QT5中Model/View模型的使用
該文章不對model/view的初級使用做解釋
qt引入Model/view結構,目的是為了提高傳統QTabelWidget等的大資料重新整理的效率。既然是為高效率顯示而設計的,我們使用時就需要對齊設計思路做了解。
view的繼承模型如下圖:
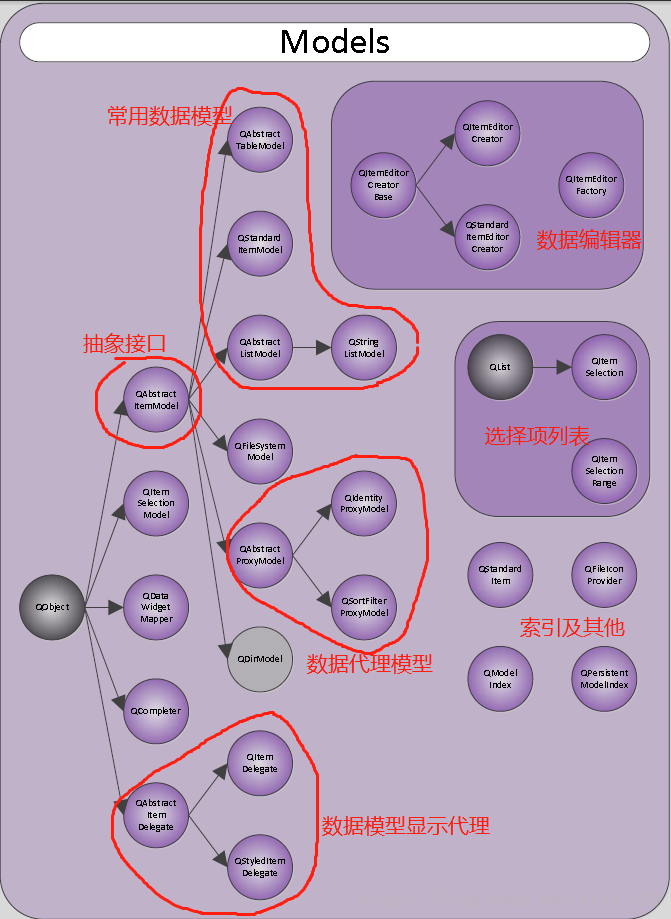
model繼承模型如下圖:
結合兩個類繼承圖,我們可以看出Model/view是完全分開設計的,目的就是解耦合,Model只做資料管理,view只做顯示,view與model之間的通訊,就是一個重要函數了setModel,大可猜出該函式建立起了model/view之間的訊號槽連線(因為筆者是win系統,沒有下載原始碼,從嚴謹性來說只能說是猜測了,裡面肯定有一堆connect()....),選擇什麼view,及view的使用其實比較簡單(通過繼承關係圖也可以看出來),我們重點說Model,常用的Model大體可分為兩類:一類是抽象介面分支下的常用資料模型,二類是資料模型顯示代理,Delegate結尾的,這一類主要解決的是我們在view中顯示的方式的問題,如:
 這型別列表,通常結合資料編輯器使用以達到較優的使用者體驗。
這型別列表,通常結合資料編輯器使用以達到較優的使用者體驗。
最後說一下資料代理模型,qt原生提供的就兩個例項(QIdenityProxyModel/QSortFilterProxyModel),前者是唯一索引代理,後者是排序篩選代理,前者可能sqlModel用的較多一點,後者其實更普遍,當表格需要排序時,篩選部分資料顯示時即可使用後者,另,如果兩者皆不滿足需求,我們可以直接繼承QAbstractProxyModel實現自己的proxyModel。
筆者最近就是有一個多view使用同一個Model的情景。使用ProxyModel即可優雅的解決。各個view通過設定各自的QSortFilterProxyModel即可,而各ProxyModel只需setSourceModel成同一個Model即可。某個view對model資料更改後,只需
emit m_model->dataChanged(index,index);
即可同步所有的view更新。注意,更新時,如果有selectionModel該selectionModel是不會立馬更新的,通過繼承圖可以看到selectionModel也是獨立的。所以如果我們需要更新view的選擇項,可以執行這句:
view->selectionModel()->clear();//清除選中項
這樣就間接的更新了選中項了,qt的選中項作為一個獨立模組,當我們需要遍歷列表中所有選中項的時候也是需要先拿到selectionModel物件的,程式碼是:view->selectionModel().然後就可以用該物件獲取selectedRows()/selectionIndexs()等函數了。