10種JavaScript開發者必備的VS Code外掛
摘要: 好的程式碼外掛可以讓工作效率翻倍,心情也更加舒暢!
毫無疑問Visual Studio Code是最流量的輕量級程式碼編輯器。它確實從其它程式碼編輯器吸收了大量的概念,特別是Sublime Text和Atom。不過,它受歡迎的原因主要還是在於它的效能更好,並且十分穩定。另外,它還提供了我們最想要的原本只能在那種複雜的大型IDE像Eclipse或者Visual Studio 2017裡面才有的智慧程式碼提示(IntelliSense)這樣的功能。
VS Code能夠如此強大還源自於它的外掛市場。歸功於其開源社群,VS Code幾乎支援所有的程式語言、框架和開發技術。並且有各種各樣的支援方案,包括程式碼片段(snippets),語法高亮、Emmet和IntelliSense功能相關的技術。
在本文中,我專注於JavaScript開發者經常用到的外掛。目前,針對JavaScript有非常多的VS Code外掛,我也不可能面面俱到。因此,我會重點列出那些最流行的必不可少的外掛。為了使本文更有條理,我將它們分門別類整理。
程式碼片段(Snippet)外掛
當你第一次安裝VS Code,它會提供基本的針對JavaScript/TypeScript的程式碼片段支援。當你要從事更加前沿的開發的時候,你就需要一些額外的程式碼片段外掛來輔助你編寫ES6/ES7程式碼。
VS Code JavaScript(ES6) snippets:它是如今最流行的,安裝了超過120萬的外掛。該外掛為JavaScript、TypeScript、HTML、React和Vue提供了ES6語法支援。
JavaScript Snippets:ES6程式碼片段,並且包含Mocha、Jasmine和其它BDD測試框架的程式碼片段。
語法外掛
VS Code自帶的針對JavaScript的語法高亮已經相當不錯。你可以安裝不同的主題來改變程式碼的顏色。不過,如果你想要更好的可讀性,可以安裝程式碼高亮外掛。這裡有一些推薦:
JavaScript Atom Grammar:該外掛將Visual Studio Code自帶的JavaScript語法替換成了Atom編輯器的版本。
Babel JavaScript:支援 ES201x JavaScript、React、FlowType和GraphQL程式碼的語法高亮。
DotENV:如果你使用Node,你需要它。DotEnv提供
.env檔案的語法高亮。
程式碼風格檢查外掛
