STM32F429-LTDC的顏色混合
1、前言:
STM32F429微控制器內部集成了一個RGB屏的控制器,這個控制器和STM32F103系列中使用FSMC的SRAM時序控制的8080介面的LCD不一樣,這種RGB時序的屏可以做比較大尺寸,比如4.3寸、5寸、7寸等,而8080介面的LCD一般都在4寸以下。兩種螢幕的最大區別是在視訊記憶體存放的位置,RGB介面螢幕的視訊記憶體在微控制器中,也就是需要微控制器提供足夠的記憶體空間作為視訊記憶體使用,而8080介面螢幕的視訊記憶體是在螢幕內部整合在控制器中的,微控制器通過8080匯流排介面操作螢幕內部的視訊記憶體,無需微控制器提供視訊記憶體,但是這也限制了視訊記憶體的大小,不可能做到很大。我想使用的7寸以上的LCD螢幕解析度都在800*480以上,沒有8080介面的控制晶片集成了這麼大的視訊記憶體空間(至少沒有廠家生產這種螢幕),所以沒法使用STM32103系列的FSMC介面來直接控制螢幕。所以我選擇了STM32F429微控制器,看中的就是它的LTDC控制器,可以直接連線RGB顯示器,但是需要外掛一個SDRAM作為視訊記憶體,因為內部的SRAM只有256KB,而800*480解析度的24位色顯示器需要的視訊記憶體為800*480*3≈1.1MB。
電路板設計需要考慮SDRAM等長,雖然頻率不是很高,但是最好是要等長的。我設計的2層板使用了等長佈線,SDRAM跑的沒有問題,使用例程程式測試LCD也可以顯示,硬體電路沒有問題。

2、畫素透明度:
透明度這個概念是針對數字圖片中的畫素而言的,但是螢幕畫素本身是沒有透明度這一個概念的,圖片畫素有很多格式例如RGB565、RGB888、ARGB1555、ARGB8888,前兩種是沒有透明度的畫素,後兩種是有透明度的,以ARGB8888為例,其中ARGB分別表示Alpha、Red、Green、Blue,Alpha就是透明度的分量,值為0到255,0表示這個畫素完全透明,255表示這個畫素完全不透明。要解釋完全不透明和完全透明這兩個概念需要加一個背景色,背景色就是這個畫素背後的顏色......假設這個背景色為Cb。那麼完全不透明
3、LTDC的顏色混合
STM32f429的LTDC控制器包含了兩個Layer,如果兩個層都開啟,疊加在一起就需要使用透明度來混合兩個層的顏色和背景色。在初始化LTDC的時候需要給定一個LCD背景色(這裡假設背景色為藍色),這個顏色是作為最最底層的顏色,
/* 預設背景顏色,該顏色在定義的層視窗外或在層禁止時使用。 */
LTDC_Layer_InitStruct.LTDC_DefaultColorBlue = 0xFF;
LTDC_Layer_InitStruct.LTDC_DefaultColorGreen = 0xFF;
LTDC_Layer_InitStruct.LTDC_DefaultColorRed = 0xFF;
LTDC_Layer_InitStruct.LTDC_DefaultColorAlpha = 0;
然後再初始化Layer,每一個Layer也都有一個背景色,這個背景色包含了透明度分量,而LTDC的背景色沒有透明度,因為那是最底層的背景色了,不能有透明度了。同時每一個Layer有一個固定Alpha值LTDC_ConstantAlpha(0~255)。
每個Layer都有兩個混合因子 BlendingFactor_1 和 BlendingFactor_2,我一直沒搞懂ST為什麼要這樣設計,感覺又繁瑣又雞肋。這兩個混合因子可以簡寫成BF1和BF2,BF1可以取值為LTDC_BlendingFactor1_CA和LTDC_BlendingFactor1_PAxCA,BF2可以取值為LTDC_BlendingFactor2_CA和LTDC_BlendingFactor2_PAxCA,這兩個分別代表前景色和背景色的混合比例的組成。
LTDC_BlendingFactorx_CA表示混合係數使用Layer的固定Alpha值,也就是每個前景色畫素的透明度是無效的,進行混合運算的時候只使用Layer的固定Alpha值來計算混合比例α1。混合比例α1的計算方式是 Alpha / 255 ,那麼(1 - α1)就是(1 - Alpha / 255)。
LTDC_BlendingFactorx_PAxCA表示混合係數使用Layer的固定Alpha值(A1)和畫素Alpha值(A2)的混合值來計算混合比例α2。混合比例α2的計算方式是 (A1 / 255)*(A2 / 255),(1 - α2)就是(1 - (A1 / 255)*(A2 / 255))。
在這裡我BF1和BF2都使用LTDC_BlendingFactorx_PAxCA,然後將Layer的背景色的Alpha分量設定成0,旁路Layer的背景色,直接透明到最底層的背景色上去。同時將Layer的固定Alpha值LTDC_ConstantAlpha設定成255,那麼上面的式子中α2的值就是 A2 / 255,(1 - α2)的值就是(1 - A2 / 255),這時候的混合運算就只是Layer的前景色和底層背景色根據畫素的Alpha值的混合。
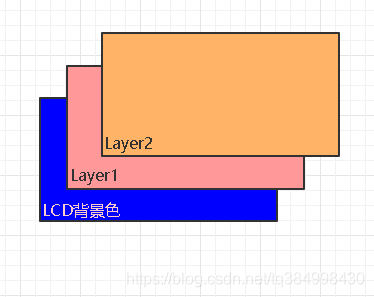
LTDC一共有兩個Layer,Layer2在Layer1之上,三層顏色的示意圖如下:

所以計算最上層Layer2的顏色的時候如果考慮透明度的話,其背景色是由Layer1和LCD背景色混合後的顏色作為其背景色。為了方便可以將Layer1的畫素顏色的Alpha通道都設定成255,也就是完全不透明,這樣Layer2層顏色的計算只要跟Layer1層的畫素色混合就行了,不牽扯LCD背景色了。
這時候我們設計GUI系統的時候在Layer1上可以繪製背景圖片或者背景色,然後在Layer2上繪製GUI內容(文字框、按鍵等)。
