前端sublime及其基本外掛
阿新 • • 發佈:2018-12-13
使用sublime的第一步:Package Control
- 使用Package Control元件安裝
- 第一步
- 按Ctrl+` 調出console
- 第二步 { import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ',' ')).read()) } 第三步
-
按下Ctrl+Shift+P調出命令面板
-
輸入install 調出 Install Package 選項並回車,
- 第一步
-
然後在列表中選中要安裝的外掛。
使用sublime的第二步:外掛安裝
-
常用外掛安裝
-
localization:中文漢化 功能: 提供簡中,繁中,英文,日文四種語言切換。 該外掛對主選單和右鍵選單進行漢化,對選單漢化有需求的歡迎使用。
-
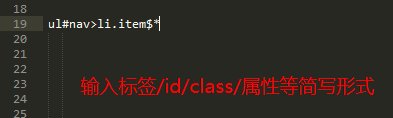
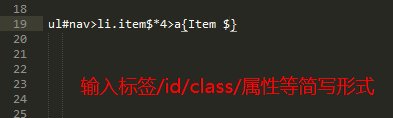
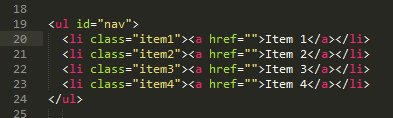
Emmet:它讓編寫HTML程式碼變得極其簡單高效

基本用法:輸入標籤簡寫形式,然後按Tab鍵
-
JsFormat:格式化程式碼
開啟preferences -> Package Settings -> JsFormat -> Setting - Users:將下列程式碼複製到裡面
-
{ -
"e4x": true, -
// jsformat options -
"format_on_save": true, -
}
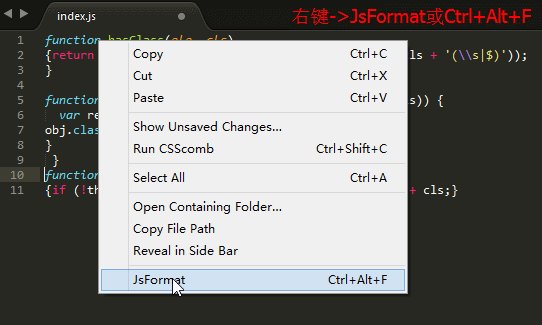
通過滑鼠右鍵->JsFormat或鍵盤快捷鍵Ctrl+Alt+F對JS進行格式化

-
-
SideBarEnhancements:一款很實用的右鍵選單增強外掛
-
TrailingSpaces:高亮顯示多餘的空格和Tab
-
babel:該外掛支援ES6, React.js, jsx程式碼高亮,對 JavaScript, jQuery 也有很好的擴充套件
選擇babel選項 --> 選中javascript(babel)
-
使用sublime的第三步:刪除已安裝的外掛
- 刪除外掛: remove Ctrl+Shift+P調出命令面板,輸入remove, 調出Remove Package選項並回車, 選擇要刪除的外掛即可




