微信小程式操作dom元素節點 wx.createSelectorQuery()
阿新 • • 發佈:2018-12-13
WXML
<view>
<text class="title" id="productServe">產品服務</text>
<text class="title" id="enterpriseServe">企業服務</text>
<text class="title" id="normalServe">常用應用</text>
</view>JS
Page({ //宣告節點查詢的方法 queryMultipleNodes: function() { const query = wx.createSelectorQuery() // 建立節點查詢器 query query.select('#productServe').boundingClientRect() // 這段程式碼的意思是選擇Id=productServe的節點,獲取節點位置資訊的查詢請求 query.select('#enterpriseServe').boundingClientRect() // 這段程式碼的意思是選擇Id=enterpriseServe的節點,獲取節點位置資訊的查詢請求 query.select('#normalServe').boundingClientRect() // 這段程式碼的意思是選擇Id=normalServe的節點,獲取節點位置資訊的查詢請求 query.selectViewport().scrollOffset() // 這段程式碼的意思是獲取頁面滑動位置的查詢請求 query.exec((res) => { res[0].top // #productServe節點的到頁面頂部的距離 res[1].width // #enterpriseServe節點的寬度 res[2].height // #normalServe節點的高度 }) } })
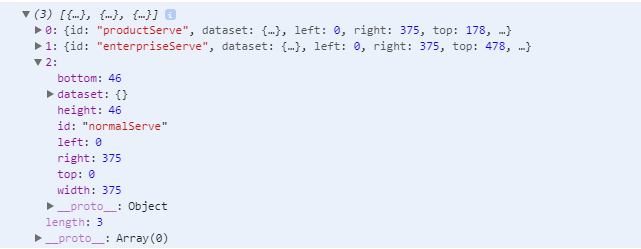
console.log(res) 輸出節點資訊詳情
 |
