vs code!必備外掛
沒有好裝備,怎麼升級打怪獸。
今天就來個大家推薦vscode( Visual Studio Code )的外掛。
特點:1、開源 免費 多平臺 高顏值 介面設計nice
2、載入大檔案無壓力
3、內建Git
4、程式碼人性化補全
5、。。。。還是放前輩的寫的吧
1、CSS Peek
該外掛 可在html中選中class類名或者id,右鍵單擊 Go to Definition 和 Peek definition (中文版 轉到定義 和 速覽定義) 選項。
可跳轉到相應css。

2、Debugger for Chrome
js除錯的外掛,前端專案在Chrome中執行起來之後,可以直接在VSCode中打斷點、檢視輸出、檢視控制檯,詳細配置見外掛說明。

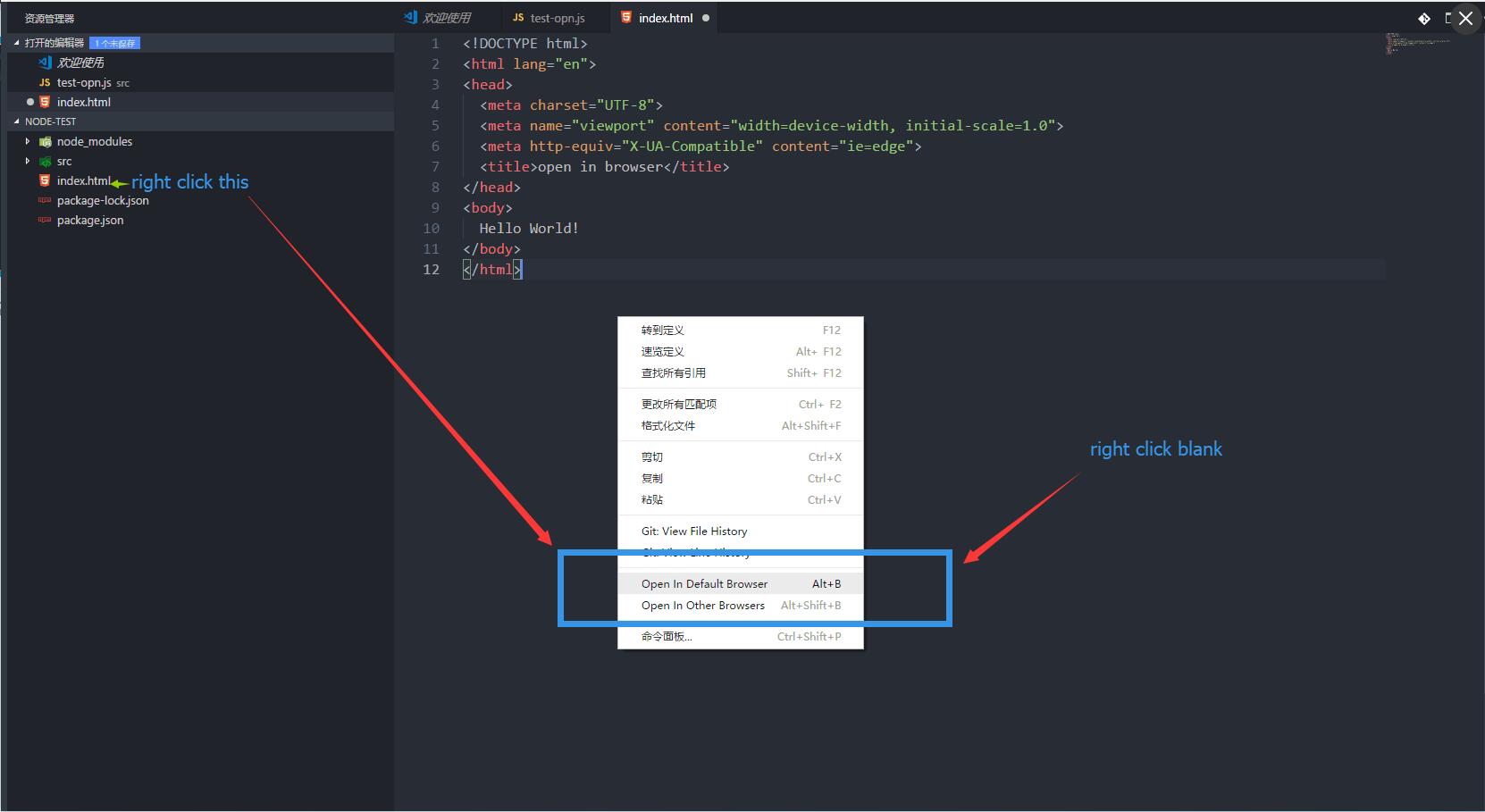
3.open in borwser
vscode 並未提供可直接在瀏覽器中開啟檔案的介面 安裝執行後可右擊在快捷選單中選擇執行檔案。

