前端統計利器:Sentry & Matomo
今天主要說下兩款前端統計工具的使用,Sentry & Matomo。以下主要是統計程式碼接入方式,因此使用前提是你已經在自己的伺服器上搭建好了Sentry和Matomo的伺服器
Sentry統計使用方法
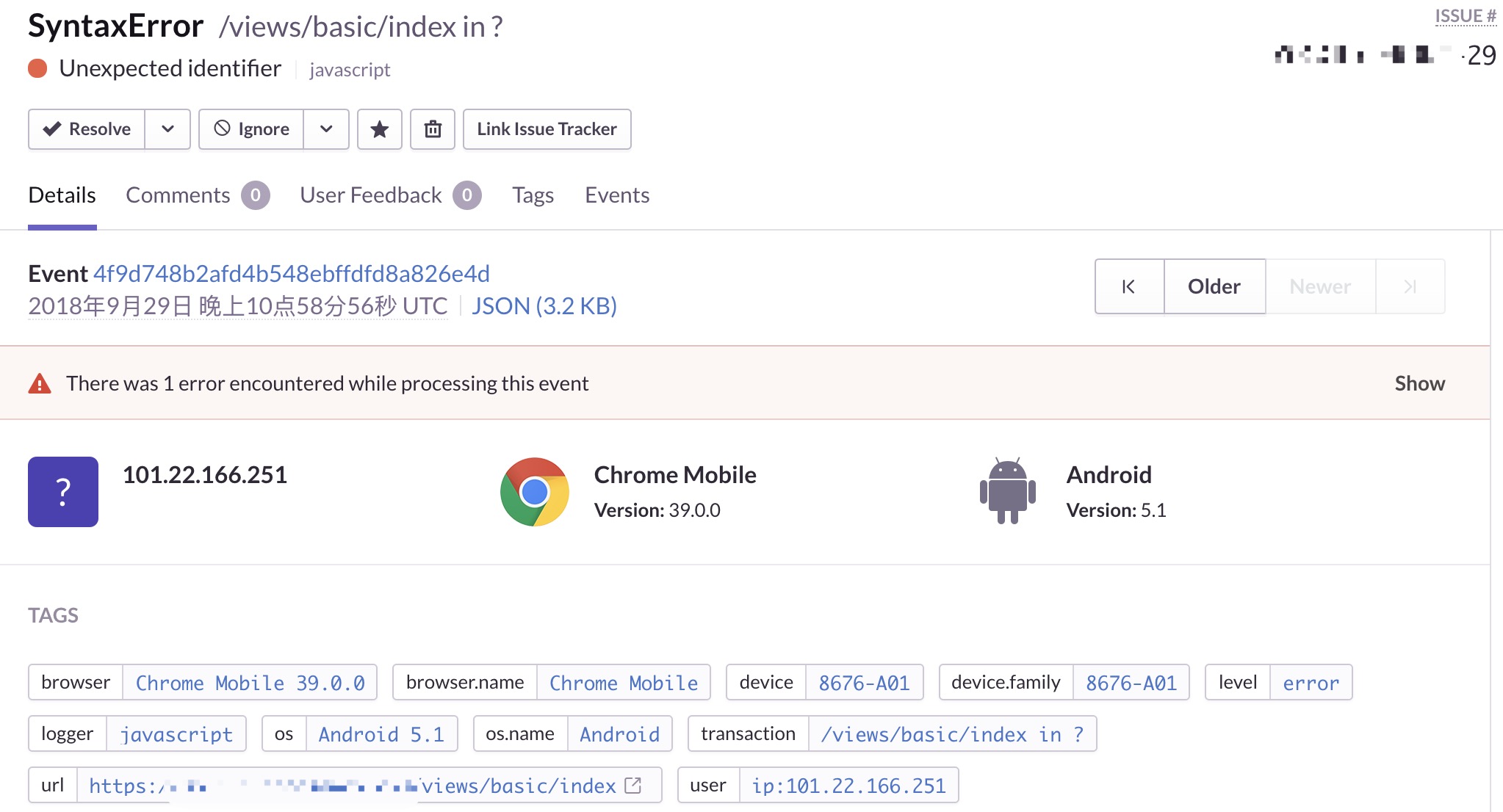
Sentry是一個比較完善的錯誤統計日誌系統,可以純前端呼叫,在錯誤日誌中會記錄報錯內容、使用者客戶端資訊以及使用者發生報錯的步驟(這部分功能在部分情況下會有缺失),如



從上圖可以看到,sentry對錯誤資訊的統計可以說十分細緻了,這對於debug工作來說簡直神器,可能更好更快的復現問題,進而快速解決問題。sentry的使用主要分兩步
1、新增站點,獲取統計程式碼
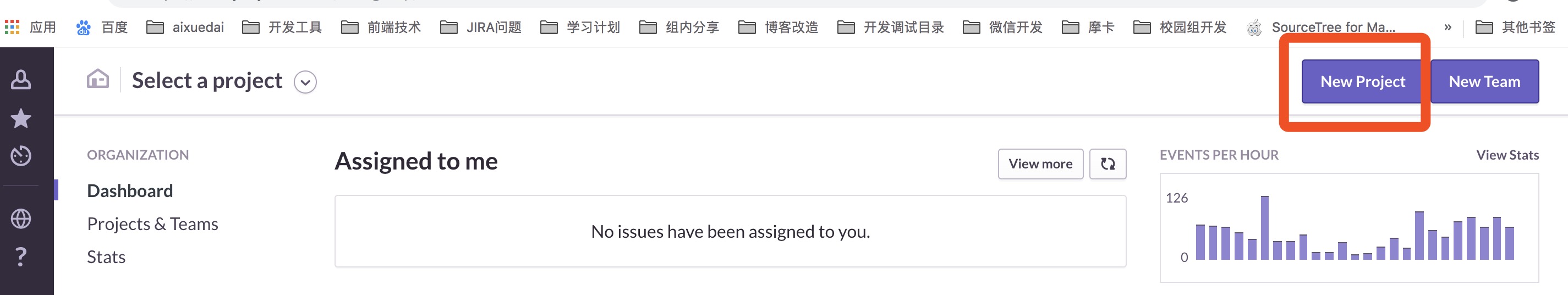
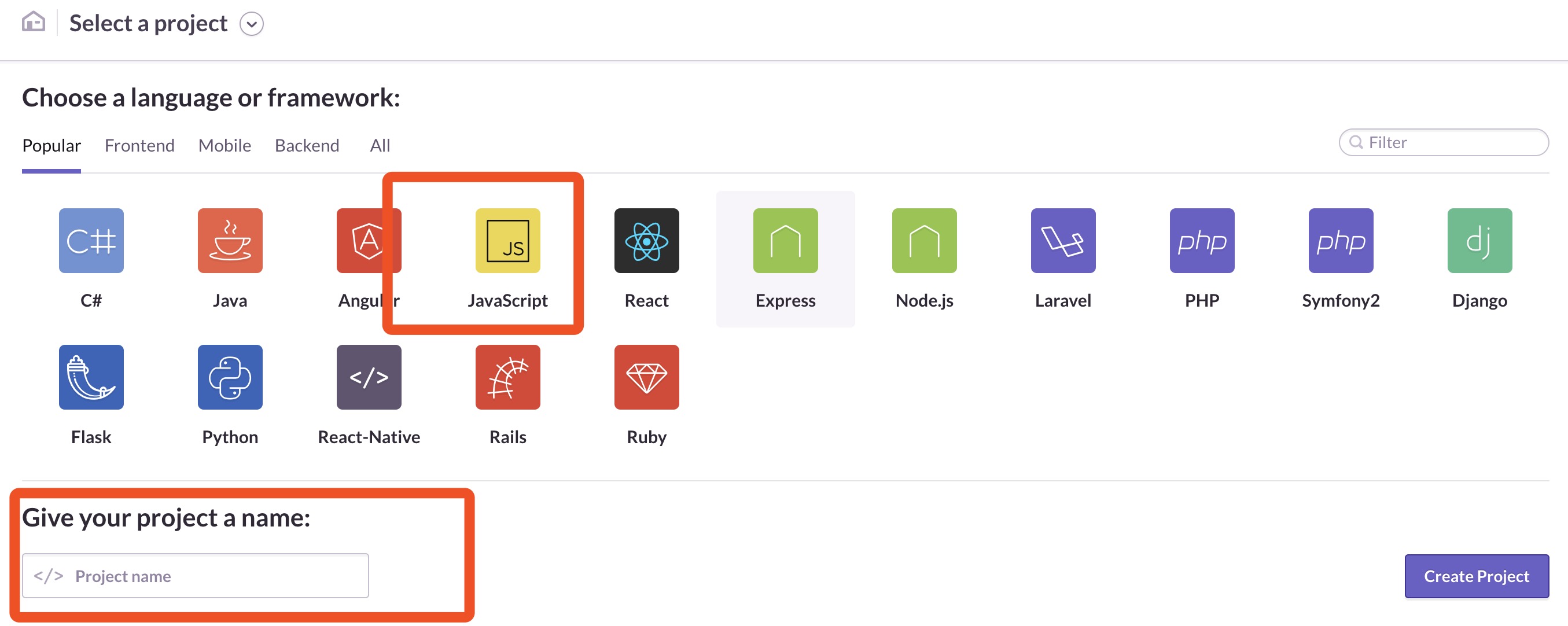