為了保證整個團隊程式碼格式的一致性,使用一個程式碼風格檢查工具可以做到。ESLint是最流行的一個工具,因為它支援非常多的程式碼風格,包括標準的、Google和Airbnb。下面列出一些推薦的外掛:
ESLint:這個是最流行的程式碼風格檢查外掛,有超過670萬的安裝量。你可以在
.eslintrc.json中配置。JSHint:JSHint的程式碼風格檢查外掛。在專案的根目錄下面,用
.jshintrcfile配置。JavaScript Standard Style: 一個無需配置的自帶非常嚴格規則的程式碼風格檢查外掛。它強制要求你所有程式碼要遵循標準規則。
JSLint:JSLint的程式碼風格檢查外掛。
Node外掛
每一個JavaScript專案至少需要安裝一個Node包。這裡推薦一些針對Node的外掛:
npm:使用
package.json來驗證已經安裝的模組,確保已經安裝的模組版本號正確,標記那些安裝了但是沒有在package.json列出來的包,以及那些還沒有安裝的包。Path IntelliSense:雖然並不是真的和Node相關,這個外掛可以自動補全檔名,可以在輸入時對本地檔案進行智慧提示。
Node exec:執行你執行當前的Node檔案或者選中的部分程式碼。
View Node Package:通過此外掛可以快速檢視一個Node包的原始碼。
Search node_modules:搜尋
node_modules裡面的程式碼,標準的搜尋是不會包含該資料夾的。
程式碼格式化外掛
你也許會發現,有時後複製貼上完一段程式碼後,縮排的格式變亂,需要一行一行的調整十分麻煩。這個時候,你肯定想要一個程式碼格式化工具。
Beautify:安裝量超過230萬,Beautify是jsBeautifier的外掛,支援JavaScript、JSON、CSS和HTML一鍵格式化。
Prettier Code Formatter:安裝量超過150萬,支援JavaScript、TypeScript和CSS的格式化,使用Prettier(一個深受大家喜愛的格式化外掛)。
JS Refactor:提供了許多重構JavaScript 程式碼的方法,例如提取程式碼中的變數和方法,將函式轉換為使用箭頭函式或模板字面量和將函式匯出。
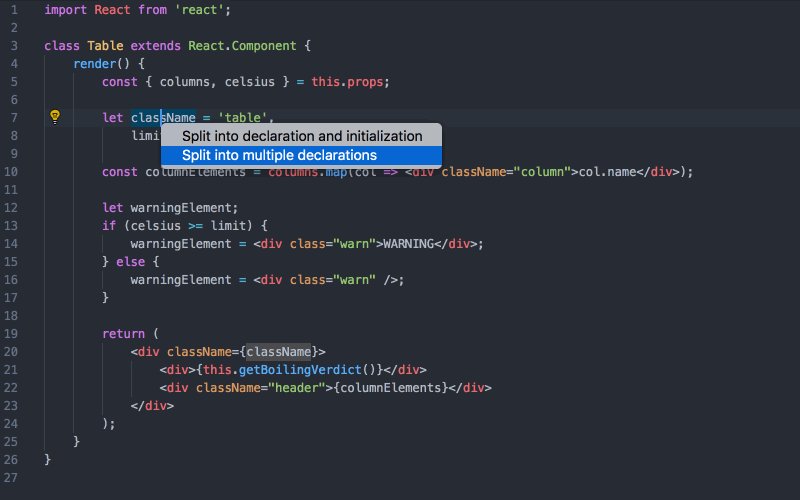
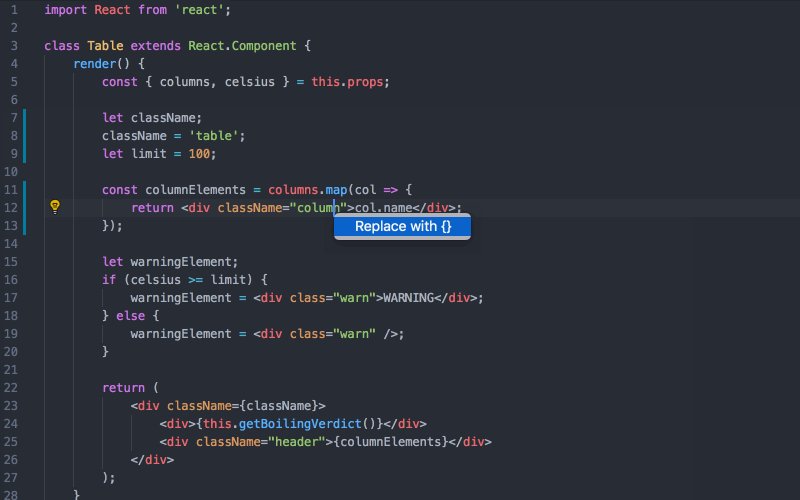
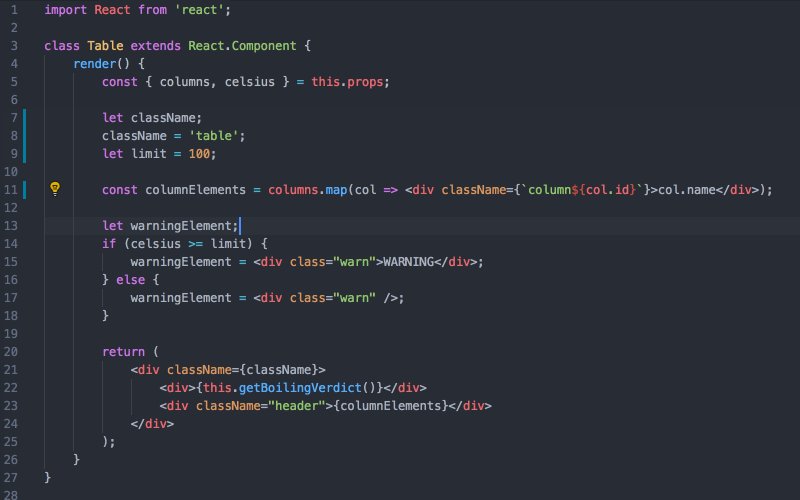
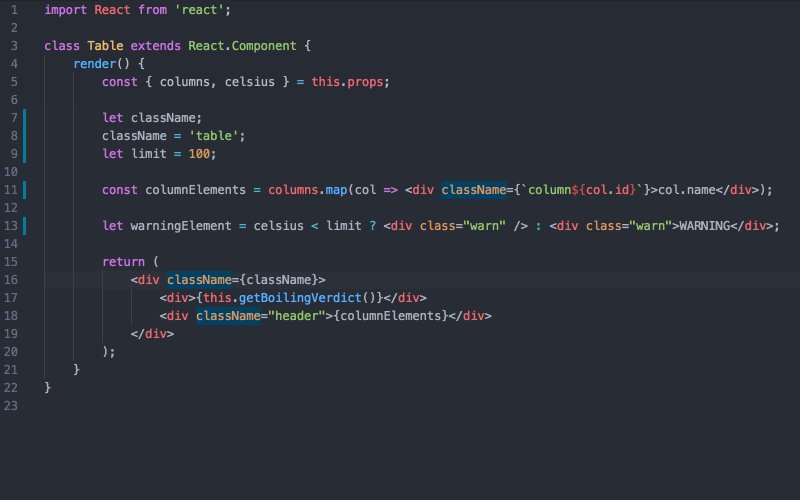
JavaScript Booster:一個非常棒的重構工具,比如將
