ajax瞭解
AJAX 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
AJAX的工作原理相當於在使用者和伺服器之間加了—箇中間層(AJAX引擎),使使用者操作與伺服器響應非同步化。
XMLHttpRequest 是 AJAX 的基礎
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
GET方法可能返回快取資料
$.get(url,callback)第一個引數是我們希望請求的URL;第二個引數是回撥函式。第一個回撥引數存有被請求頁面的內容,第二個回撥引數存有請求的狀態
$.post(url,data,callback);必須的url引數是我們希望請求的URL。可選的data引數規定連同請求傳送的資料。第一個回撥引數存有被請求頁面的內容,第二個回撥引數存有請求的狀態
get方法提交資料1
$.get(‘test.html’,function(data,statusTxt){
alert(data);
alert(statusTxt);
});
get方法提交資料2
$.get(‘test.php?password=123456’,function(responseTxt,statusTxt){
// alert(responseTxt);
$("#test").html(‘responseTxt’+responseTxt+‘statusTxt’+’
’+statusTxt);
});
get方法提交資料3 (字串的方式)
$.get(‘test.php’,‘password=123456’,function(responseTxt,statusTxt){
// alert(responseTxt);
$("#test").html(‘responseTxt’+responseTxt+‘statusTxt’+’
’+statusTxt);
});
get方法提交資料4 (鍵值對的形式)
$.get(‘test.php’,{password=‘123456’},function(responseTxt,statusTxt){
// alert(responseTxt);
$("#test").html(‘responseTxt’+responseTxt+‘statusTxt’+’
’+statusTxt);
});
$(function).click(function(){
$(’#btn’).click(function(){
$.ajax({
type:‘POST’,
url:‘testpost.php’,
data:{password:‘123456’},
success:function(responseTxt,statusTxt,xhr){
alert(responseTxt)
},
error:function(){
alert(‘載入失敗’)
}
})
})
})
$.getScript(“test.js”)動態載入js檔案,節省效能。

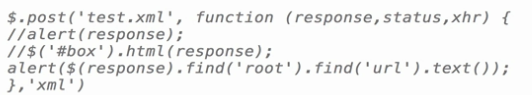
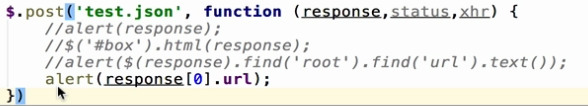
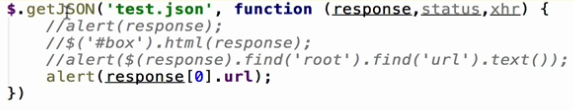
$.getJSON()方法沒有第四個引數。

get(url,data,function,type)