--- 伺服器上新增project

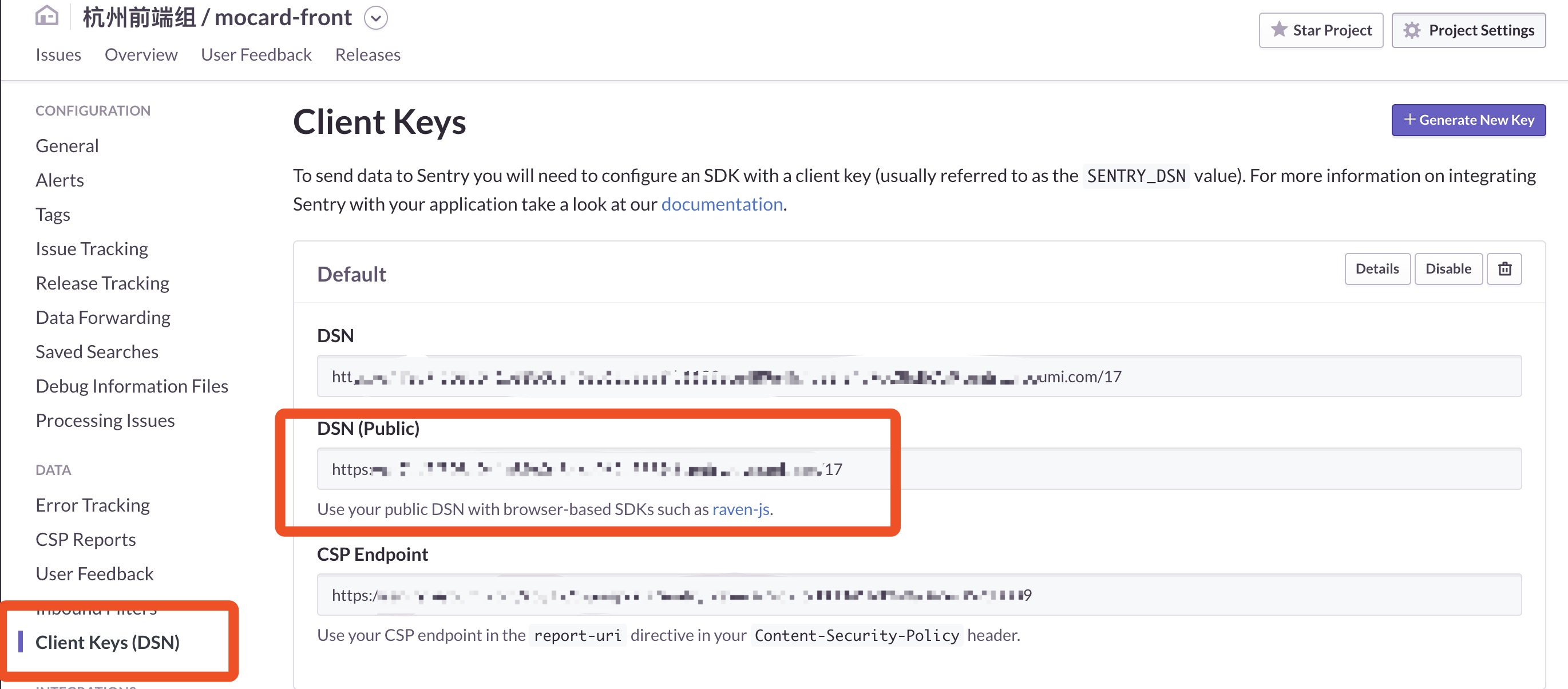
 --- 獲取追蹤程式碼DSN
--- 獲取追蹤程式碼DSN
 這個DSN算是一個加密的統計地址吧,直接關聯了具體的專案,每個地址都是唯一的。我們可以使用基於瀏覽器的SDK進行接入,比如raven-js
這個DSN算是一個加密的統計地址吧,直接關聯了具體的專案,每個地址都是唯一的。我們可以使用基於瀏覽器的SDK進行接入,比如raven-js
2、新增統計程式碼
以下以raven-js為例
import Raven from 'raven-js' Raven.config('https://[email protected]/16', { whitelistUrls: [/test\.com/, /atest\.com/], ignoreErrors: [ /^Script error\.?