selenium 結合 docker 構建分散式測試環境
隨著自動化測試越學越深,深深覺得有太多的東西需要總結。
1.記錄下學習中遇到的坑,當做學習筆記。
2.有前人路過看到文章中比較落後的做法,請務必一定要指教。(因為是初學者視角,很多東西只是走通而已,不足的地方多的去了,無論誰的指教都會讓我受益匪淺)
3.因為我就是一個初學者,所以我打算詳細的記錄操作步驟,爭取和我一樣的初學者看著這篇文章就可以成功搭建測試環境。
專案背景:
我負責的自動化web測試框架已經搭建完成了。框架主要主要使用了:
語言:python
測試框架:pytest
web自動化:selenium
報告框架:allure
CI整合:jenkins
引入docker的目的:
優化自動化測試框架。當case在單個瀏覽器上走通了以後,就開始考慮是否需要考慮下相容性,反正都是機器跑,跑一個瀏覽器是跑,跑二個也是跑。剛開始的時候打算用Selenium Standalone Server解決這個問題,但是在社群裡看到了docker文章。立刻被吸引到了,通過docker 啟動容器建立一個乾淨的測試環境,把外界因素對自動化測試的干擾降至最低。自動化測試穩定才是王道。
目標:
1.成功搭建docker結合selenium構建分散式測試環境。
2.編寫指令碼執行web的自動化測試分散式測試。
1.安裝docker
以前docker必須安裝太linux系統上的,不過最近docker釋出了windows的版本,至少讓我這種沒有linux操作環境的人也能使用docker。
