微信小程式——操作(一)
阿新 • • 發佈:2018-11-26
首先,你需要從官網上https://mp.weixin.qq.com/cgi-bin/wx下載“微信web開發者工具”,如下圖
雙擊開啟
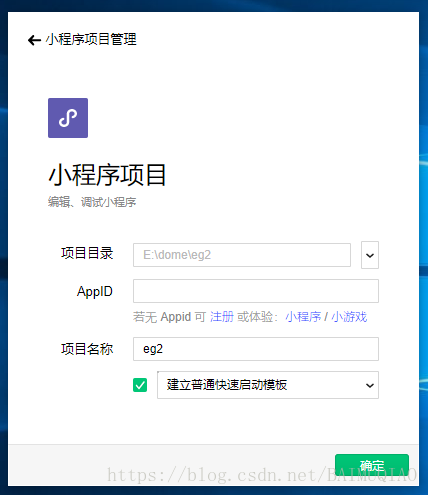
設定專案路徑,AppId或者點選小程式,入門就建立快速啟動模版,確定開啟。
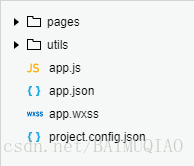
開啟程式後,我們先認識一下目錄:如圖所示,
pages資料夾放的是你每個頁面的內容
utils資料夾主要用於存放全域性的一些.js檔案,全域性呼叫使用
下面的app.的檔案就是定義小程式中不變的格式
project.config.json是工具配置,是開發者的個性化設定。
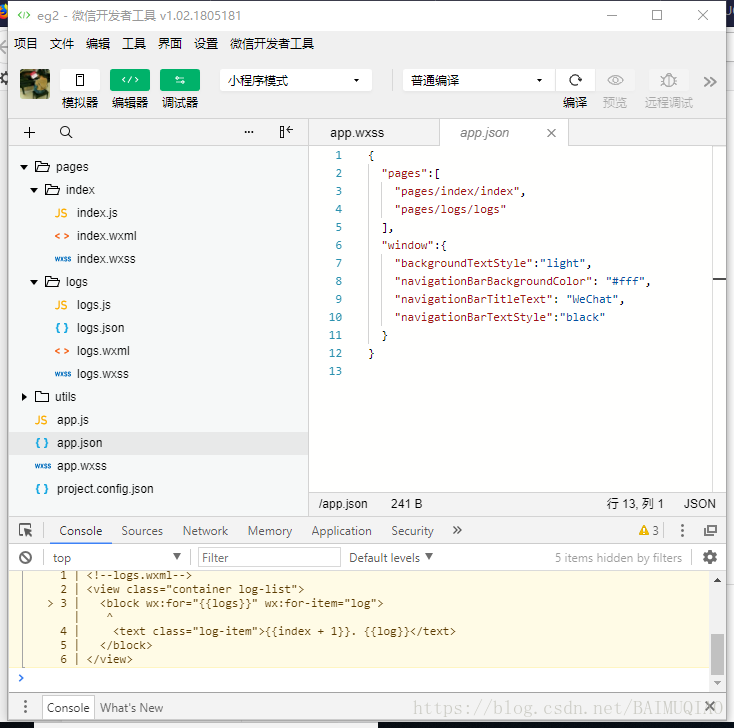
開啟pages資料夾,看到兩個資料夾,其中index資料夾是我們的主頁面內容展示,另外一個是子頁面,除此之外,我們還可以根據自己的需求增加子頁面資料夾。
注意到裡面一共也只有四種檔案.js .wxml .wxss .json
如果學過web開發的,很容易聯想到html css js——>wxml wxss js.
簡單的講:wxml是一個大體的框架,屬於檢視
wxss就是一個美化的工具,屬於檢視
js是整體的邏輯
json是一些配置
我們先確定要做幾個頁面,在app.json裡面寫全域性的整個頁面的檔案的路徑、視窗表現、設定網路超時時間、設定多 tab。
然後就可以編寫index主頁面和子頁面。會發現index裡面沒有json,是因為主頁面的配置在app.json中已經配置好了。