安卓設定控制元件的陰影效果:圖層效果LayerList
圖層列表
LayerDrawable 是管理其他可繪製物件陣列的可繪製物件。列表中的每個可繪製物件按照列表的順序繪製,列表中的最後一個可繪製物件繪於頂部。每個可繪製物件由單一
layer-list 元素內的 item 元素表示。
layer-list 對應的 Java 類為 LayerDrawable。
layer-list 可以作為根節點,也可以作為 selector 中 item 的子節點。layer-list 可以新增多個 item 子節點,每個 item 子節點對應一個 drawable 資源,按照 item 從上到下的順序疊加在一起,再通過設定每個 item 的偏移量就可以看到陰影等效果了。layer-list 的 item 可以通過下面四個屬性設定偏移量:
- android:top 頂部的偏移量
- android:bottom 底部的偏移量
- android:left 左邊的偏移量
- android:right 右邊的偏移量
這四個偏移量和控制元件的 margin 設定差不多,都是外間距的效果(都是相對於外層 container 或者父節點的偏移量)。如果不設定偏移量,前面的圖層就完全擋住了後面的圖層,從而也看不到後面的圖層效果了。那麼如果偏移量設為負值會怎麼樣呢?經過驗證,偏移超出的部分會被截掉而看不到。
其他:
預設情況下,所有可繪製項都會縮放以適應包含檢視的大小。因此,將影象放在圖層列表中的不同位置可能會增大檢視的大小,並且有些影象會相應地縮放。為避免縮放列表中的專案,請在 item
例如,以下 定義縮放以適應其容器檢視的專案:
<item android:drawable="@drawable/image" />
為避免縮放,以下示例使用重力居中的 bitmap 元素:
<item>
<bitmap android:src="@drawable/image"
android:gravity="center" />
</item>
例項:
XML 檔案儲存在 res/drawable/layers.xml 中:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>
請注意,此示例使用巢狀的 bitmap 元素為每個具有“中心”重力的專案定義可繪製物件資源。這可確保沒有影象會為了適應容器的大小而縮放,因為偏移影象會造成大小調整。
此佈局 XML 會將可繪製物件應用到檢視
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/layers" />
結果導致一堆不斷偏移的影象:

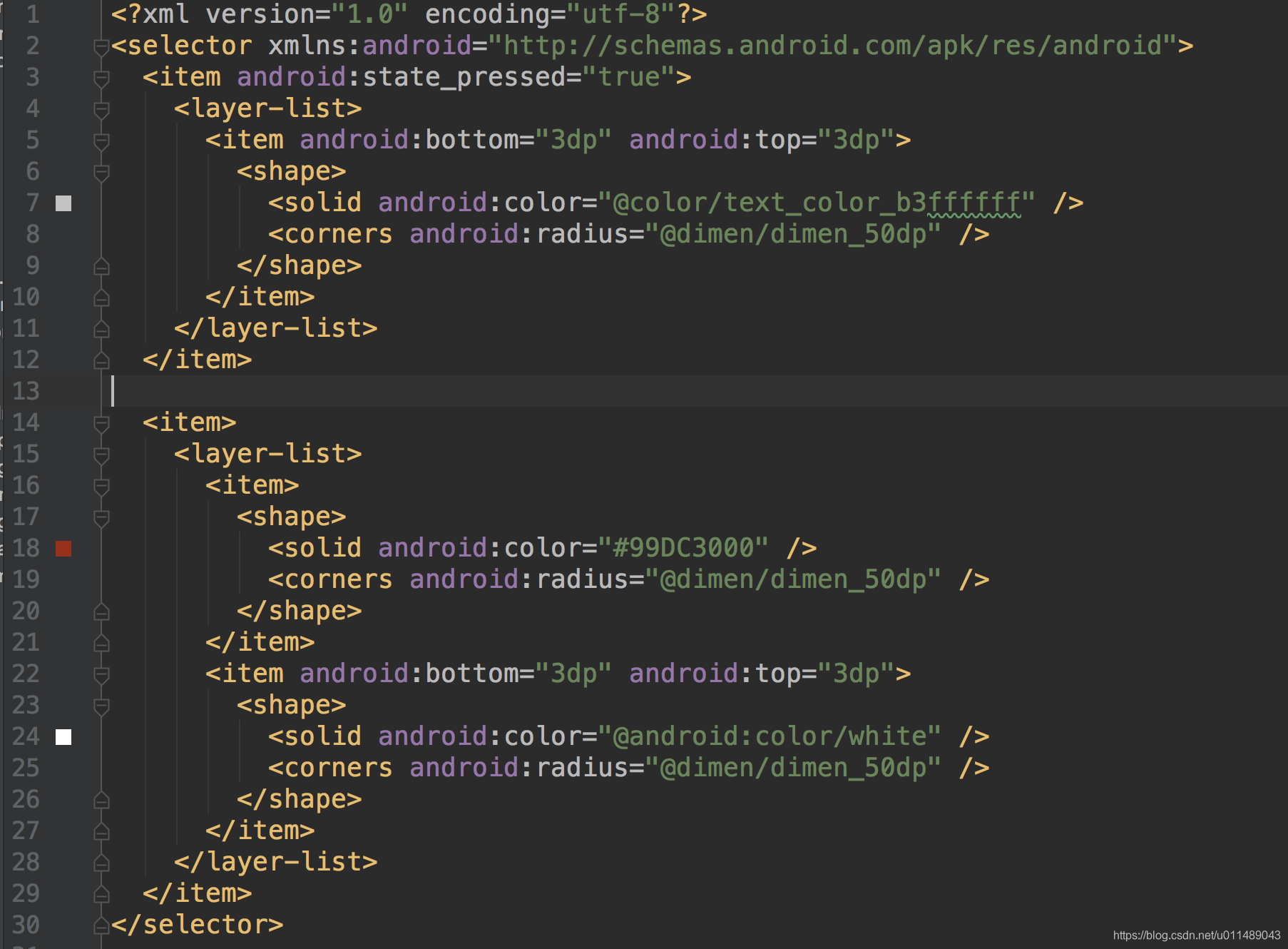
專案實戰

上面的程式碼實現的效果是:正常態,該按鈕有透明度60%的陰影效果,Y方向偏移3dp,X方向無偏移;點選態,取消陰影效果,並且設定透明度為70%
——樂於分享,共同進步,歡迎補充
——Any comments greatly appreciated
——誠心歡迎各位交流討論!QQ:1138517609
——CSDN:https://blog.csdn.net/u011489043
——簡書:https://www.jianshu.com/u/4968682d58d1
——GitHub:https://github.com/selfconzrr