去docker官網下載dockerToolbox.exe,然後直接安裝即可。這個完全沒有難度。
然後在啟動或者找快捷方式 Docker Quickstart Terminal ,開啟docker的terminal。
第一次啟動可能花費很長時間,耐心等待即可。看到下圖就說明我們可以開始使用docker了。
2.獲取docker映象
按照我對docker理解,初學者就直接認為docker是一種輕量級的虛擬機器,然後在虛擬機器裡搭建各種環境,在需要的時候,直接啟動即可。docker的根本就是映象,任何操作的來源都是從映象開始的,找到合適我們自己專案的映象就可以了。
我們可以去docker的公共倉庫找一些已經做好的映象。
輸入命令
docker search selenium
我們可以在公共倉庫裡找到關於selenium的映象。
既然是分散式測試,那麼我們就需要hub,node。合適我們的映象就被我們找到了。
hub:selenium/hub
node:selenium/node-firefox , selenium/node-chrome
node有兩種,一個是firefox,一個chrome。看來這兩種瀏覽器是現在的主流,當然如果我們在將來的工作需要在docker上進階,我們自己也可以構建ie之類的映象,那就是後話了。
輸入命令
docker pull selenium/hub
docker pull selenium/node-firefox
docker pull selenium/node-chrome
如果下載映象不成功,就多試幾次,再不行就翻牆再下載。
全部下載完成以後
輸入命令
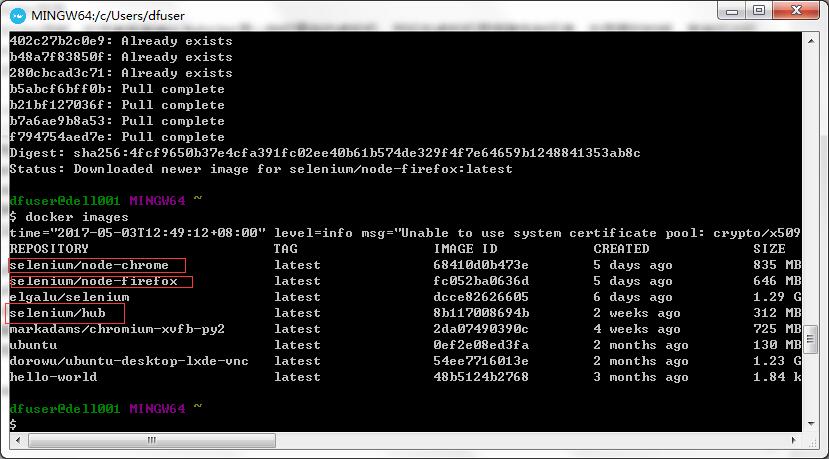
docker images
檢視映象列表
如上圖顯示的話,基本上就成功了。
3.執行docker映象
我們已經下載好了docker的映象,接下來就是執行映象,在docker的世界裡叫做啟動容器,通俗點就是啟動了虛擬機器。
3.1啟動selenium-hub
輸入命令
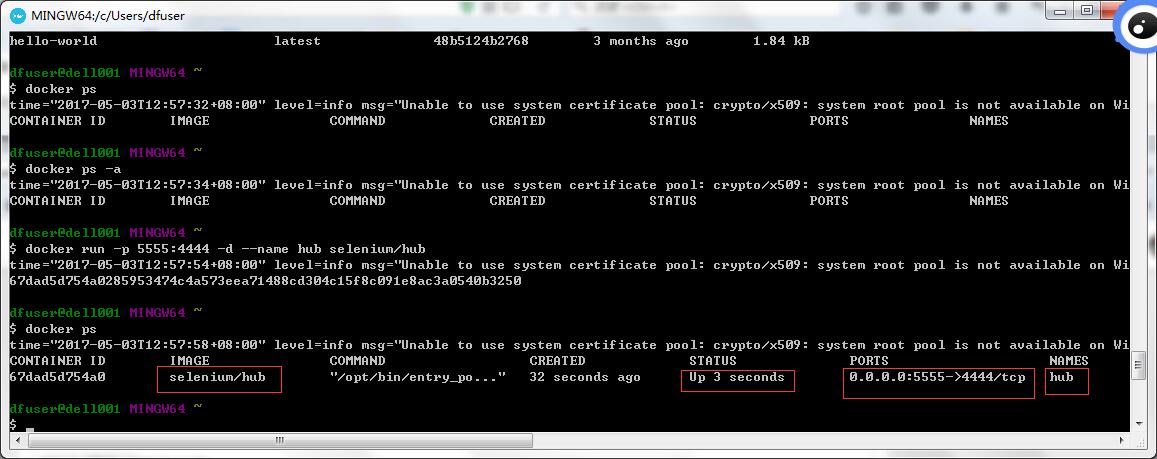
docker run -p 5555:4444 -d --name hub selenium/hub
輸入命令
docker ps
可以看到以下內容
我來解釋下基本命令
run 是讓我們執行一個映象,創建出一個容器。
執行的映象名字叫做selenium/hub
-p 5555:4444 這個是把容器裡的埠映射出來,讓別人可以訪問。
-d 在後臺執行
--name 給這個容器起一個容易明白的名字,這裡我就直接把這個容器成為hub。
3.2啟動selenium-node
輸入命令
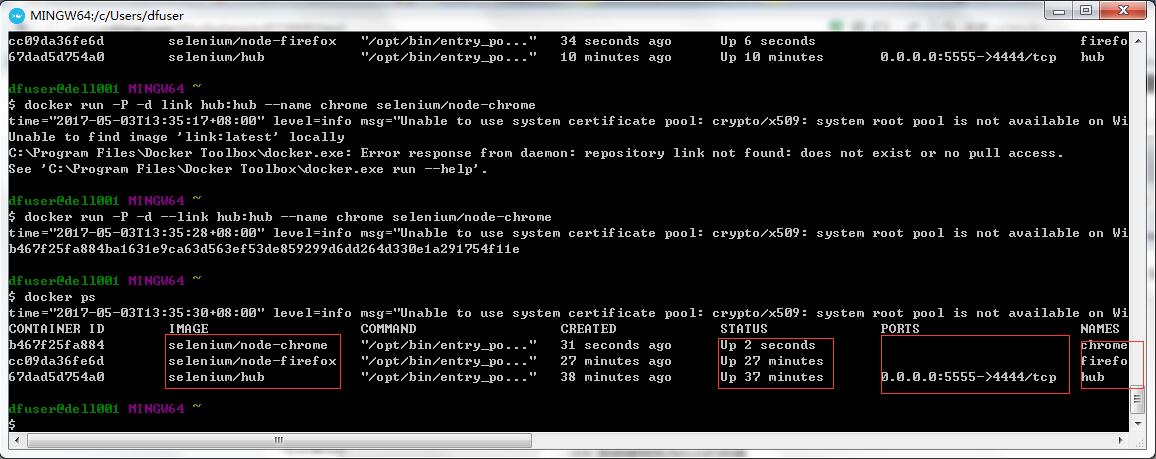
docker run -P -d --link hub:hub --name firefox selenimu/node-firefox
