[BootStrap學習隨筆] 起步、佈局容器和柵格式佈局
首先,在Bootstrap官網下載得到其程式碼,並引入css和js

然後開始學習
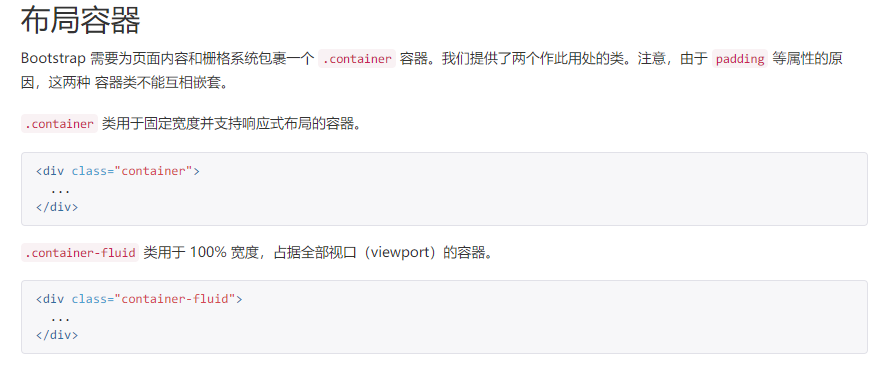
首先是佈局容器,官方提供了兩個佈局容器,分別是
其中container是旁邊帶有margin內容居中的容器
而container-fluid是不帶margin的容器
----------柵格式佈局------------------
Bootstrap 提供了一套響應式、移動裝置優先的流式柵格系統,隨著螢幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語義的佈局。
簡介
柵格系統用於通過一系列的行(row)與列(column)的組合來建立頁面佈局,你的內容就可以放入這些建立好的佈局中。下面就介紹一下 Bootstrap 柵格系統的工作原理:
- “行(row)”必須包含在
.container(固定寬度)或.container-fluid(100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。- 通過“行(row)”在水平方向建立一組“列(column)”。
- 你的內容應當放置於“列(column)”內,並且,只有“列(column)”可以作為行(row)”的直接子元素。
- 類似
.row和.col-xs-4這種預定義的類,可以用來快速建立柵格佈局。Bootstrap 原始碼中定義的 mixin 也可以用來建立語義化的佈局。- 通過為“列(column)”設定
padding屬性,從而建立列與列之間的間隔(gutter)。通過為.row元素設定負值margin從而抵消掉為.container元素設定的padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding。- 負值的 margin就是下面的示例為什麼是向外突出的原因。在柵格列中的內容排成一行。
- 柵格系統中的列是通過指定1到12的值來表示其跨越的範圍。例如,三個等寬的列可以使用三個
.col-xs-4來建立。- 如果一“行(row)”中包含了的“列(column)”大於 12,多餘的“列(column)”所在的元素將被作為一個整體另起一行排列。
- 柵格類適用於與螢幕寬度大於或等於分界點大小的裝置 , 並且針對小螢幕裝置覆蓋柵格類。 因此,在元素上應用任何
.col-md-*柵格類適用於與螢幕寬度大於或等於分界點大小的裝置 , 並且針對小螢幕裝置覆蓋柵格類。 因此,在元素上應用任何.col-lg-*不存在, 也影響大螢幕裝置。
此處還有關於柵格引數,也就是什麼時候是大螢幕,什麼時候是中、小螢幕的劃分,不同劃分應用不同的css,詳細可以去官方文件檢視
這裡注意一個關鍵詞:12列
這裡12列的意思是每一行分為12個小塊,你可以劃分每個區域佔1-12個不等的小塊
話不說多 我們來看例項

程式碼:

<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
View Code
此處可以看到有

 等類,這代表什麼呢?
等類,這代表什麼呢?
仔細觀察我們可以看出每一行(row)其後面數字和都為12,對沒錯,這就是上面說的 一行分為了12小塊,而這些數字有1-12之分,代表這一列在這一行中佔比
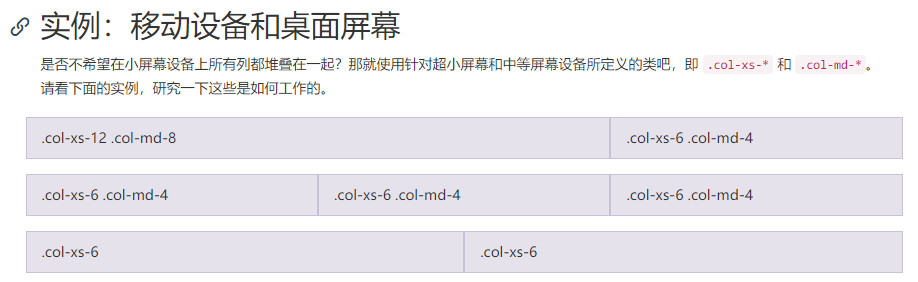
而現在,還有一個疑問沒有解決,這些css類中的"xs""sm""md""lg"是什麼含義呢?看下面一個例項


