[BootStrap學習隨筆] 排版


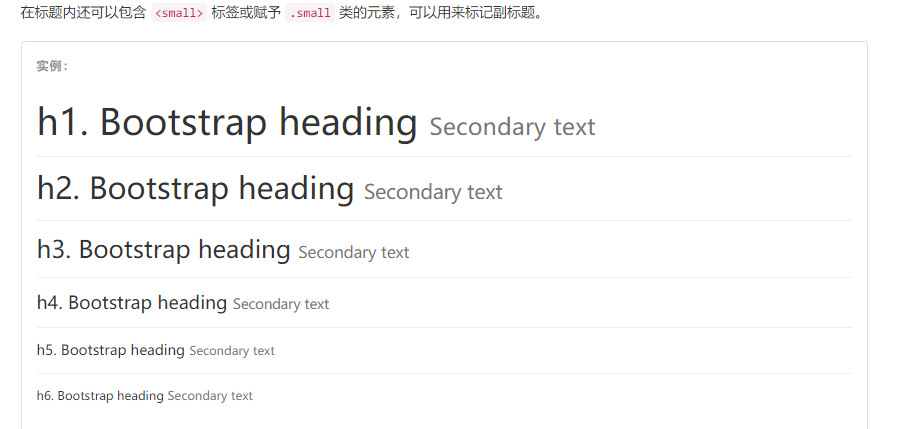
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6>
對比下 不用Bootstrap是怎麼樣的


用了:


---------------------------頁面主體-------------------------------------
頁面主體
Bootstrap 將全域性
font-size設定為 14px,line-height設定為 1.428。這些屬性直接賦予<body>元素和所有段落元素。另外,<p>(段落)元素還被設定了等於 1/2 行高(即 10px)的底部外邊距(margin)。
<div class="container-fluid"> <p>這是一個段落哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦</p> <p>這是另一個段落哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦</p> </div>

段落之間有了一個分隔
中心內容
通過新增
.lead類可以讓段落突出顯示
<div class="container-fluid"> <p class="lead">這是一個段落哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦</p> <p>這是另一個段落哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦哦</p> </div>

(雖然我覺得變淡了反而不是突出顯示了)
Marked text
For highlighting a run of text due to its relevance in another context, use the
<mark>tag.You can use the mark tag to highlight text.
You can use the mark tag to <mark>highlight</mark> text.被刪除的文字
對於被刪除的文字使用
<del>標籤。
This line of text is meant to be treated as deleted text.<del>This line of text is meant to be treated as deleted text.</del>無用文字
對於沒用的文字使用
<s>標籤。
This line of text is meant to be treated as no longer accurate.<s>This line of text is meant to be treated as no longer accurate.</s>插入文字
額外插入的文字使用
<ins>標籤。This line of text is meant to be treated as an addition to the document.
<ins>This line of text is meant to be treated as an addition to the document.</ins>帶下劃線的文字
為文字新增下劃線,使用
<u>標籤。This line of text will render as underlined
<u>This line of text will render as underlined</u>利用 HTML 自帶的表示強調意味的標籤來為文字增添少量樣式。
小號文字
對於不需要強調的inline或block型別的文字,使用
<small>標籤包裹,其內的文字將被設定為父容器字型大小的 85%。標題元素中巢狀的<small>元素被設定不同的font-size。你還可以為行內元素賦予
.small類以代替任何<small>元素。This line of text is meant to be treated as fine print.
<small>This line of text is meant to be treated as fine print.</small>著重
通過增加 font-weight 值強調一段文字。
The following snippet of text is rendered as bold text.
<strong>rendered as bold text</strong>斜體
用斜體強調一段文字。
The following snippet of text is rendered as italicized text.
<em>rendered as italicized text</em>
這些是一些更新過外觀的樣式

