Unity一鍵圖集生成工具,附原始碼 (基於NGUI和TexturePacker)
這是侑虎科技第101篇原創文章,感謝作者胡林超供稿。歡迎轉發分享,未經作者授權請勿轉載。作者QQ:342014463,部落格:https://github.com/henry-yuxi。如果您有任何獨到的見解或者發現也歡迎聯絡我們,一起探討。(QQ群465082844)
同時,作者也是U Sparkle活動參與者哦,UWA歡迎更多開發朋友加入 U Sparkle開發者計劃,這個舞臺有你更精彩!
很多專案都使用TexturePacker GUI打包管理圖集,然後到專案中建立NGUI圖集時,第一次需要手動操作,如果圖集很多就需要一直做重複的工作。筆者就想寫個工具來批量完成,主要還是為了提高工作效率。下面介紹該工具的使用方法,文末附上了工具原始碼。
一、匯入工具
注意:工具是基於NGUI的,因此在匯入工具之前,請確保專案中已經有NGUI,不然這個過程中會報錯。
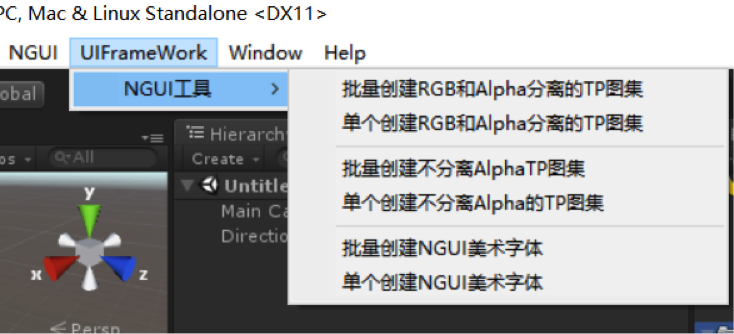
匯入成功後會看到:
工具是基於NGUI和TexturePacker GUI來打包和管理圖集的,如果大家不瞭解TexturePacker GUI,可以參考https://www.codeandweb.com/texturepacker,網上也有使用教程。
