Flutter 佈局詳解
本文主要介紹了Flutter佈局相關的內容,對相關知識點進行了梳理,並從實際例子觸發,進一步講解該如何去進行佈局。
1. 簡介
在介紹Flutter佈局之前,我們得先了解Flutter中的一些佈局相關的特性。
1.1 邊界約束(box constraints)
box constraints有人也翻譯為盒約束、箱約束,我個人還是覺得邊界約束可能更直觀一些。
Flutter中的邊界約束,是指widget可以按照指定限定條件,來決定自身如何佔用佈局空間。Flutter借鑑了很多React相關的東西,包括一些佈局思想,但是它自身沒有抽離出佈局樣式,而是用不同的widget去實現不同的佈局,將樣式嵌入widget中,使用者可以像搭積木一樣寫佈局,寫法上跟React很像,只不過沒了樣式的設定。
這樣做的好處,我覺得可能是為了統一的渲染。加入樣式,會讓佈局複雜不少,在渲染層面會降低很多效能。因此,Flutter在大的方向上,加入不同型別的佈局widget。在小的方向上,只給出很少的定製化的東西,將佈局限定在有限的範圍內,在完成佈局的同時,讓整個渲染能夠統一,加快了更新和渲染。
但是,缺點也是同樣明顯,少了很多靈活性,不同的佈局方式都被抽離出了widget,大家需要了解的widget非常多,增加了學習成本。
1.2 約束種類
在Flutter中,widget是由其底層的RenderBox渲染,渲染邊界的約束(Constraints)由父級給出,widget在這些約束下調整自身尺寸。約束包括最小最大寬高,尺寸則是具體的寬高。
在Android中,佈局的寬高限定有三種,match_parent、wrap_content以及具體尺寸。在Flutter中,也有這三種約束。
- 儘可能大的約束,例如Center、ListView等;
- 跟隨內容大小的約束,例如Transform、Opacity等;
- 指定尺寸的約束,例如Image、Text等;
但是,Flutter並沒有把widget處理的這麼絕對,這些約束條件包含在widget裡,不像Android可以在外面去指定。因此,一些widget,例如Container,會根據引數的不同,約束條件也不同。Container預設是儘可能大的,但是給定尺寸的話,就會優先使用具體值。不同的widget可能設定條件不同、其子widget不同,約束條件也會不一樣。Flutter將每種widget限制在不同的約束範圍裡,實際佈局的時候,還需要綜合去考慮。
2. 分類
按照約束條件來分類,很多widget不太好區分開來,官方也是根據其子元素的個數來分類。
- 單個子元素(child)的佈局,包括Container、Padding等
18種(目前是2018年5月25日,後續我想肯定會增加的,下面類似); - 多個子元素(children)的佈局,包括Row、Column等
11種; - layout helper,例如ListView.Builder,在元素多的時候,用這種方式更加的高效,類似Android的RecyclerView,有自動的回收機制。這種嚴格意義上不能算是一個種類,我覺得這種helper會越來越多。
2.1 優缺點
其中日常中用的多的,例如Container、Padding、Center、Align、Row、Column、Stack、ListView等也有上十種。
Flutter提供接近30多種不同的佈局widget,還是源於其對widget的定位(在此處不再闡述,想了解的,可以翻看筆者之前文章的介紹)。對比其他移動端的開發平臺,可以看出Flutter的佈局widget是巨多,這也是為什麼Flutter現在學習曲線很長的一個原因。
先來說下優點,統一渲染,更新效率更高。但是,對於普通開發者而言,是不會去太在乎這些的。效能高本來就是平臺應該提供的最基本的能力,難道不是你應該提供的嗎?