<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>

<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>

<p>這是一個<abbr title="段落就是P拉~">段落</abbr></p>

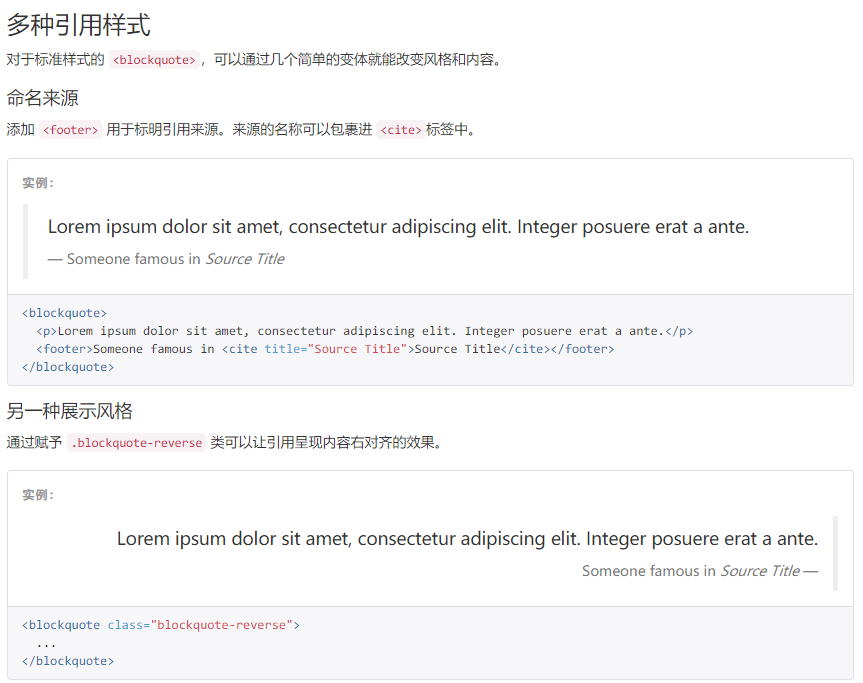
引用
在你的文件中引用其他來源的內容。
預設樣式的引用
將任何 HTML 元素包裹在
<blockquote>中即可表現為引用樣式。對於直接引用,我們建議用<p>標籤。
<blockquote> <p>這是一段引用的文字</p> </blockquote>

然後是一段有序列表和無序列表的基礎,不列出來了
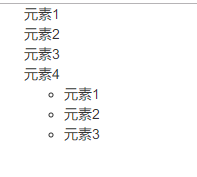
無樣式列表
移除了預設的
list-style樣式和左側外邊距的一組元素(只針對直接子元素)。這是針對直接子元素的,也就是說,你需要對所有巢狀的列表都新增這個類才能具有同樣的樣式。
<ul class="list-unstyled"> <li>元素1</li> <li>元素2</li> <li>元素3</li> <li>元素4</li> <li> <ul> <li>元素1</li> <li>元素2</li> <li>元素3</li> </ul> </li> </ul>
顯示:
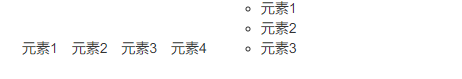
內聯列表
通過設定
display: inline-block;並新增少量的內補(padding),將所有元素放置於同一行。
<ul class="list-inline"> <li>元素1</li> <li>元素2</li> <li>元素3</li> <li>元素4</li> <li> <ul> <li>元素1</li> <li>元素2</li> <li>元素3</li> </ul> </li> </ul>
效果:

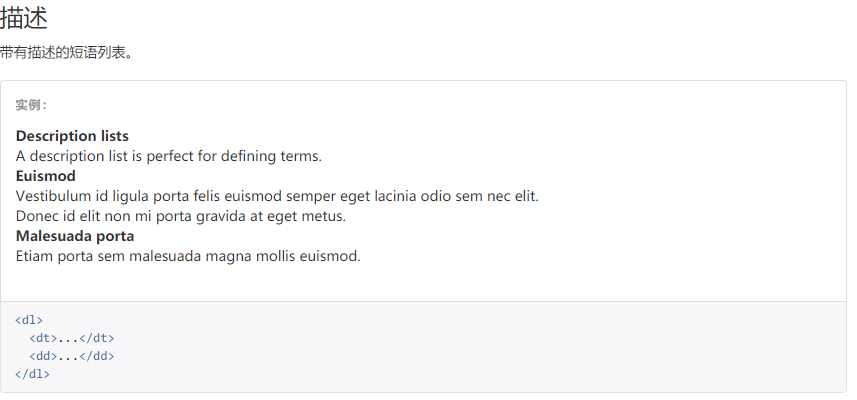
水平排列的描述
.dl-horizontal可以讓<dl>內的短語及其描述排在一行。開始是像<dl>的預設樣式堆疊在一起,隨著導航條逐漸展開而排列在一行。
<dl class="dl-horizontal"> <dt>這是要介紹的人</dt> <dd>這個人很牛批</dd> <dt>這是某某開</dt> <dd>沒有開掛!</dd> </dl>
效果:



(其實我也不知道為什麼我要複製貼上(感覺好敷衍劣質(人類的本質)
-----------------到表格辣~-------------------------------------
表格
基本例項
為任意
<table>標籤新增.table類可以為其賦予基本的樣式 — 少量的內補(padding)和水平方向的分隔線。這種方式看起來很多餘!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予預設樣式可能會影響例如日曆和日期選擇之類的外掛,所以我們選擇將此樣式獨立出來。

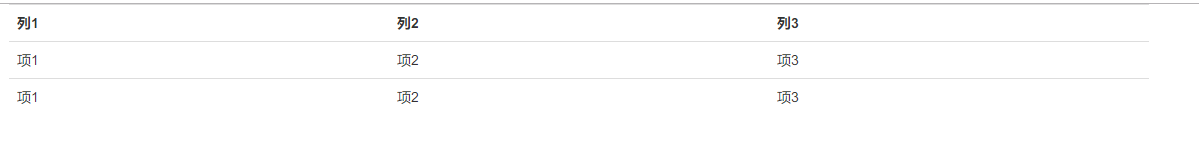
<table class="table"> <tr> <th>列1</th> <th>列2</th> <th>列3</th> </tr> <tr> <td>項1</td> <td>項2</td> <td>項3</td> </tr> <tr> <td>項1</td> <td>項2</td> <td>項3</td> </tr> </table>View Code
不加之前:
加了後:
好像佔了100%的父容器寬(
條紋狀表格
通過
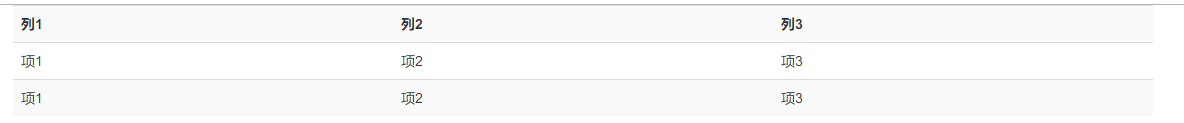
.table-striped類可以給<tbody>之內的每一行增加斑馬條紋樣式。

效果:
帶邊框的表格
新增
.table-bordered類為表格和其中的每個單元格增加邊框。

效果:
滑鼠懸停
通過新增
.table-hover類可以讓<tbody>中的每一行對滑鼠懸停狀態作出響應。

就是會變色=。=: 滑鼠這時候☞在第二行 白變灰了
滑鼠這時候☞在第二行 白變灰了
緊縮表格
通過新增
.table-condensed類可以讓表格更加緊湊,單元格中的內補(padding)均會減半。
效果:行高看起來小了
狀態類
通過這些狀態類可以為行或單元格設定顏色。

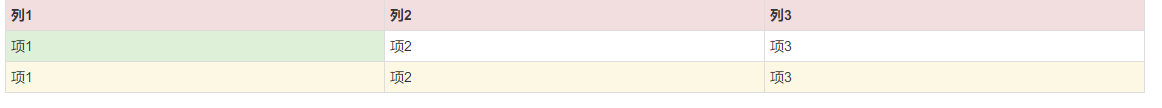
<table class="table table-striped table-bordered table-hover table-condensed"> <tr class="danger"> <th>列1</th> <th>列2</th> <th>列3</th> </tr> <tr> <td class="success">項1</td> <td>項2</td> <td>項3</td> </tr> <tr class="warning"> <td>項1</td> <td>項2</td> <td>項3</td> </tr> </table>View Code
效果:FBI Warning!
響應式表格
將任何
.table元素包裹在.table-responsive元素內,即可建立響應式表格,其會在小螢幕裝置上(小於768px)水平滾動。當螢幕大於 768px 寬度時,水平滾動條消失。

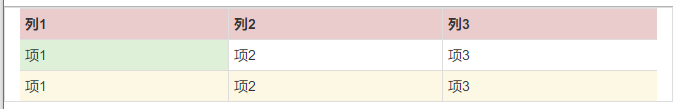
<div class="container table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed"> <tr class="danger"> <th>列1</th> <th>列2</th> <th>列3</th> </tr> <tr> <td class="success">項1</td> <td>項2</td> <td>項3</td> </tr> <tr class="warning"> <td>項1</td> <td>項2</td> <td>項3</td> </tr> </table> </div>View Code
 反正我沒看懂(
反正我沒看懂(
本節結束