪除字串中間的空格
toLowerCase()、toLocaleLowerCase() 字串轉為小寫(toLocale方法更加穩妥)
toUpperCase() 、 toLocaleUpperCase() 字串轉為大寫
match() 接收一個正則表示式(或正則物件),功能與 正則.exec()相同
search() 接收正則表示式或正則例項,返回匹配字串的下標,沒找到返回-1,始終從前向後
replace()第一個引數要替換的字串(或正則),第二個引數用於替換的字串 該字串中支援以下特殊序列用於將正則的結果插入字串
$$ $
$& 與 RegExp.lastMatch相同
$' 與 RegExp.leftContext相同
$` 與 RegExp.rightContext相同
$n 第n個捕獲組
$nn 第nn個捕獲組
以上就是關於基本包裝類的內容