docker run -P -d --link hub:hub --name chrome selenimu/node-chrome
--link 是連結別名為hub的容器
輸入命令docker ps
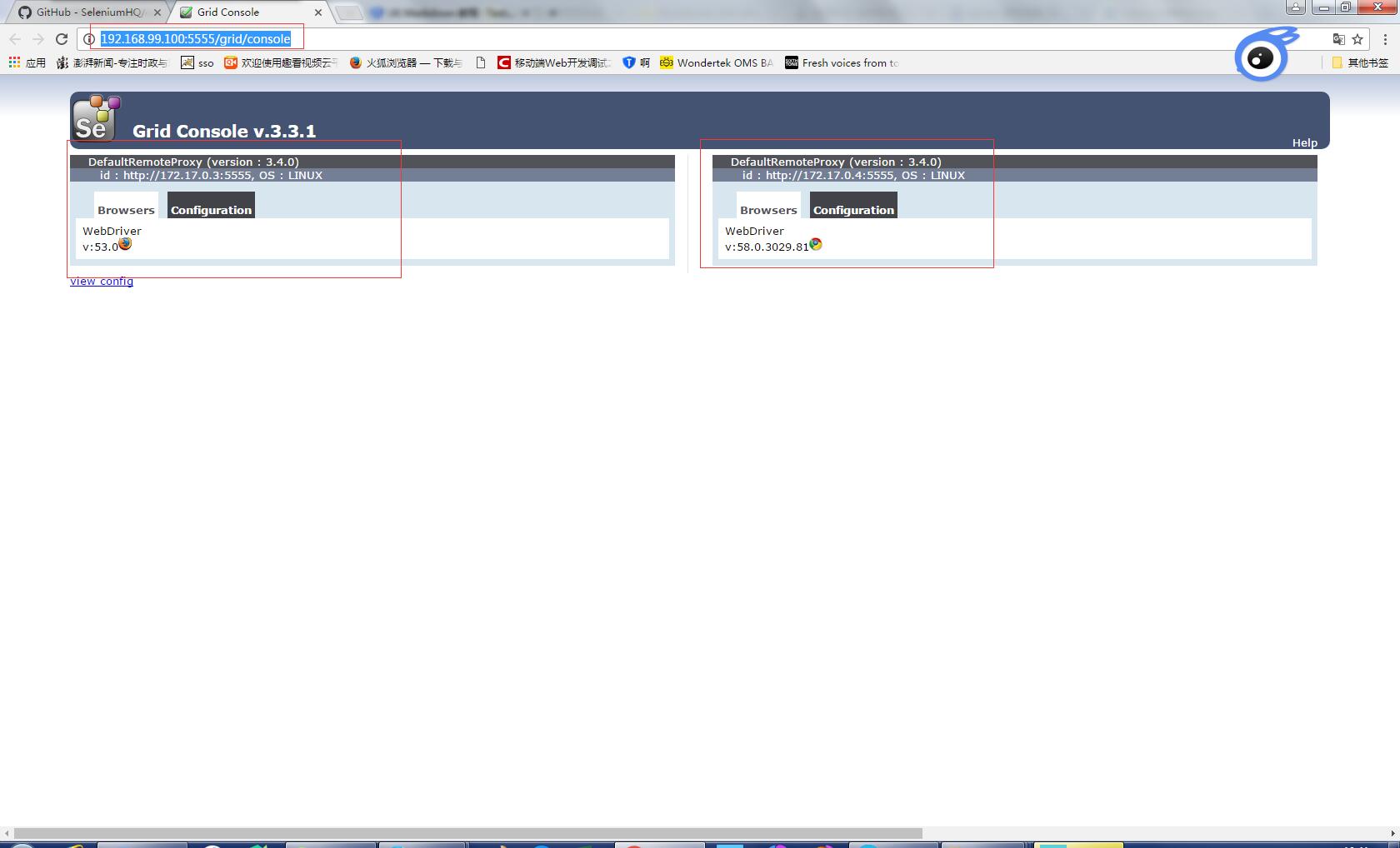
然後在本機的瀏覽器中輸入
http://192.168.99.100:5555/grid/console
這個頁面相信大家都熟悉了。就是用java 去啟動selenium-server-standalone-×××.jar,然後註冊node到selenium-server上。
然而我們現在用docker+selenium 也做到了這點。
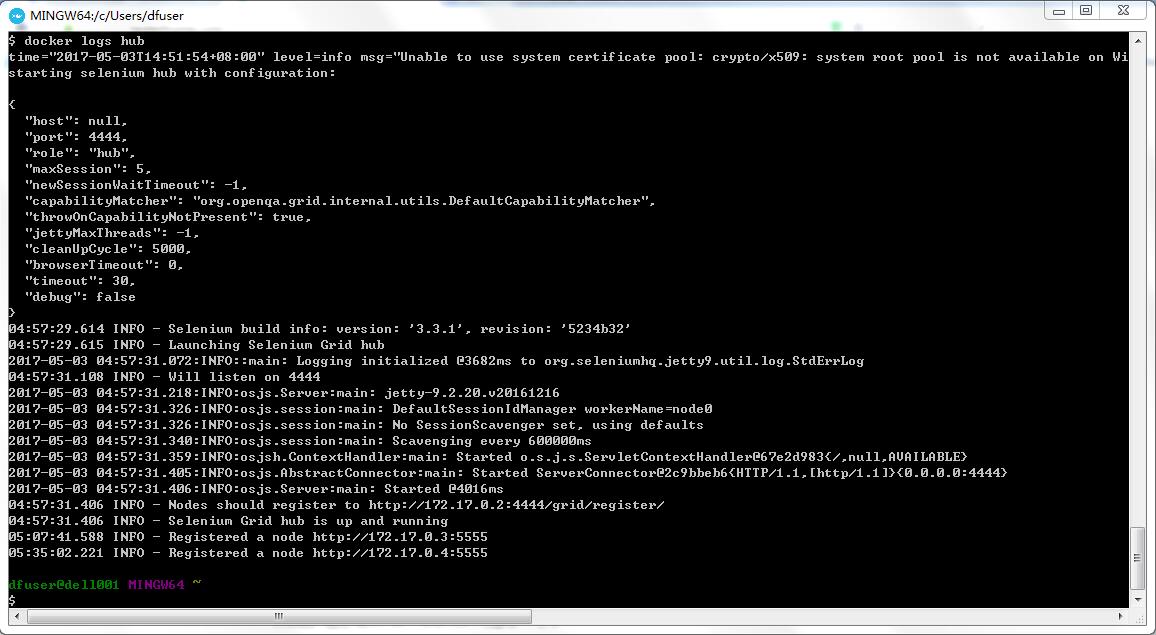
輸入命令
docker logs hub
我們可以通過logs 檢視hub容器內的日誌。上圖顯示在hub上註冊了兩個node
4.執行測試指令碼
# coding=utf-8
from selenium import webdriver
chrome_capabilities ={
"browserName": "chrome",
"version": "",
"platform": "ANY",
"javascriptEnabled": True,
# "marionette": True,
}