用過TexturePacker(下面簡稱:TP)的都知道,TP打包圖集會生成一張PNG圖片和一個圖集的配置檔案。我這邊使用時,直接把圖片和配置檔案匯出到專案的某個資料夾下,如下圖所示:

我選中UIAtlas資料夾後,就可以點選 UIFrameWork/ NGUI工具/ 批量建立RGB和Alpha分離的TP圖集,然後就是等待。這個過程中會改變圖片的格式、分離RGB和Alpha通道、建立材質、建立預製體,並把對應的資料動態掛載到預製體上。這些都不需要人工操作。
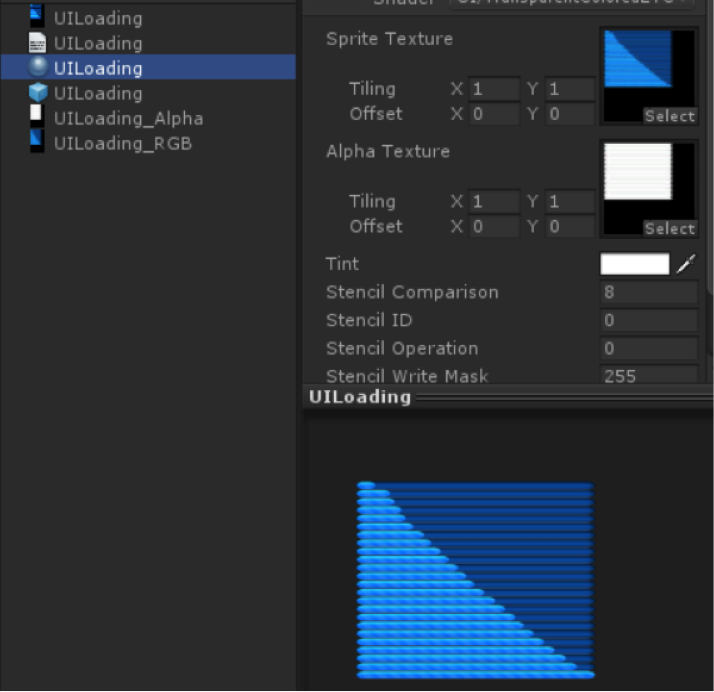
成功後我們會看到:
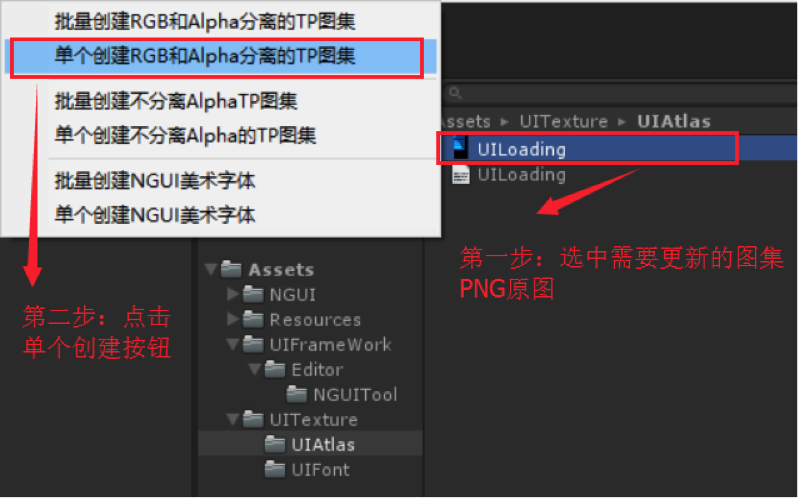
當然也存在一種情況:即只修改和更新某個單個圖集。這時候再使用批量處理就沒必要,也太浪費時間。那麼,大家可進行如下操作:
二、不分離RGB和Alpha通道的TP圖集的使用方法
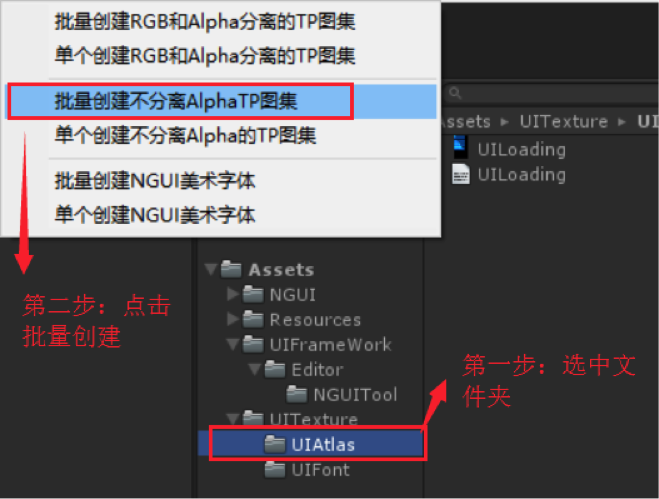
和上面一樣,只不過少了分離RGB和Alpha通道的操作,我就直接以下圖來說明:

成功後如下圖所示:
更新某個圖集時,點選圖片,然後選擇對應的單個圖集,建立方法就行。
