從零開始的畢設--JavaScript-儲存資料
在javascript的世界裡,每項事務都有自己的位置,確認眾多事物有所依歸,則是你的責任。我們講的事物就是資料——包括如何呈現資料、儲存資料、以及找出資料。
資料型別
javascript也會把資料按照資料型別分類。它使用三種資料型別:text/number/boolean
資料分為常量和變數
分別以const 和var表示
NaN
NaN是個非數字的值,即使我們以為原本的資料可能是個數字,但是實際上不是。
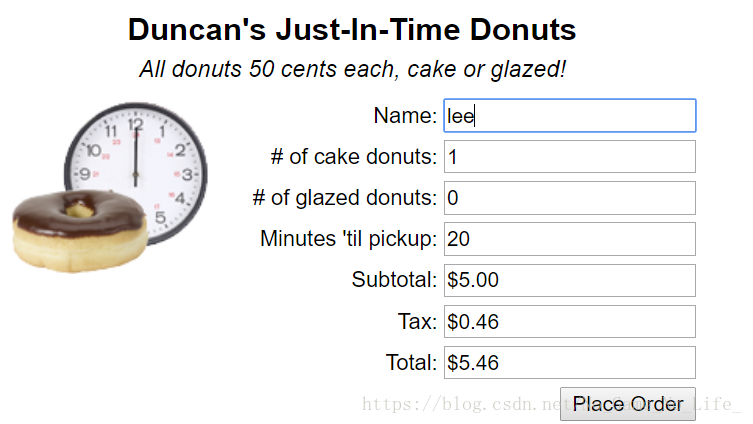
現在我們有這樣一個網頁:

- 如何實時改變呢?
使用
onchange屬性。
<div class="field"> 由於在<input>裡輸入的是text資料,所以當在<script>處理時,需要先把text資料變為number。下面看下是否處理的對比:
const DONUTPRICE = 0.50;
var numCakeDonuts = document.getElementById("cakedonuts").value;
var numGlazedDonuts = document.getElementById("glazeddonuts").value;
var subTotal = const DONUTPRICE = 0.50;
var numCakeDonuts = parseInt(document.getElementById("cakedonuts").value);
var numGlazedDonuts = parseInt(document.getElementById("glazeddonuts").value);
if (isNaN(numCakeDonuts))
numCakeDonuts = 0;
if (isNaN(numGlazedDonuts))
numGlazedDonuts = 0;
var subTotal = (numCakeDonuts + numGlazedDonuts) * DONUTPRICE;
前面一種,會導致這樣的情況:在執行到var subTotal = (numCakeDonuts + numGlazedDonuts) * DONUTPRICE;時,括號內的加號是這樣運算的:
”1“+“2”=”12“
後面一種情況才是真正的相加:
parseInt(“1”)+parseInt(“2”)=3
** parseInt()和parseFloat()**函式不保證轉換一定成功,比如轉換:
parseFloat("$1.32")=NaN
所以,javascript由於只採用了var const,所以一定要注意是字串還是數字的問題。
用getElementById()捕捉表單資料
為了檢查表單資料是否合法,以javascript取得網頁元素的關鍵,就是HTML標籤裡的id屬性。
我們通過id獲取到某個元素後,然後透過域的value屬性訪問資料。
判斷是否為空:
function placeOrder(form) {
if (document.getElementById("name").value == "")
alert("I'm sorry but you must provide your name before submitting an order.");
else
// Submit the order to the server
form.submit();
}
接著說甜甜圈訂單,如果使用者輸入是12 dozen(打)甜甜圈,如何處理呢?當然你可以不理會非法輸入,但是如何處理了dozen這個單位,你的甜甜圈系統會更受歡迎。 我們使用這個函式處理:
function parseDonuts(donutString) {
numDonuts = parseInt(donutString);//獲取3 dozen裡的數值3,parseInt會丟棄"dozen"
if (donutString.indexOf("dozen") != -1)//如果含有dozen則乘以12
numDonuts *= 12;
return numDonuts;
}