selenium+Python常用webdriverAPI:控制瀏覽器、元素、webelement介面常用方法
webdriver提供了操作頁面的各種元素的方法,也提供了操作瀏覽器,滑鼠動作等方法,這裡介紹下控制瀏覽器、元素簡單操作、webelement介面使用方法
前提:已經搭建好selenium+python環境,已經按照火狐瀏覽器和對應驅動
一、控制瀏覽器操作
(1)控制瀏覽器視窗大小:
driver.set_window_size(400,800)
//這裡的寬高單位是畫素,設定為視窗大小,寬400畫素,高800畫素
driver.maximize_window()
//瀏覽器全屏展示
(2)重新整理頁面
driver.refresh() //重新整理當前頁面
(3)控制瀏覽器前進,後退
driver.get(“
driver.get(“http://news.baidu.com”)//訪問百度新聞
driver.back() //後退,從百度新聞退回到百度首頁
driver.forwad()//前進,再從百度首頁前進到百度新聞
二、元素操作
清除文字、輸入文字、點選按鈕
以百度首頁為例:
from selenium import webdriver //引用webdriver
driver=webdriver.Firefox() //呼叫火狐驅動
driver.get(“http://www.baidu.com”) //開啟百度
driver.find_element_by_id(“kw”).clear()/
driver.find_element_by_id(“kw”).sendkeys(“CSDN”)//搜尋框輸入CSDN
driver.find_element_by_id(“su”).click() //點搜尋按鈕
三、webelement介面常用方法
(1)模擬提交表單(回車)操作
以有道頁面為例
driver.get(“http://www.youdao.com”)
driver.find_element_by_id(‘translateContent’).send_keys(“hello”)//定位輸入框,輸入hello
driver.find_element_by_id(‘translateContent’).submit()
(2)webelement介面常用方法
size:返回元素尺寸 test 獲取文字 get_attribute(name)獲取元素屬性 is_displayed()獲取元素是否可見
driver.get(“http://www.baidu.com”)//開啟百度首頁
size=driver.find_element_by_id(‘kw’).size
print(size)//輸出輸入框尺寸
text=driver.find_element_by_id(‘cp’).text
print(text)//輸出底部備案資訊
attribute=driver.find_element_by_id(“kw”).get_attribute(‘type’)
print(attribute)//輸出元素屬性值
result=driver.find_element_by_id(“kw”).is_displayed()
print(result)//輸出元素是否可見,true可見,false不可見
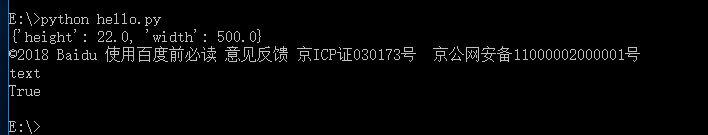
輸出結果