var替換為const或則let,移除無用的else語句,將變數宣告和變數初始化合並。應該說很大程度上受到Webstorm的啟發。
瀏覽器外掛
除非你直接在控制檯寫JavaScript程式碼,大多數時候是在瀏覽器中執行的。也就是說,每一次程式碼更新,你都需要重新整理頁面來重寫載入程式碼。如果一直手動操作,是很繁瑣的。我們可以用外掛來替代。
- Debugger for Chrome:你只需要在程式碼編輯器中設定斷點,在瀏覽器中會在斷點處暫停。
- Live Server:在本地開發環境中,實時重新載入(reload)頁面。
PHP Server:對於僅需要在客戶端執行JavaScript 程式碼做測試非常有用。
Rest Client:你不需要使用瀏覽器或則一個CURL程式來測試REST API,通過Rest Client可以在編輯器內互動式執行HTTP請求。
框架外掛
對於大多數專案,為了節省開發時間,你往往會使用一個合適的開發框架來快速開發。在VS Code上,大多數框架都有相應的外掛支援。但是依然有很多框架並沒有對應的外掛。
Angular 6:超過220萬的安裝量,支援TypeScript、HTML、Angular Material ngRx、RxJS和Flex Layout。並且有172個Angular的程式碼片段。
Angular v5 snippets:超過270萬的安裝量,提供 TypeScript、RxJS、HTML和Docker檔案的程式碼片段。
React Native Tools:提供智慧提示、命令列工具和Debugging功能。
Vetur:為Vue框架提供語法高亮、程式碼片段、Emmet、格式化、程式碼風格檢查、智慧提示、除錯幫助等。有非常詳細的文件: vetur。
Ember:為Ember提供命令工具和智慧提示。安裝後,所有的
ember cli命令都可以使用。Cordova Tools:為Cordova外掛和Ionic框架提供支援。提供程式碼智慧提示、除錯輔助以及其他特性。
測試外掛
Mocha sidebar:使用Mocha庫來提供測試支援。使用該外掛可以直接在程式碼中執行測試並將提示錯誤。
ES6 Mocha Snippets:提供ES6語法的 Mocha程式碼片段。充分利用箭頭函式,儘量不使用大括號來保持程式碼的簡潔,可配置允許使用分號。
Protractor Snippets:Protractor框架的端到端(end-to-end)測試片段,支援JavaScript和Typescript。
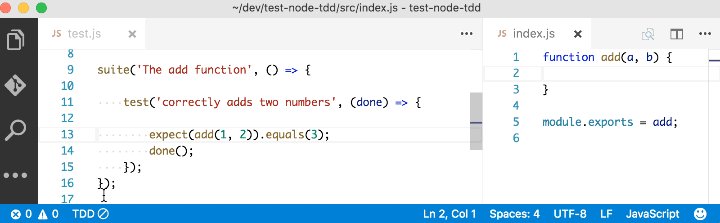