三、直接用TP或者PS分離RGB和Alpha通道
那也沒關係,只要為RGB和Alpha通道制定規則,把工具原始碼修改一下就可以使用。如果有需要,我後期可以加上這一塊。
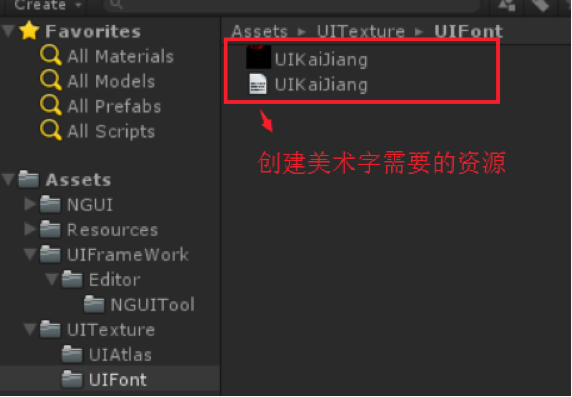
四、專案中經常使用美術字
如果還沒用過美術字的可以百度 NGUI美術字 ,一般都是用BMFont小工具。

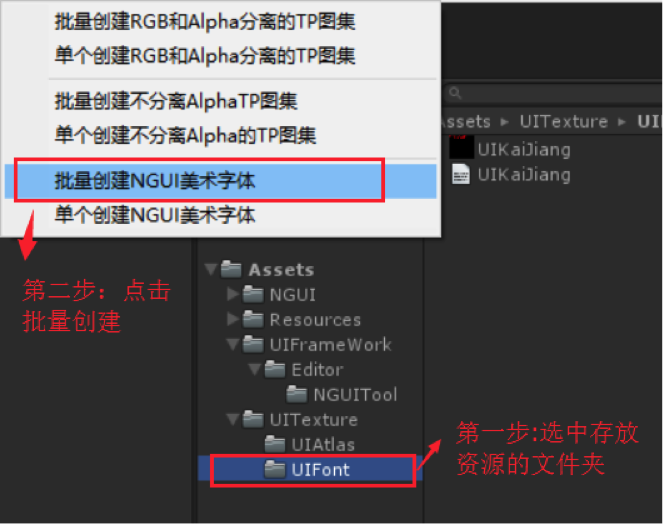
操作如圖:
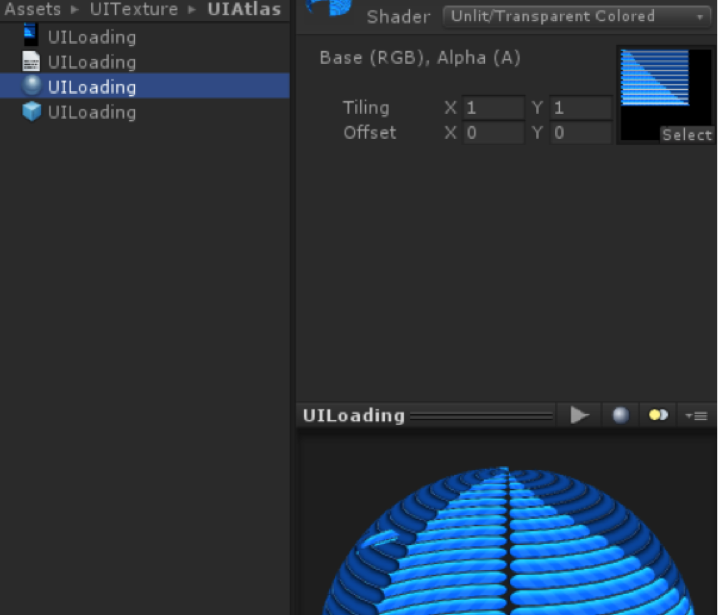
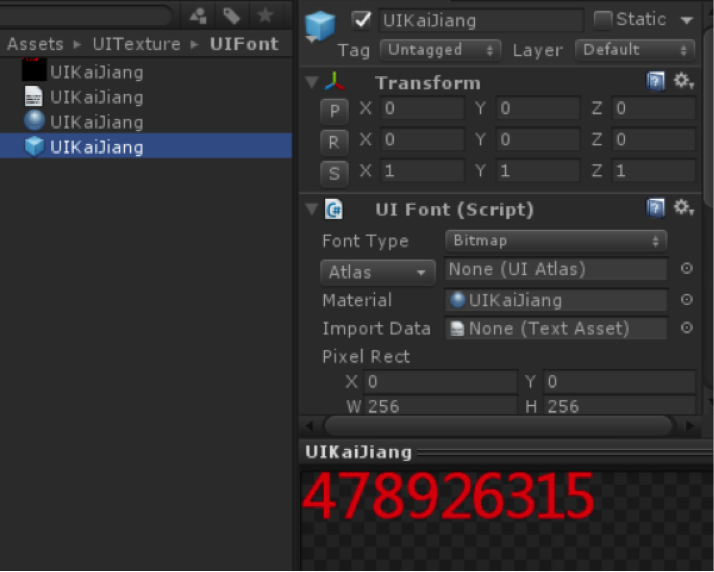
成功之後如下圖:
單個更新的方法和上面操作一樣。因為是展示,批量操作時就只用了一個圖集,開發團隊只要把所有的圖集資源放在同一個目錄下,然後批量處理就可以生成所有圖集。
總結:工具的產生就是為了避免做重複的操作,提高效率。這是我專案中使用的工具,如果有考慮欠妥的地方,歡迎大家提意見或者自己根據需求修改原始碼。原始碼下載地址:https://github.com/henry-yuxi/NGUI_Tools
最後也希望大家樂於分享,讓遊戲行業的工作效率更加高效。謝謝!