4. filesize
在底部狀態列顯示當前檔案大小,點選後還可以看到詳細建立、修改時間,安裝後自動執行
5. px to rem (h5開發)
px 轉換 rem

6.Quokka.js
Quokka.js是個調式工具外掛,能夠實時反饋編寫程式碼的計算結果,js實時編譯,相當於邊寫邊輸出控制檯的結果(在使用 JSX 或 TypeScript 專案中,它能夠開箱即用。

7. LiveServer
http 伺服器 相當於node.js裡的http-server 可以再(首選項-設定-使用者設定裡配置埠 liveServer.settings.port:8080)

8. JavaScript (ES6) code snippets
js語法提示
9. Minify
用於壓縮合並 JavaScript 和 CSS 檔案的應用程式。它提供了大量自定義的設定,以及自動壓縮儲存並匯出為.min檔案的選項。它能夠分別通過 uglify-js、clean-css 和 html-minifier,與 JavaScript、CSS 和 HTML 協同工作。
10. VueHelper
(vue 開發)提供了vue程式碼提示,其中包括vue2所有的api,vue-router,和vuex2的程式碼提示
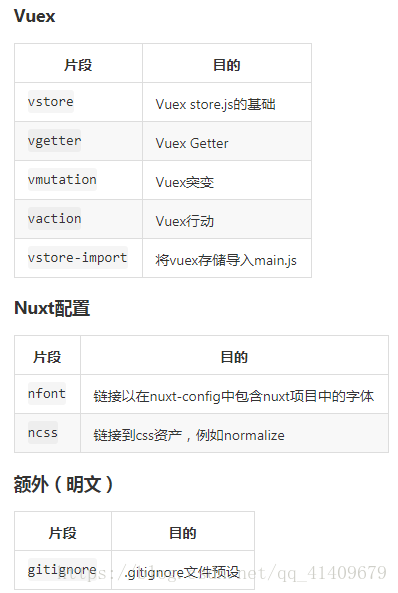
11、vue vscode Snippets (vue 開發必備!!!)
劃重點 如果你厭倦打字,反覆敲模板的話 那麼這個外掛對你來說可能會有必要哦。
此外掛並未對vue API定義進行編目,相反 ,它從現實世界使用的Vue角度關注開發人員的人體工程學。
。。。直接看圖 簡單明瞭

12、SVG Viewer 可預覽SVG圖片
無需離開編輯器 可檢視SVG檔案,同時還包含著用於轉換為PNG格式和生成資料URI模式的選項
13、Git History(git log) 檢視 git log 日誌
14. Easy Sass
無需 koala 等scss等編輯器,直接儲存scss/sass檔案可自動生成並同步編譯成同名檔案

15、Easy WXlESS
微信小程式WXSS檔案專用,儲存可自動生成並同步編譯成同名css檔案
16、Language and Framework Packs
VSCode 預設支援大量的主流程式語言,但如果你所使用的程式語言不包括在內,也可以通過下載擴充套件包來自動新增。同時,你還可以新增一些像 React Native 與Vue 的相關 Web 開發外掛包。