RecyclerView 實現縱向,橫向,和瀑布流 的滾動佈局
阿新 • • 發佈:2018-12-13
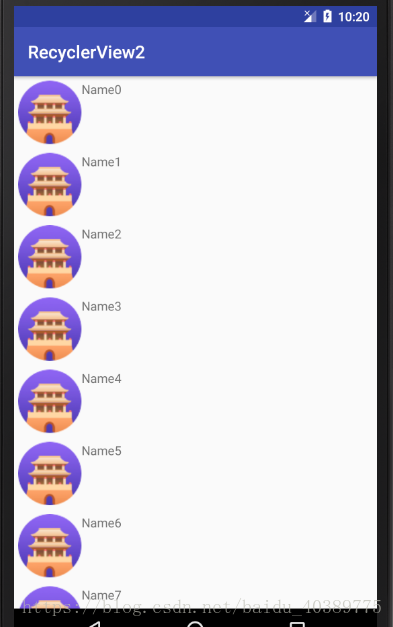
實現縱向滾動
1,在app/build.gradle檔案,dependencies中新增如下內容 ----------------- compile ‘com.android.support:recyclerview-v7:24.2.1’ ------------------新增完點選Sync Now 進行同步
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:24.2.1' compile 'com.android.support:recyclerview-v7:24.2.1' testCompile 'junit:junit:4.12' }
2,在MianActivity中新增RecyclerView控制元件,在指定一個自定義的佈局fruit_item,
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" > <ImageView android:id="@+id/fruit_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/Tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal"/> </LinearLayout>
3,新建fruit 類,作為介面卡的適配型別,就相當於給集合提供資源的,他是要新增進集合的。
public class Fruit {
private String name ;
private int imageId;
public Fruit(int imageId, String name) {
this.imageId = imageId;
this.name = name;
}
public int getImageId() {
return imageId;
}
public String getName() {
return name;
}
}
4,建立RecyclerView的介面卡類。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder>{
private List <Fruit> mFruitList;
//內部類,繼承自RecyclerView.ViewHolder
//接收一個View ,通常就是RecyclerView子項的最外層佈局,
//所以就可以用findViewById 來獲取控制元件
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView imageView;
TextView TextName;
public ViewHolder(View View) {
super(View);
imageView = (ImageView)View.findViewById(R.id.fruit_item);
TextName = (TextView) View.findViewById(R.id.Tv);
}
}
//將要展示的資料傳遞進來,
FruitAdapter(List<Fruit> list){
this.mFruitList = list ;
}
//將fruit_item 佈局載入進來,然後建立一個ViewHolder例項,
//將載入的佈局傳給ViewHolder的建構函式中。就可以獲取佈局中的控制元件
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
//這個方法會在螢幕滾動的時候執行
// 通過position獲取到Fruit 的例項,然後給佈局上的控制元件進行賦值,
@Override
public void onBindViewHolder(FruitAdapter.ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.imageView.setImageResource(fruit.getImageId());
holder.TextName.setText(fruit.getName());
}
//他用於告訴RecyclerView有多少子項,直接返回資料來源的長度就行了
@Override
public int getItemCount() {
return mFruitList.size();
}
}
5,修改MainActivity程式碼,
public class MainActivity extends AppCompatActivity {
List<Fruit> fruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fruitList = new ArrayList<>();
init();
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
LinearLayoutManager layout = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layout);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void init() {
for (int i = 0; i < 50; i++) {
Fruit fruit = new Fruit(R.drawable.tab,"Name"+i);
fruitList.add(fruit);
}
}
}
*
實現橫向滾動
1,修改fruit_item中的程式碼,改變佈局中排列方向,並設定居中。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="wrap_content"
>
<ImageView
android:id="@+id/fruit_item"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/Tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
2,MainActivity只加入了一句話,呼叫LinearLayoutManager的setOrientation()方法來設定佈局的排列方向預設是縱向排列,傳入LinearLyoutManager.HORIZONTAL表示橫向排列。
public class MainActivity extends AppCompatActivity {
List<Fruit> fruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fruitList = new ArrayList<>();
init();
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
LinearLayoutManager layout = new LinearLayoutManager(this);
layout.setOrientation(LinearLayoutManager.HORIZONTAL);//設定為橫向排列
recyclerView.setLayoutManager(layout);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void init() {
for (int i = 0; i < 50; i++) {
Fruit fruit = new Fruit(R.drawable.tab,"Name"+i);
fruitList.add(fruit);
}
}
}
**
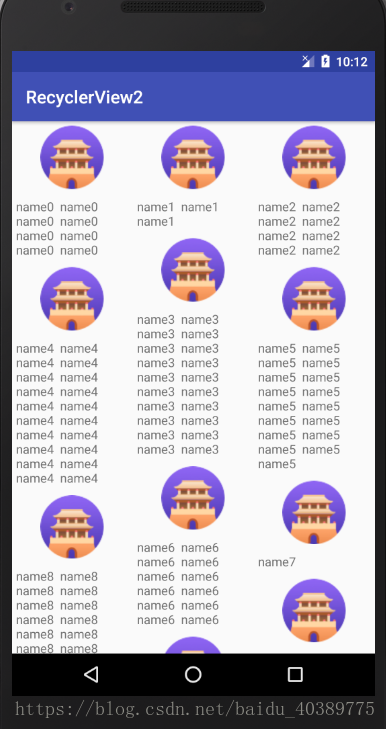
實現瀑布流
** 1.修改fruit_item 中的程式碼,將寬度設定為match_parent,瀑布流的寬度是自己適配的,而不是一個固定值,其他的沒有必要說了。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
<ImageView
android:id="@+id/fruit_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/Tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_gravity="left"/>
</LinearLayout>
2,修改MainActivity的程式碼,使用StaggeredGridLayoutManager就可以實現,為了讓效果更好,我又加入了一個方法,建立一個隨機數,讓字串多顯示幾遍,就可以明顯的看到差別
public class MainActivity extends AppCompatActivity {
List<Fruit> fruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fruitList = new ArrayList<>();
init();
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
// LinearLayoutManager layout = new LinearLayoutManager(this);
// layout.setOrientation(LinearLayoutManager.HORIZONTAL);
// StaggeredGridLayoutManager的建構函式接收兩個引數,
/ /第一個指定列數為3,第二個指定佈局的排列方向
StaggeredGridLayoutManager layout = new StaggeredGridLayoutManager
(3,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layout);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void init() {
for (int i = 0; i < 50; i++) {
Fruit fruit = new Fruit(R.drawable.tab,getRandomLengthName(i));
fruitList.add(fruit);
}
}
private String getRandomLengthName(int i){
Random random = new Random() ;
int Length = random.nextInt(20)+1 ;
StringBuilder builder = new StringBuilder();
for (int j = 0 ;j<Length;j++){
builder.append("name"+i+" ");
}
return builder.toString();
}
}