$/, /undefined is not an object$/, /undefined is not a function$/, 'null is not an object evaluating \'document', 'TypeError: [object HTMLCollection] is not iterable!' ] }).install()
其中核心就是Raven.config(url).install()了,而在config物件中,除了url,Raven還提供了一系列的引數來加強統計功能的實現,比如我們使用的白名單和錯誤過濾名單等等。有興趣的同學可以去翻一下sentry官網內容,https://docs.sentry.io/clients/javascript/
Matomo/piwik統計新增方法
Matomo是類似於百度統計、友盟統計的一個使用者訪問統計站點。主要用於統計使用者訪問日誌,分析使用者行為等方面,偏運營型輔助統計,以便於運營人員根據實時的使用者訪問資料來指定更加合適的營銷策略。優勢在於可以把整個統計站點搭建到我們自己的伺服器上,避免由於使用者訪問資料儲存在第三方伺服器上而帶來的一些安全問題。以下簡要說一下Matomo統計程式碼新增的步驟,當然前提是你已經在自己的伺服器上搭建好了基礎服務,主要分兩步:
1、在Matomo上建立網站

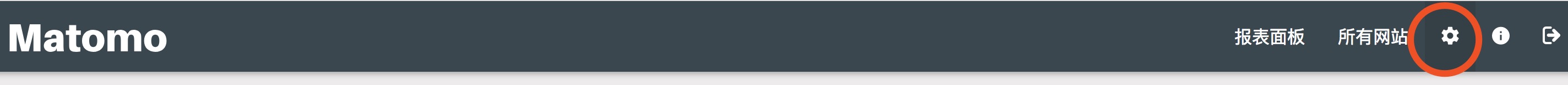
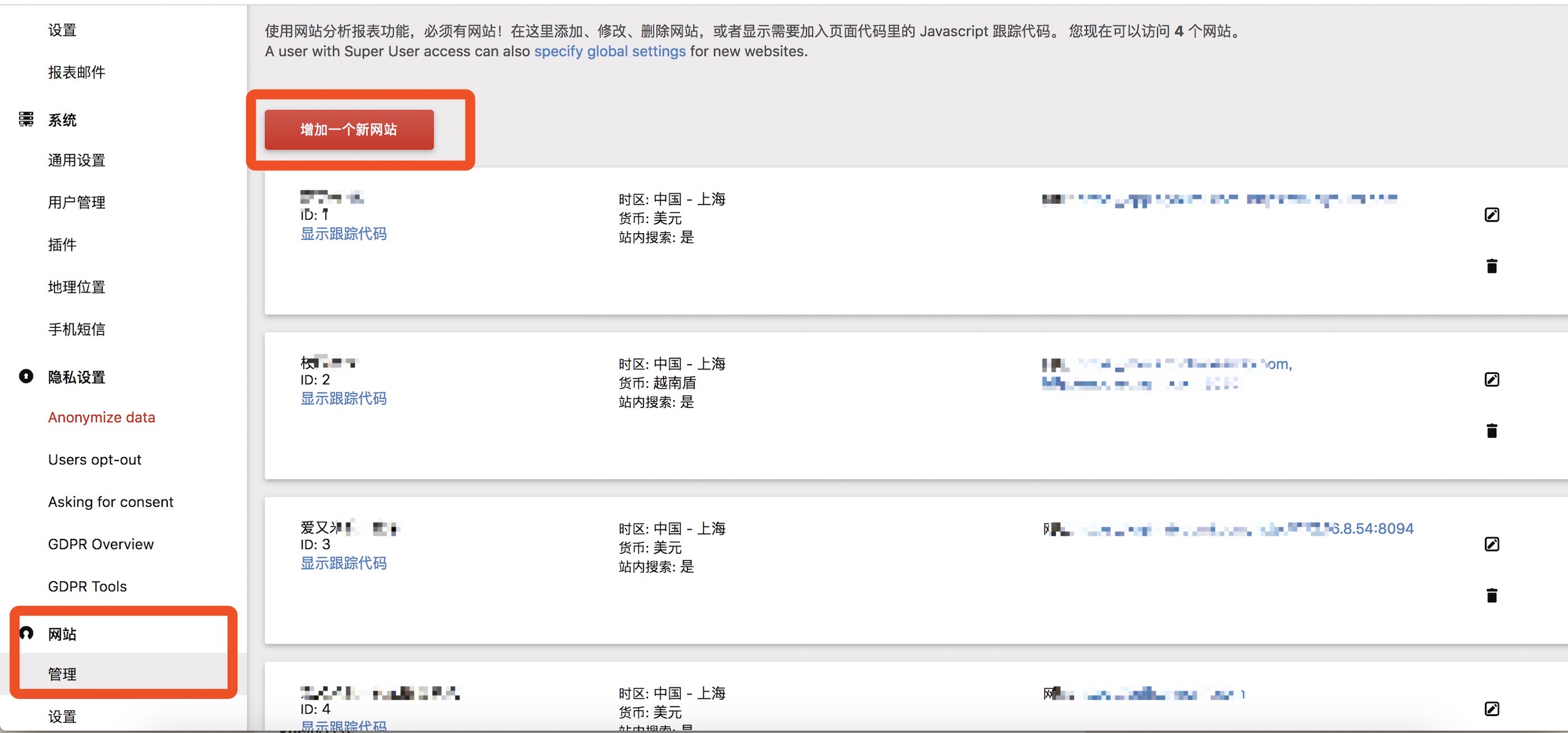
新建網站:
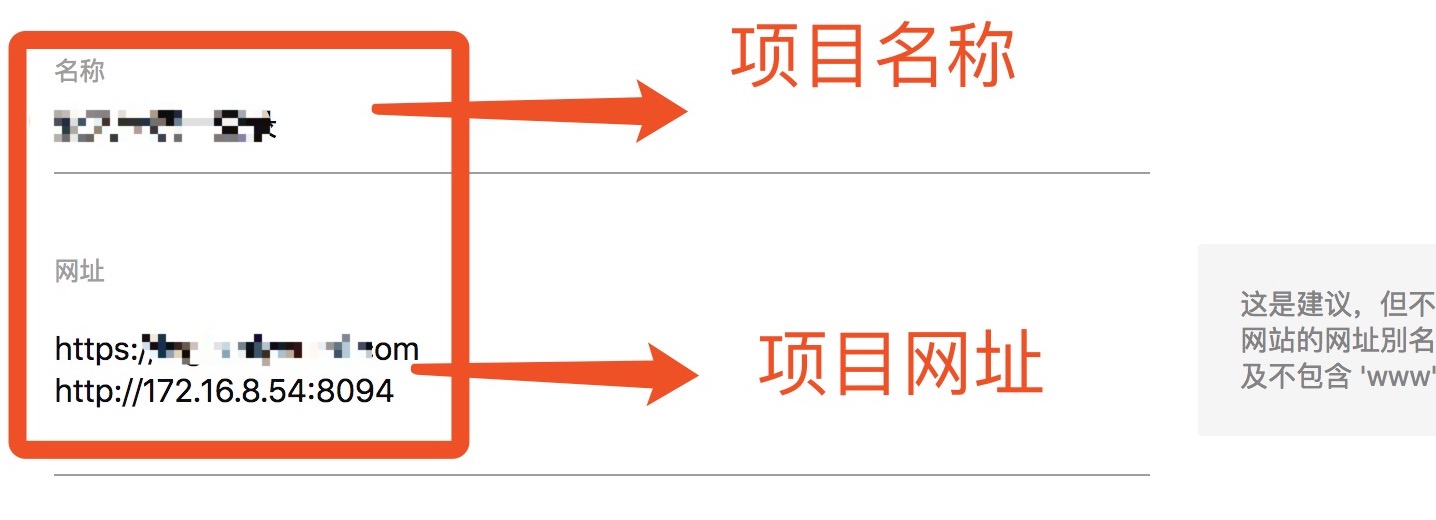
 編輯內容
編輯內容

這個專案網址就是你要統計的目標網址,統計程式碼新增後凡以此開頭的都會被記錄到Matomo,新增後就會產生如下網站記錄,注意那個ID後面的統計程式碼裡面都要用到

2、新增統計程式碼
Vue的方式
import Vue from 'vue'
import VueMatomo from 'vue-matomo'