然後說下缺點吧,掌握起來還是非常費事的,佈局起來也是挺蛋疼的。常規的佈局還好,一到複雜的佈局,覺得這個也能實現,那個也能實現,最後不知道哪個可以實現。
2.2 個人看法
Flutter對於效能的優化,把平臺側的一些成本轉接到開發者身上,不過呢,現在也是Flutter的初期,可以看出,整體的設計思路還是非常好的,也只有谷歌這種輪子大廠才敢這麼幹。但是,很明顯少了些人為關懷,不同widget間約束條件穿插著,也可以說Flutter佈局控制元件種類的增加,是其不斷的打補丁導致的,後續的各種helper,也是為了填坑,這一塊兒Flutter顯然沒有處理的很好。
但是,凡事都有個過程,不能說Flutter這些地方做的不好,只是目前看起來比較混亂,理想的架構設計,落地下來,可能就不是那麼簡單,開發者的需求千差萬別,有了生態,什麼都好說,當然這個過程,預計是會非常的緩慢。
3. widget詳解
在Flutter中,我們平時自定義的widget,一般都是繼承自StatefulWidget或StatelessWidget(並不是只有這兩種),這兩種widget也是目前最常用的兩種。如果一個控制元件自身狀態不會去改變,建立了就直接顯示,不會有色值、大小或者其他屬性的變化,這種widget一般都是繼承自StatelessWidget,常見的有Container、ScrollView等。如果一個控制元件需要動態的去改變或者相應一些狀態,例如點選態、色值、內容區域等,那麼一般都是繼承自StatefulWidget,常見的有CheckBox、AppBar、TabBar等。其實單純的從名字也可以看出這兩種widget的區別,這兩種widget都是繼承自Widget類。
3.1 Widget類
Widget類在Flutter中是非常重要的,繼承自Widget類的有PreferredSizeWidget、ProxyWidget、RenderObjectWidget、StatefulWidget、StatelessWidget。我們日常使用的絕大部分widget都是繼承自Widget類,
檢視Widget類原始碼,內部實現非常簡單,建構函式如下
const Widget({ this.key });
final Key key;這個key的作用,注視上寫的很清楚,是用來控制在widget樹中替換widget的時候使用的。其中Key類是Widget、Element以及SemanticsNode的唯一識別符號,繼承自Key的還有LocalKey以及GlobalKey。
3.2 State
在說到StatefulWidget之前,先說下State。State的作用有兩點:
- 在widget構建的時候可以被同步讀取;
- 在widget的生命週期中可能會被改變。
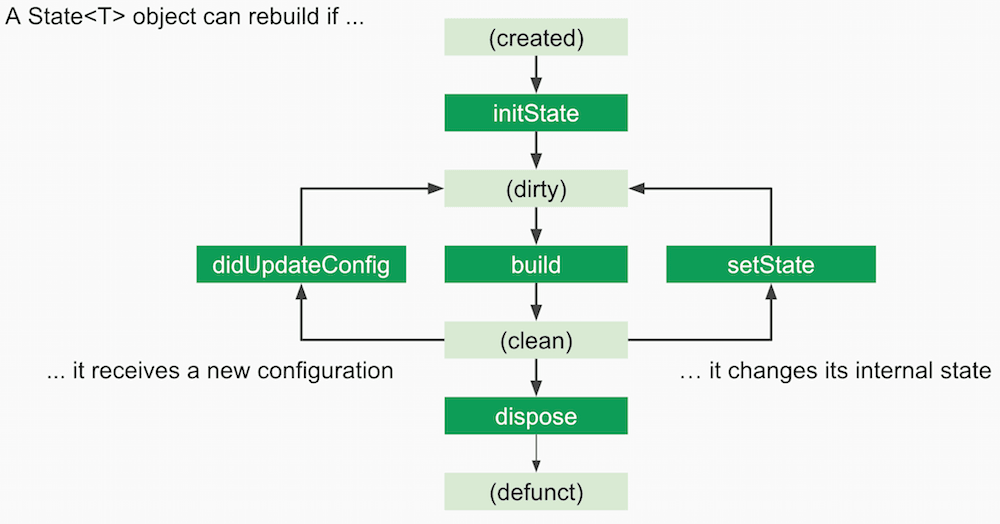
3.2.1 State生命週期
State的生命週期有四種狀態:
- created:當State物件被建立時候,State.initState方法會被呼叫;
- initialized:當State物件被建立,但還沒有準備構建時,State.didChangeDependencies在這個時候會被呼叫;
- ready:State物件已經準備好了構建,State.dispose沒有被呼叫的時候;
- defunct:State.dispose被呼叫後,State物件不能夠被構建。

完整生命週期如下:
- 建立一個State物件時,會呼叫StatefulWidget.createState;
- 和一個BuildContext相關聯,可以認為被載入了(mounted);
- 呼叫initState;
- 呼叫didChangeDependencies;
- 經過上述步驟,State物件被完全的初始化了,呼叫build;
- 如果有需要,會呼叫didUpdateWidget;
- 如果處在開發模式,熱載入會呼叫reassemble;