<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
View Code
這裡可以看出來,在一列中加入了不同的CSS類,這其實就是在指示在不同大小的裝置上,這裡的內容該如何排列
比如上面的,第一行有一個
第一個小方格代表的意思是在"xs"也就最小的裝置上,佔12格也就是整行大小,在"md"中等的裝置上 佔一行的8/12
第二個小方格同樣的,在最小的裝置上佔6格,在中等的裝置上佔4格
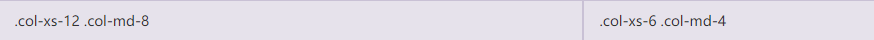
此處我更改了第一個row為
多加了一行xs6md4
在大的電腦螢幕上的顯示是這樣的

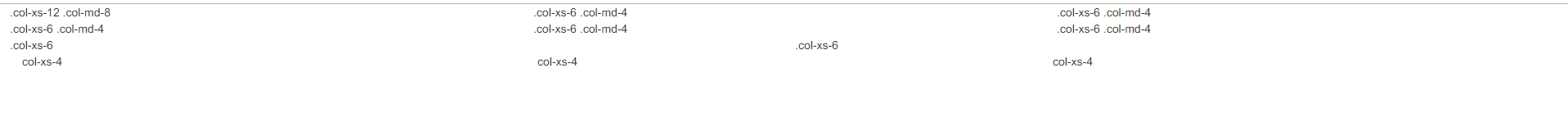
我將視窗縮小點 變成了這樣

這就是流式佈局
當然,如果一列的數量大於12格,則會另起一行
還有很多例項在官方文件,此處及以後不再贅述


<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
View Code
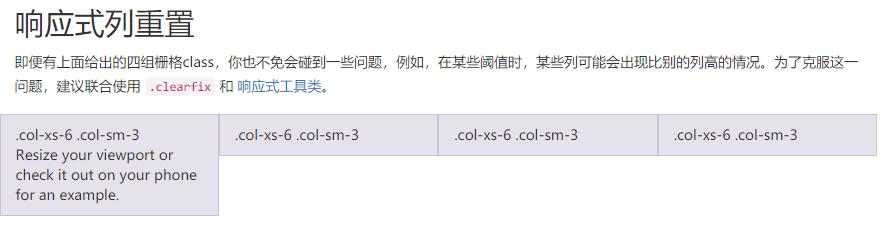
這裡直接做一個對比讓大家知道其區別吧
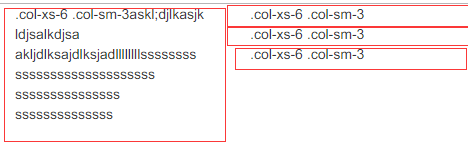
如果不使用clearfix 如圖
則會出現以下情況
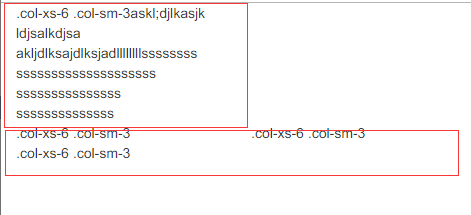
如果使用了的話

就會如此,簡單來說就是如果行太高,清除後讓這個高的行獨佔一行
如果不清除的話他的旁邊有空隙,其他塊就會“見縫插針”進去


<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
View Code
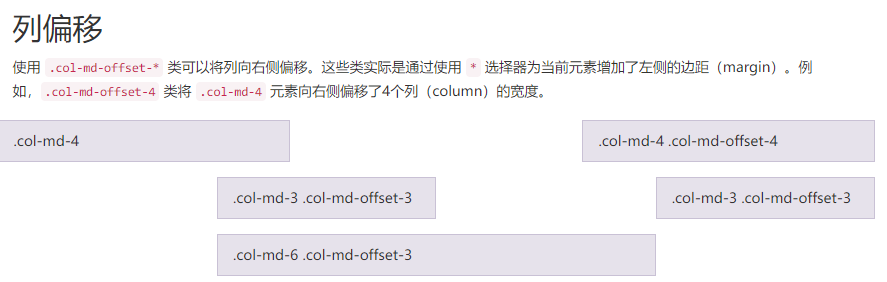
很好理解 就是往右偏移對應的量
在大螢幕下如上圖所示
如果縮到最小 則會變成最普通的行



<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
View Code
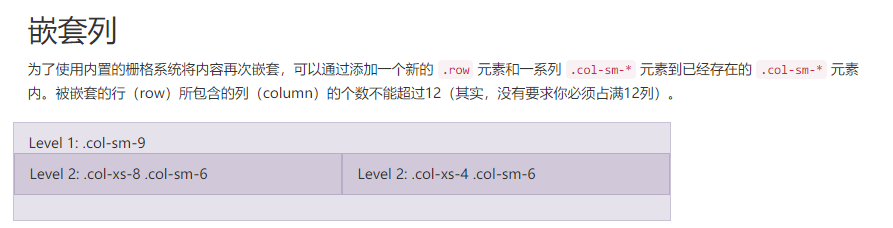
也很好理解 就是行中行


<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
View Code
也很好理解 push3就是往後推3個順序 pull9就是往前走9個順序
然後後面有一個

這個感興趣的可以去官網檢視
本節結束

