cocos2dx[3.2](15)——顏色混合BlendFunc
原文:點此
|
混合方式 |
解釋 | 因子值 |
| GL_ZERO | 全部不用 | (0 , 0 , 0 , 0) |
| GL_ONE | 全部使用 | (1 , 1 , 1 , 1) |
| GL_SRC_COLOR | 使用源顏色 | (Rs , Gs , Bs , As) |
| GL_DST_COLOR | 使用目標顏色 | (Rd , Gd , Bd , Ad) |
| GL_ONE_MINUS_SRC_COLOR | 減去源顏色 | (1-Rs , 1-Gs , 1-Bs , 1-As) |
| GL_ONE_MINUS_DST_COLOR | 減去目標顏色 | (1-Rd , 1-Gd , 1-Bd , 1-Ad) |
| GL_SRC_ALPHA | 使用源顏色的透明度 | (As , As , As , As) |
| GL_DST_ALPHA | 使用目標顏色的透明度 | (Ad , Ad , Ad , Ad) |
| GL_ONE_MINUS_SRC_ALPHA | 減去源顏色的透明度 | (1-As , 1-As , 1-As , 1-As) |
| GL_ONE_MINUS_DST_ALPHA | 減去目標顏色的透明度 | (1-Ad , 1-Ad , 1-Ad , 1-Ad) |
| 1 2 3 4 |
//
//{ '源因子' , '目標因子' }
BlendFunc cbl = { GL_SRC_ALPHA , GL_ONE };
//
|
| 1 2 3 4 5 6 |
//
const BlendFunc BlendFunc::DISABLE = {GL_ONE, GL_ZERO};
const BlendFunc BlendFunc::ALPHA_PREMULTIPLIED = {GL_ONE, GL_ONE_MINUS_SRC_ALPHA};
const BlendFunc BlendFunc::ALPHA_NON_PREMULTIPLIED = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
const BlendFunc BlendFunc::ADDITIVE = {GL_SRC_ALPHA, GL_ONE};
//
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//
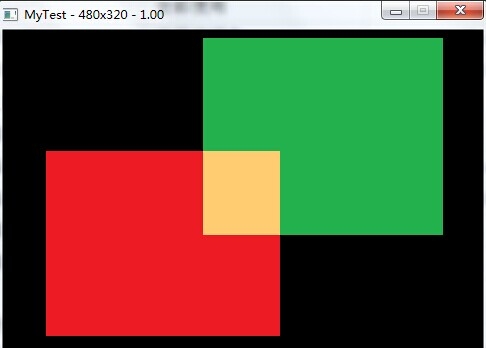
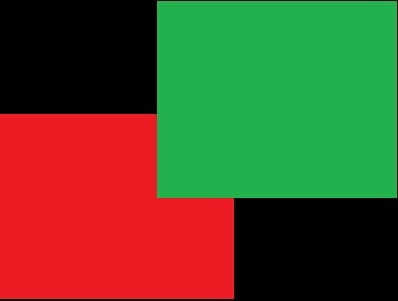
//目標圖片,已存在於螢幕上
Sprite* sp1 = Sprite::create("red.jpg");
sp1->setPosition(mysize/3);
this->addChild(sp1);
//源圖片,新圖片
Sprite* sp2 = Sprite::create("green.jpg");
sp2->setPosition(mysize/3.0*2.0);
this->addChild(sp2);
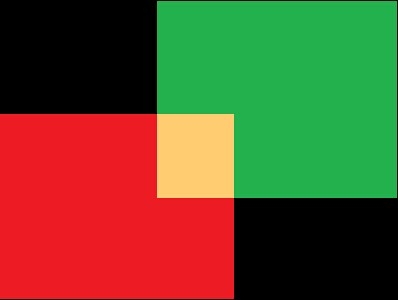
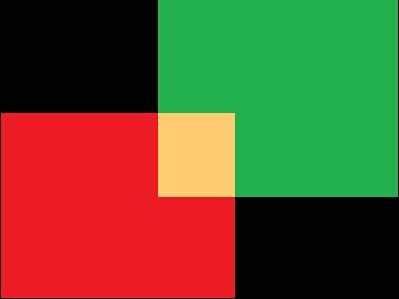
//混合方式,新圖片渲染時的混合方式
//{ 源因子 , 混合因子 }
BlendFunc cbl = { GL_SRC_ALPHA , GL_ONE };
sp2->setBlendFunc(cbl);
//
|
相關推薦
cocos2dx[3.2](15)——顏色混合BlendFunc
原文:點此 1、概念 “混合”是指兩種顏色的疊加方式。在新圖片將要渲染畫到螢幕上的時候,將用在新圖片中的紅、綠、藍和透明度資訊,與螢幕上已經存在的圖片顏色資訊相融合。 說的具體一點,就是把某一畫素位置上原來的顏色和將要畫上去的顏色,通過某種方式混在