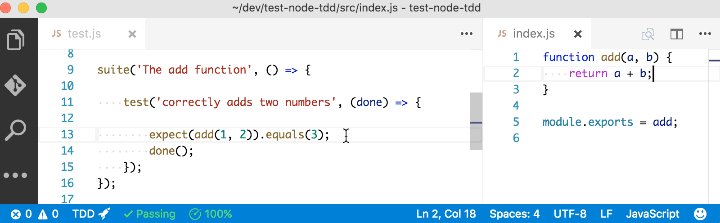
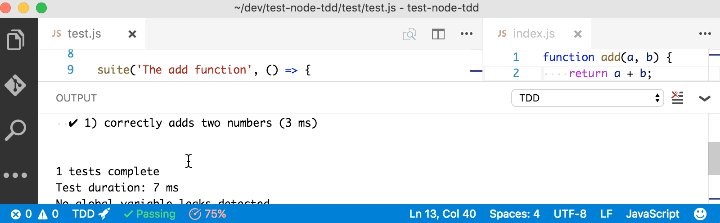
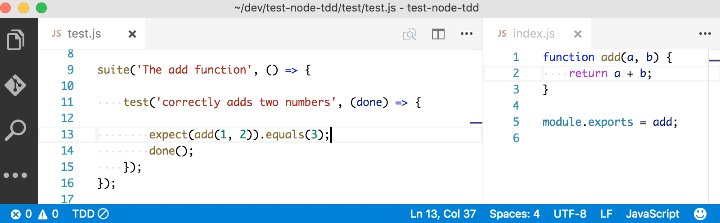
Node TDD:為Node和JavaScript專案提供test-driven development支援。在程式碼更新的時候可以自動觸發程式碼的測試。

其它很酷的外掛
我把它們分類到awesome類別,是因為它們真的很酷。
Quokka.js:一個很棒的除錯工具,可以為您正在編寫的程式碼提供實時反饋,能夠預覽變數的函式和計算值結果。請檢視文件:文件
Paste as JSON:快速將JSON資料轉換為JavaScript程式碼。

Code Metrics:這是一個用來計算JavaScript和TypeScript程式碼複雜度的外掛。

外掛包
VS Code的外掛市場有一個型別叫外掛包。它實際上已一個相互關聯的外掛的集合,方便一起安裝,協同使用。
Nodejs Extension Pack:包含了ESLint、npm、JavaScript(ES6)程式碼片段、node_modules搜尋、NPM智慧提示和檔案路徑智慧提示。
VS Code for Node.js – Development Pack :NPM智慧提示,ESLint,Chrome偵錯程式,Code Metrics,Docker和匯入包的開銷計算。
Vue.js Extension Pack:包含大約12個VS Code外掛,有些在本文沒有提到,比如auto-rename-tag和auto-close-tag。
Ionic Extesion Pack:包含許多用於Ionic、Angular、RxJS、Cordova和HTML開發的外掛。
結語
VS Code能夠如此流行的一個原因就是擁有大量的高質量外掛。它前所未有的提高了編碼的效率。比如ESLint助你減少程式碼失誤,Debugger for Chrome讓你更加方便去Debugging。Node.js的智慧引入提示讓你可以讓你正確引入所需模組,Live Server和 REST Client可以讓你省去頻繁切換到外部工具的麻煩。我希望今天介紹的這些外掛可以幫助你提高工作效率。
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了8億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!

您的使用者遇到BUG了嗎?
體驗Demo 免費使用