Unity懶人福利————— 一鍵搭UI工具
RoadLun原創,轉載請宣告
眾所周知,搭UI是一件繁瑣無聊枯燥乏味的事情,具本博主見聞,很多公司會招妹子程式設計師專門搭UI和UI相關的邏輯。設定每個UI的錨點和座標真是一個繁重的工作。例如很多手遊的某一個選單欄下有許多子按鈕,某天策劃覺得這些按鈕的間距太小,這時候就需要程式設計師挨個調整,十分頭痛。博主在工作中也遇到這個問題,專案中的UI都是由旁邊的妹子一個個修改,十分麻煩,所以博主寫了一個一鍵搭UI的工具,效果如下:

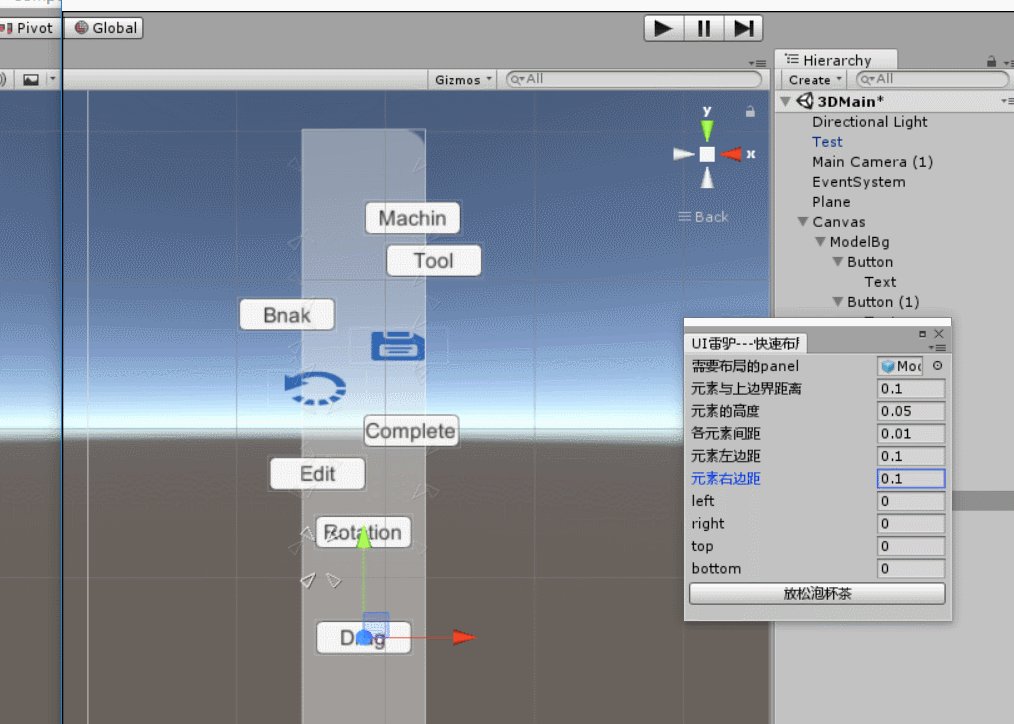
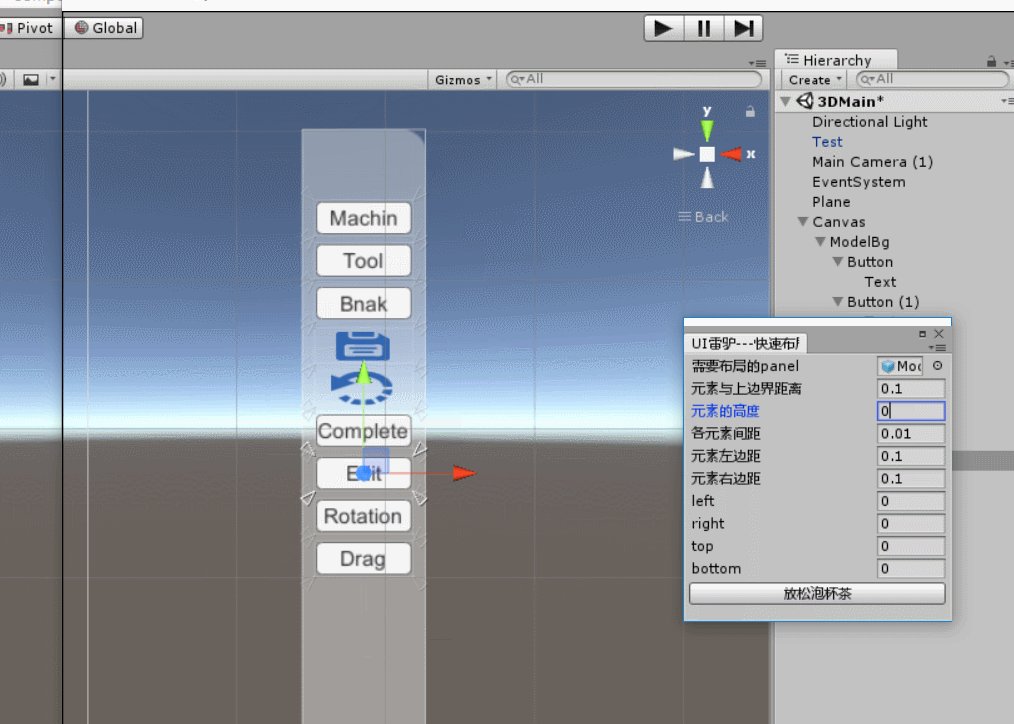
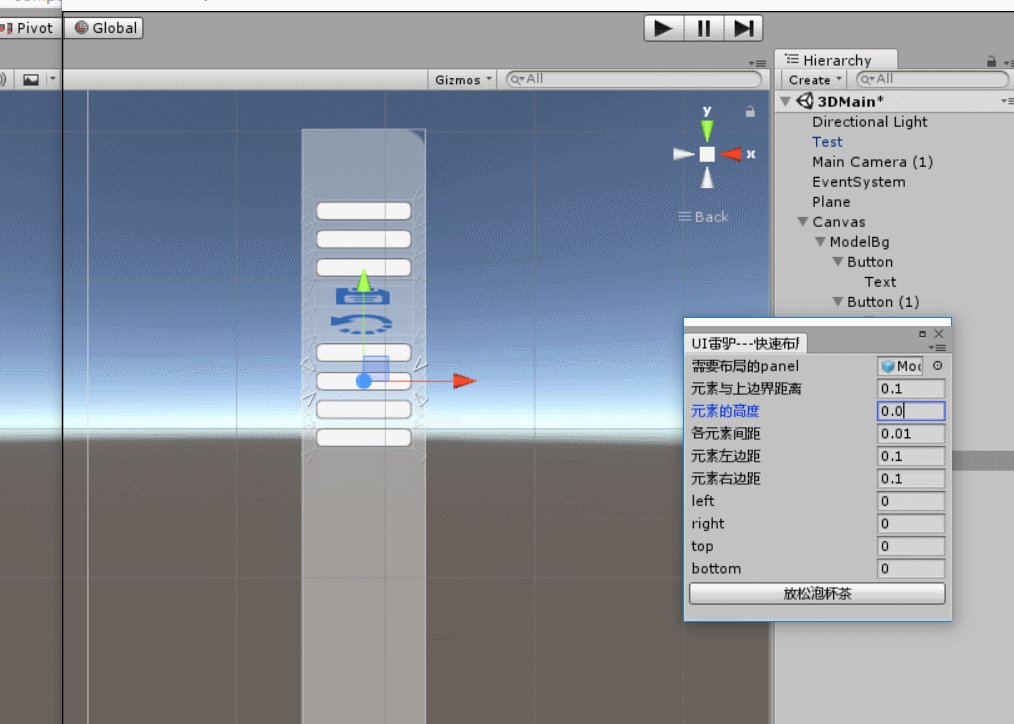
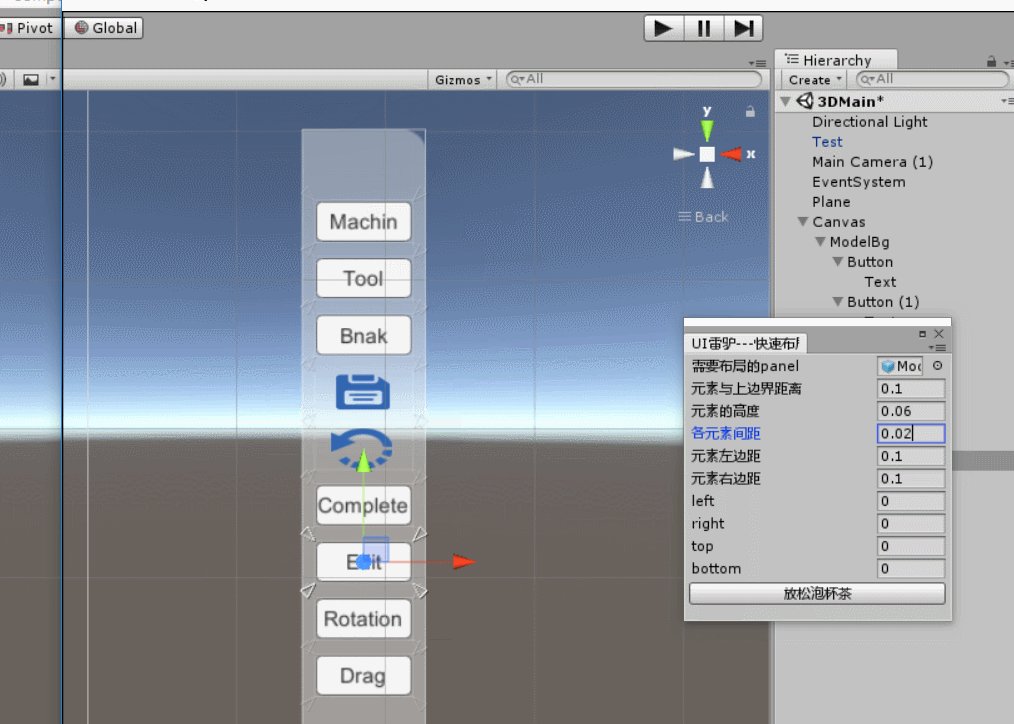
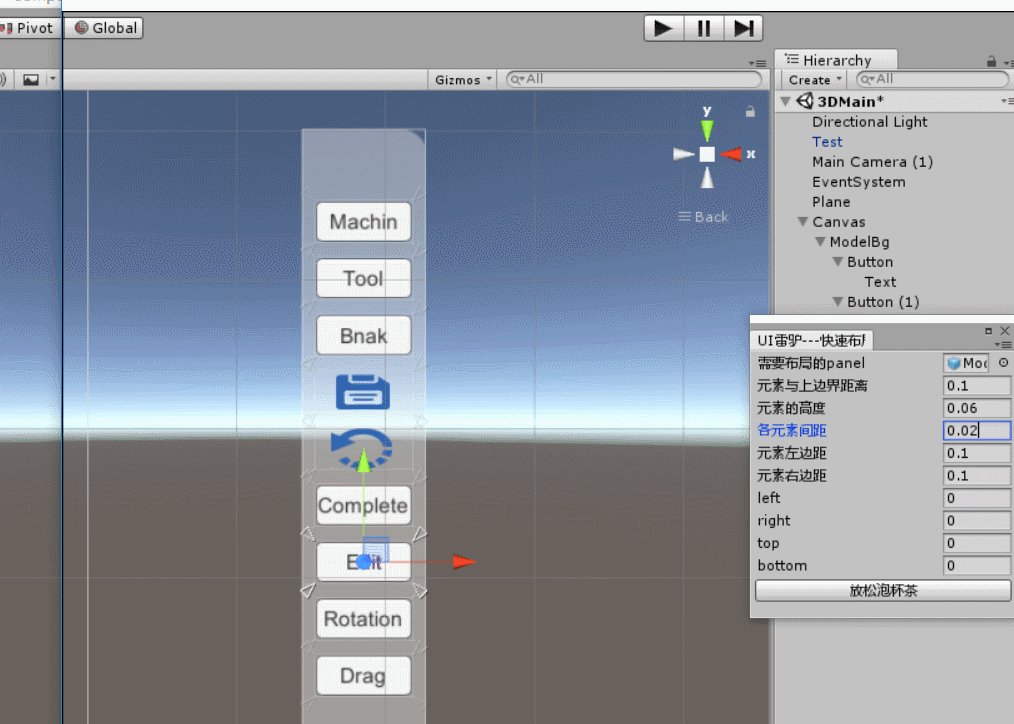
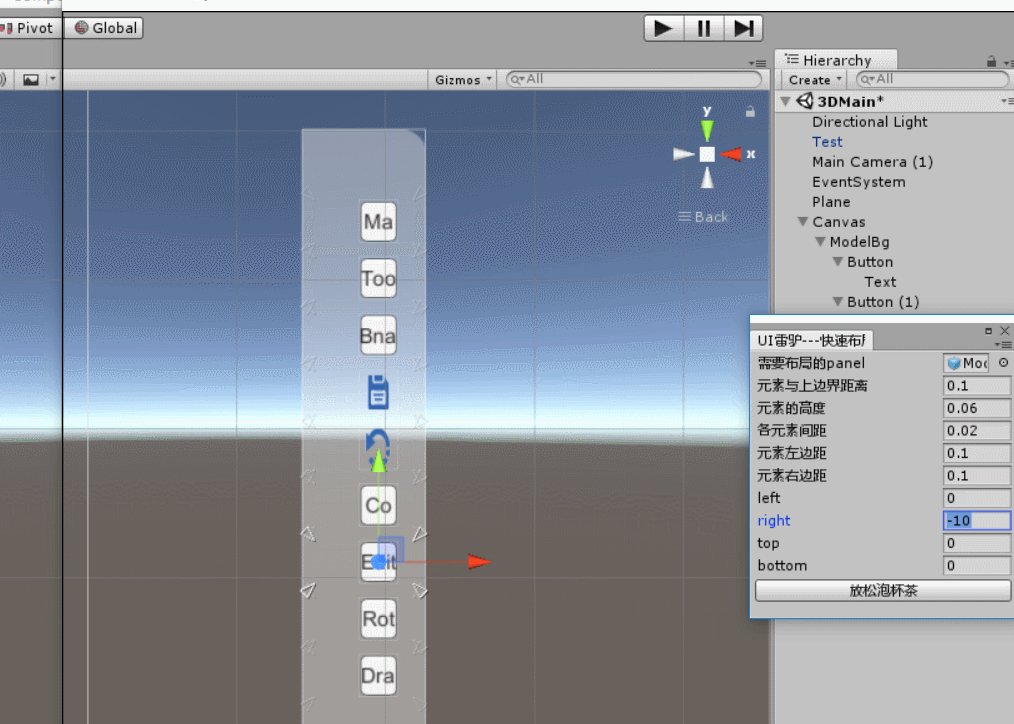
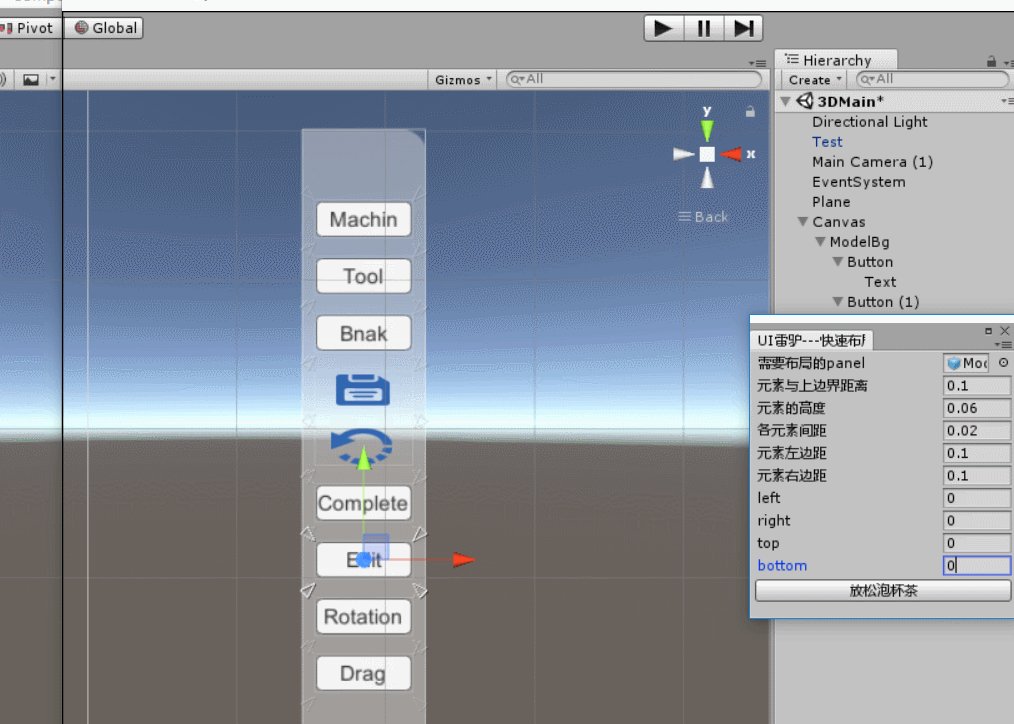
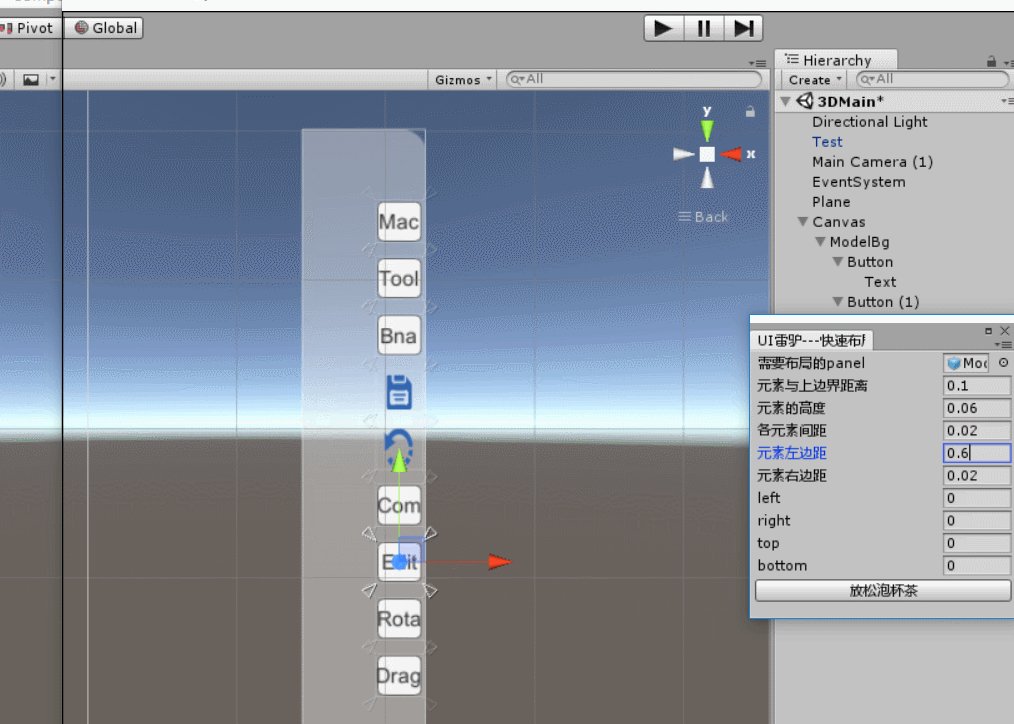