cocos2dx系列--顏色混合BlendFunc
一、概念 “混合”是指兩種顏色的疊加方式。在新圖片將要渲染畫到螢幕上的時候,將用在新圖片中的紅、綠、藍和透明度資訊,與螢幕上已經存在的圖片顏色資訊相融合。 說的具體一點,就是把某一畫素位置上原來的顏色和將要畫上去的顏色,通過某種方式混在一起,從而實現特殊的
cocos2dx[3.2](1) 淺析cocos2dx3.2引擎目錄
3.x的引擎目錄與2.x的引擎目錄的差別是非常大的。3.x主要是將引擎的各個檔案按照用途進行了分類,使得引擎目錄結構更加清晰了。 從目錄中我們主要了解一下以下幾個檔案: 檔名 說明 build 官方編譯的專案解決方案。
顏色混合BlendFunc用法例項總結
1、概念 “混合”是指兩種顏色的疊加方式。在新圖片將要渲染畫到螢幕上的時候,將用在新圖片中的紅、綠、藍和透明度資訊,與螢幕上已經存在的圖片顏色資訊相融合。 說的具體一點,就是把某一畫素位置上原來的顏色和將要畫上去的顏色,通過某種方式混在一起,從而實現特殊的效果。 新
cocos2dx[3.2]小知識——Sprite轉換為Image
RenderTexture* pRender = RenderTexture::create(pNewSpr->getContentSize().width, pNewSpr->getContentSize().height, Texture2D::PixelFormat::RGBA8888);
cocos2dx-3.2(35) ClippingNode 遮罩
我的生活,我的點點滴滴!! 可以根據一個模板切割圖片的節點--ClippingNode。這個類提供了一種不規則切割圖片的方式,在這種方式以前,我們可以使用紋理類 自帶的setTextureRect函式來切割矩形區域,而新特性中提供的ClippingNode最大的不同之處就
cocos2dx 3.2 中Sequence和Spawn無法執行RepeatForever動作的問題解決
(博主qq,1204802552,歡迎交流) 有時候,我們想在Sequence或者Spawn中加入RepeatForever的動作,但在實際執行中,該迴圈動作並未得到執行,我們先來說下解決的方法。 對於Spawn,很簡單,我們只需要把RepeatForever
cocos2dx 3.2 裁剪節點 ClippingNode
// //[1].背景圖片(Layer層中) Sprite* bg = Sprite::create("HelloWorld.png"); bg->setPosition(visibleSize / 2); this->addChild(bg); //[2].建立
cocos2dx 3.2版本window環境安裝 vs2013編譯
系統版本win8.1,關於系統的問題,win8,win7下的可選擇直接升級win8.1,前提是所用的win8,win7版本必須是啟用的,若是未啟用的系統可能會出現升級不成功的情況,因為未啟用的版本不能獲得微軟的部分更新服務資訊。至於具體的 升級方法可參見網上很多
【quick-cocos2d-x 遊戲開發】quick cocos2dx 3.2最穩定版 建立工程+sublime除錯執行
測試環境mac quick cocos2dx 3.2 quick cocos2dx 3.2版本已經差不多了 已經可以建立工程使用了,看下流程 1.最新版quick cocos2dx 3.2 建立工程,編譯,執行 1.1下載 按照README配置工程,執行player3
cocos2dx 3.2 學習篇之六(精靈運動,自定義運動軌跡(太極八卦))
好了,今天想要講的是如何讓精靈按照自己定義的路徑去運動,官方給我們了一個action類,裡面有很多運動的型別,比如bezier曲線運動,比如jump運動等等,設計好了運動之後,我們只要讓精靈調運runAction()即可。 本人呢是十足的秦時明月粉絲,特別喜
