RecyclerView實現縱向滾動和橫向滾動
阿新 • • 發佈:2019-01-27
為方便自己以後學習,自己記錄學習,大家也可以參考,有什麼問題一起探討。
今天學習RecyclerView,下邊來說一下實現資料垂直滾動和資料橫向滾動。先上圖為敬:

所用工具:Android Studio
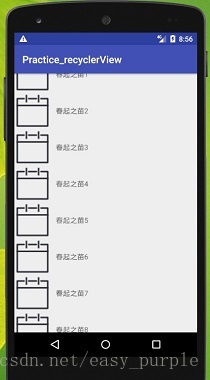
縱向滾動
1、新增依賴庫:
開啟app/build.gradle檔案,在dependencies閉包中新增如下內容(compile 'com.android.support:recyclerview-v7:24.2.1'為新增的內容)
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:26.0.0-alpha1' compile 'com.android.support:recyclerview-v7:24.2.1' testCompile 'junit:junit:4.12' }
新增完之後點選一下Sync Now來進行同步;
2、修改activity_main.xml中的程式碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.dell.practice_recyclerview.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/id_recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView> </LinearLayout>
因為RecyclerView不是內建在系統SDK中的,所以需要把完整的包路徑寫出來。
3、新建實體類,這裡以Book類作為演示:
package com.example.dell.practice_recyclerview; /** * Created by dell on 2018/6/3. * Created by qiyueqing on 2018/6/3. */ public class Book { private String name; private int imageId; public Book(String name, int imageId) { this.name = name; this.imageId = imageId; } public String getName() { return name; } public int getImageId() { return imageId; } }
4、為ListView的子項制定一個我們自定義的佈局:
在layout目錄下新建book_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_book_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/id_book_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"/>
</LinearLayout>
5、為RecyclerView準備一個介面卡:
新建BookAdapter類,讓這個類繼承RecyclerView.Adapter,並將泛型指定為BookAdapter.ViewHolder;
裡邊自定義一個內部類ViewHolder,裡邊的構造引數傳入view引數,這個引數就是RecyclerView的最外層佈局,這樣就可以通過findViewById()來貨渠道佈局中的ImageView和TextView的例項了;
BookAdapter中的建構函式,這個方法吧要展示的資料來源傳進來,並賦值給一個全域性變數mBookAdapter,我們後繼的所有操作都將在這個資料來源的基礎上進行;重寫三個方法;
package com.example.dell.practice_recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by dell on 2018/6/3.
* Created by qiyueqing on 2018/6/3.
*/
public class BookAdapter extends RecyclerView.Adapter<BookAdapter.ViewHolder>{
private List<Book> mBookList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView bookImage;
TextView bookName;
public ViewHolder(View view){
super(view);
bookImage=view.findViewById(R.id.id_book_image);
bookName=view.findViewById(R.id.id_book_name);
}
}
public BookAdapter(List<Book> bookList){
mBookList=bookList;
}
@Override
public BookAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.book_item,parent,false);
RecyclerView.ViewHolder holder=new ViewHolder(view);
return (ViewHolder) holder;
}
@Override
public void onBindViewHolder(BookAdapter.ViewHolder holder, int position) {
Book book=mBookList.get(position);
holder.bookImage.setImageResource(book.getImageId());
holder.bookName.setText(book.getName());
}
@Override
public int getItemCount() {
return mBookList.size();
}
}6、修改MainActivity中的程式碼:
package com.example.dell.practice_recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Book> bookList=new ArrayList<>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBooks();
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.id_recycler_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(this); //LinearLayoutManager中定製了可擴充套件的佈局排列介面,子類按照介面中的規範來實現就可以定製出不同排雷方式的佈局了
//配置佈局,預設為vertical(垂直佈局),下邊這句將佈局改為水平佈局
//layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
BookAdapter adapter=new BookAdapter(bookList);
recyclerView.setAdapter(adapter);
}
private void initBooks(){
for (int i=1;i<11;i++){
Book book=new Book("春起之苗"+i,R.drawable.icon_book);
bookList.add(book);
}
}
}
此時執行即可看到縱向的展示樣例了。。。
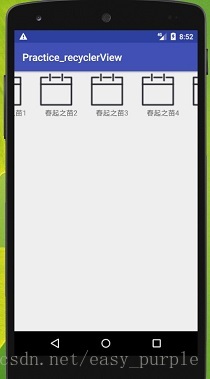
實現橫向滾動:
-
修改book_item中的程式碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_book_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/id_book_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="10dp"/>
</LinearLayout>
2、修改MainActivity中的程式碼
package com.example.dell.practice_recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Book> bookList=new ArrayList<>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBooks();
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.id_recycler_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(this); //LinearLayoutManager中定製了可擴充套件的佈局排列介面,子類按照介面中的規範來實現就可以定製出不同排雷方式的佈局了
//配置佈局,預設為vertical(垂直佈局),下邊這句將佈局改為水平佈局
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
BookAdapter adapter=new BookAdapter(bookList);
recyclerView.setAdapter(adapter);
}
private void initBooks(){
for (int i=1;i<11;i++){
Book book=new Book("春起之苗"+i,R.drawable.icon_book);
bookList.add(book);
}
}
}