// matomo使用者統計--類似於友盟
Vue.use(VueMatomo, {
// 這裡配置你自己的piwik伺服器地址和網站ID
host: 'https://bayes.test.com/piwik',
siteId: 412,
// 根據router自動註冊
router: router,
// 是否需要在傳送追蹤資訊之前請求許可
// 預設false
requireConsent: false,
// 是否追蹤初始頁面
// 預設true
trackInitialView: true,
// 最終的追蹤js檔名
// 預設 'piwik'
trackerFileName: 'piwik'
})純Js的方式
<!-- Matomo -->
<script type="text/javascript">
var _paq = _paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//bayes.test.com/piwik/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '412']); // 注意這裡的setSiteId,後面的數字就是你的網站id,在matomo網站上可以查到
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->除此以外,Matomo還提供了很多其它方式,有需要的同學可以自己去翻一下官網整合部分的內容:https://matomo.org/integrate/
古語云:工具善其事,必先利其器,一個好的工具對於提高開發效率來說絕對是非常有用的,大家還有什麼工具利器,歡迎交流。
今天是一個交流群的朋友Robin問到有什麼好的工具推薦,才寫了這些東西,後面我會在寫一寫關於sentry和matomo基礎服務的搭建的內容,如果大家有興趣可以繼續關注以下,心急的同學就先去翻一下官網咖~~