cocos2dx[3.2](8)——新回撥函式std::bind
【嘮叨】 自從3.0引用了C++11標準後,回撥函式採用的新的函式介面卡:std::function、std::bind。 而曾經的回撥函式menu_selector、callfunc_selector、cccontrol_selector等都已經被無情的拋棄
【cocos2dx 3.2】Flappy Bird開發超詳細講解(六)主角小鳥的建立
本文可以隨意轉載,轉載請註明出處,謝謝! 像之前我們說的,GameLayer是管家,其他的東西(小鳥,管道,草地等)各自封裝成類。現在我們就把主角小鳥封裝成一個類。 在這裡我們先思考下,我們有三種不同顏色的小鳥,在預載入LoadingScene裡我們給它們初始化了各自的動
cocos2dx[3.2]——新字型標籤Label
【嘮叨】 在3.x中,廢棄了2.x裡的LabelTTF、LabelAtlas、LabelBMFont三個字型類,取而代之的是全新的字型標籤Label。 實際上Label是將三個字型類進行了融合,進行統一的管理與渲染,這使得建立字型標籤Lab
cocos2dx.3.2 physics
/** 建立一個body mass和moment為預設值 */ static PhysicsBody* create(); /** 建立一個質量為mass的body moment為預設值. */ static PhysicsBody* create(f
Cocos2d-x v3.X的顏色混合BlendFunc使用詳解(轉載)
1、概念詳解 “顏色混合”是指兩種顏色的疊加,在新圖片渲染到螢幕上的時候,將根據新圖片的紅、綠、藍和透明度值與已載入螢幕上的圖片顏色資訊重新融合。 1)源顏色:新圖片成為源顏色 2)目標顏色:螢幕上已存在顏色稱為目標顏色 3)源因子:OpenGL會
5.1 vim介紹 5.2 vim顏色顯示和移動光標 5.3 vim一般模式下移動光標 5.4 vim一般模式下復制、剪切和粘貼
介紹 vim 顏色顯示 5.1 vim介紹5.2 vim顏色顯示和移動光標5.3 vim一般模式下移動光標5.4 vim一般模式下復制、剪切和粘貼5.1 vim介紹vim 是 vi的一個升級版本vim 是帶有顏色顯示的再試下vim 命令[[email protected]/* */ ~
Visual Studio 2017 Enterprise 發布 15.3.2 版,附離線安裝包下載。
安裝 net 離線 地址 2017年 out 全量 全部 lock Visual Studio 2017 Enterprise 更新至 15.3.2 ,本安裝包使用微軟原版安裝文件,配合layout指令全量下載後制作,內置中文語言包,包含 Visual Studio 201
5.1 vim介紹 5.2 vim顏色顯示和移動光標 5.3 vim一般模式下移動光標 5.4 vi
vim5.1 vim介紹vim介紹按 i 鍵進入編輯模式5.2 vim顏色顯示和移動光標vim顏色顯示和移動vim編輯:gg:移動到最上面一行shift+O:光標在最上面一行的上面,相當於插入顯示顏色5.3 vim一般模式下移動光標5.4 vim一般模式下復制、剪切和粘貼5.1 vim介紹 5.2 vim顏色
四周第二次課(1月3日) 5.1 vim介紹 5.2 vim顏色顯示和移動光標 5.3 vim一般模式下移動光標 5.4 vim一般模式下復制、剪切和粘貼
技術 完成 1.0 正在 tin carp 3.4 style ransac 四周第二次課(1月3日)5.1 vim介紹5.2 vim顏色顯示和移動光標5.3 vim一般模式下移動光標5.4 vim一般模式下復制、剪切和粘貼 [root@localhost ~]# [r