可見,圖中的panel下的按鈕的位置十分雜亂,錨點也是參差不齊。用這個工具設定好各個屬性,然後點選“放鬆泡杯茶”按鈕,這時所有的按鈕都規規矩矩,整齊劃一,不論是RectTransform裡的top、left、bottom、right屬性,還是錨點的位置,都已經計算好了,規規矩矩的。節省下的時間可以伸個懶腰,泡杯茶。
想統一修改所有元素的間距、寬高比、按鈕偏移等等?? 不要著急,只需設定好想要的引數,點選“放鬆泡杯茶”按鈕,元素就自動設定完成。

寫這個小工具只需70行程式碼,核心程式碼只有10多行,可以說是非常簡單了。下面講實現方式
1.首先這是一個工具指令碼,必須引用UnityEditor類,必須繼承EditorWindow類,必須有指定的建構函式,必須用Attribute使按鈕顯示到Uinty面板上,實現OnGUI繪製面板。
2.在面板上繪製出各個輸入框和按鈕
3.按下按鈕實現方法,遍歷panel的子物體的RectTransform,計算出錨點的位置(RectTransform的anchorMin和anchorMax屬性),並統一設定偏移量(RectTransform的offsetMax和offsetMin屬性)
原始碼:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEditor; public class EasyUI : EditorWindow { //需要佈局的Panel GameObject panel; //上邊界距離 float upBorderDistance; //元素的高度 float elementHight; //元素的間距 float elementDistance; //所有元素與左邊界距離 float leftDistance; //所有元素與右邊界距離 float rightDistance; //所有panel子物件的left,top,right,bottom值 float elementLeft; float elementRight; float elementTop; float elementBottom; //利用建構函式來設定視窗名稱 EasyUI() { titleContent = new GUIContent("UI雷驢---快速佈局工具"); } //新增選單欄用於開啟視窗 [MenuItem("Tool/EasyUI")] static void ShowWindow() { EditorWindow.GetWindow(typeof(EasyUI)); } //開始繪製編輯器視窗 private void