browser = webdriver.Remote("http://192.168.99.100:5555/wd/hub", desired_capabilities=chrome_capabilities)
browser.get("http://www.163.com")
browser.get_screenshot_as_file(r"D:/sample/chrome.png")
browser.quit()
這是一個典型的python的selenium指令碼除錯命令。
其中要注意的的以前在本機除錯我們都是
browser = webdriver.Chrome()
但是我們現在node和hub的概念,所以我們在定義webdriver的時候是定義在hub上的。所以我們看到了
webdriver.Remote("http://192.168.99.100:5555/wd/hub", desired_capabilities=chrome_capabilities)
在本機上執行改指令碼,沒有很大問題應該會在制定的目錄生成一張快照,證明我們指令碼的確跑起來了。
5.debug模式
我們在執行docker的時候是看不到任何介面的,但是有的時候為了 debug方便,我們需要看容器裡到底在幹什麼。
所以,docker-selenium提供了debug模式。
首先我們要去下載debug專用的映象
輸入命令
docker pull selenium/node-chrome-debug
docker pull selenium/node-firefox-debug
如果如要本地除錯的映象
docker pull selenium/standalone-chrome-debug
docker pull selenium/standalone-firefox-debug
輸入命令
docker run -d -p 5900:5900 --link hub:hub selenium/node-chrome-debug
我們在建立了node 容器的同時把介面5900暴露出來了。
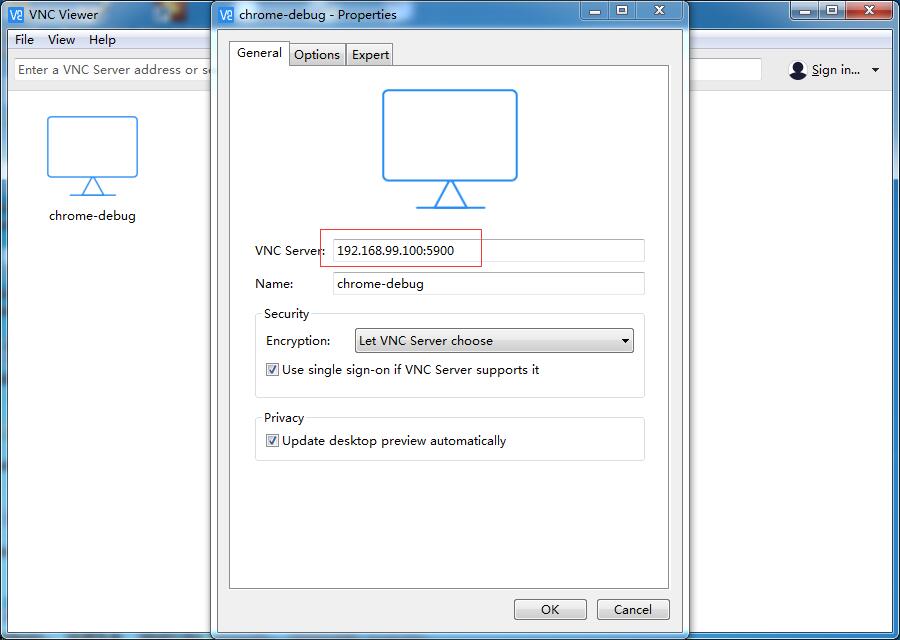
那麼我們現在就要使用vnc進行連線。
我選擇了vnc viewer
如圖所示,vnc server 輸入docker的ip加上容器暴露出來的介面5900
連線,會要求輸入密碼,預設密碼就是secret
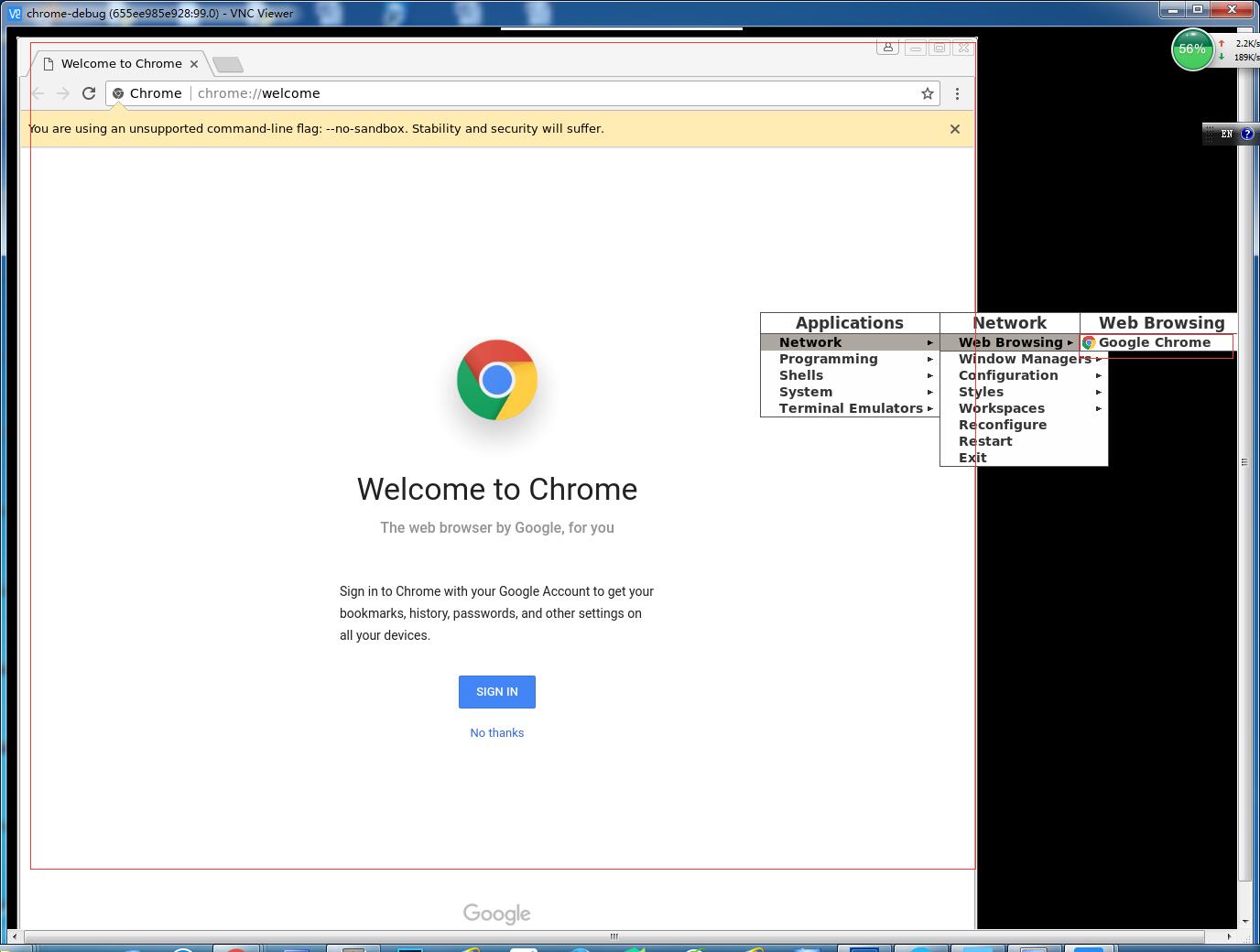
進入vnc viewer 就可以看到以下Ubuntu系統的圖形介面。會linux的人肯定不會陌生。
在執行我們前面的除錯指令碼,這次就會在vnc viewer中的看到selenium整個操作過程。
以上我們應該就已經把selenium結合docker構建分散式測試環境配置好了,debug模式也配置好了。
這些就是我的學習筆記。
最後跟大家推薦一個測試學習群:747981058,裡面大牛已經為我們整理好了許多的學習資料,有自動化,介面,效能等等的學習資料!
人生是一個逆水行舟的過程,不進則退,咱們一起加油吧!