OnGUI() { GUILayout.BeginVertical(); panel = (GameObject)EditorGUILayout.ObjectField("需要佈局的panel", panel, typeof(GameObject), true); upBorderDistance = EditorGUILayout.FloatField("元素與上邊界距離", upBorderDistance); elementHight = EditorGUILayout.FloatField("元素的高度", elementHight); elementDistance = EditorGUILayout.FloatField("各元素間距", elementDistance); leftDistance = EditorGUILayout.FloatField("元素左邊距", leftDistance); rightDistance = EditorGUILayout.FloatField("元素右邊距", rightDistance); elementLeft= EditorGUILayout.FloatField("left", elementLeft); elementRight= EditorGUILayout.FloatField("right", elementRight); elementTop= EditorGUILayout.FloatField("top", elementTop); elementBottom= EditorGUILayout.FloatField("bottom", elementBottom); //繪製按鈕 if (GUILayout.Button("放鬆泡杯茶")) { LayoutElement(); } } Vector2 ancMin; Vector2 ancMax; void LayoutElement() { int i = 0; foreach (RectTransform child in panel.transform) { ancMin = new Vector2(leftDistance, 1 - (i * elementDistance + (i + 1) * elementHight + upBorderDistance)); ancMax = new Vector2(1 - rightDistance, 1 - (i * (elementHight + elementDistance) + upBorderDistance)); //if (!JudgeVector2(ancMin) || !JudgeVector2(ancMax)) //{ // Debug.Log("錯誤:輸入值錯誤————————元素的RectTransform.anchorMin或RectTransform.anchorMax越界"); // return; //} child.anchorMin = ancMin; child.anchorMax = ancMax; child.GetComponent<RectTransform>().offsetMax = new Vector2(elementRight, elementTop); child.GetComponent<RectTransform>().offsetMin = new Vector2(elementLeft, elementBottom); i++; } } //判斷一個vector2是否在0-1的範圍內 bool JudgeVector2(Vector2 vec) { return vec.x >= 0 && vec.x <= 1 && vec.y >= 0 && vec.y <= 1; } }
然後在uinty的工具欄找到EasyUI選項即可開啟:

ok,這就是一個快速搭建UI的小工具,只能搭建豎直的panel,想搭建水平的Panel只需做些調整即可,更多的功能可以自己拓展。