- 如果它的子樹(subtree)包含需要被移除的State物件,會呼叫deactivate;
- 呼叫dispose,State物件以後都不會被構建;
- 當呼叫了dispose,State物件處於未載入(unmounted),已經被dispose的State物件沒有辦法被重新載入(remount)。
3.2.2 setState
State中比較重要的一個方法是setState,當修改狀態時,widget會被更新。比方說點選CheckBox,會出現選中和非選中狀態之間的切換,就是通過修改狀態來達到的。
檢視setState原始碼,在一些異常的情況下將會丟擲異常:
- 傳入的為null;
- 處在defunct階段;
- created階段還沒有被載入(mounted);
- 引數返回一個Future物件。
檢查完一系列異常後,最後呼叫程式碼如下:
_element.markNeedsBuild();markNeedsBuild內部,則是通過標記element為diry,在下一幀的時候重建(rebuild)。可以看出setState並不是立即生效,它只是將widget進行了標記,真正的rebuild操作,則是等到下一幀的時候才會去進行。
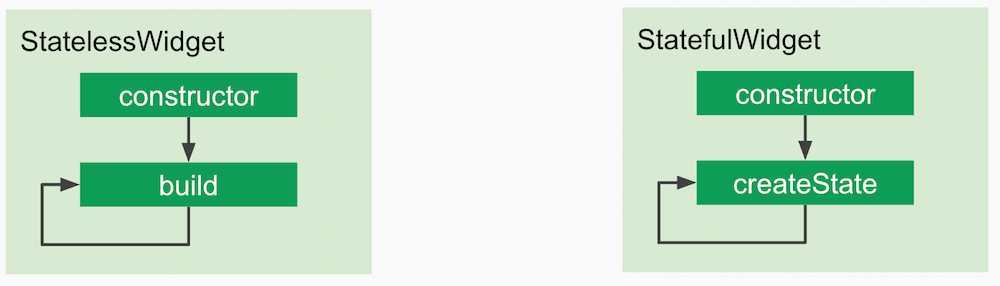
3.3 StatefulWidget和StatelessWidget
StatefulWidget和StatelessWidget如下所示

一個StatelessWidget可以用多個不同的BuildContext構建,而一個StatefulWidget會為每個BuildContext建立一個State物件。
3.3.1 StatelessWidget
對於StatelessWidget,build方法會在如下三種情況下呼叫,
- widget第一次被插入到樹中;
- widget的父節點更改了配置(configuration);
- widget依賴的InheritedWidget改變了。
class GreenFrog extends StatelessWidget {
const GreenFrog({ Key key }) : super(key: key);
@override
Widget build(BuildContext context) {
return new Container(color: const Color(0xFF2DBD3A));
}
}3.3.2 StatefulWidget
StatefulWidget的兩個主要類別:
- 在initState中建立資源,在dispose中銷燬,但是不依賴於InheritedWidget或者呼叫setState方法,這類widget基本上用在一個應用或者頁面的root;
- 使用setState或者依賴於InheritedWidget,這種在營業生命週期中會被重建(rebuild)很多次。
class YellowBird extends StatefulWidget {
const YellowBird({ Key key }) : super(key: key);
@override
_YellowBirdState createState() => new _YellowBirdState();
}
class _YellowBirdState extends State<YellowBird> {
@override
Widget build(BuildContext context) {
return new Container(color: const Color(0xFFFFE306));
}
}4. 如何佈局
每個頁面設計都不一樣,相同頁面可選擇的佈局方式也不一樣,如果單純的說應該如何去佈局,我覺得不現實,大家可以參考下Flutter官方的佈局教程。接下來,筆者,通過一個簡單的頁面,來一步一步的拆解佈局的流程。整個過程,基本上按照拆解、元件封裝、具體佈局這三步來的。
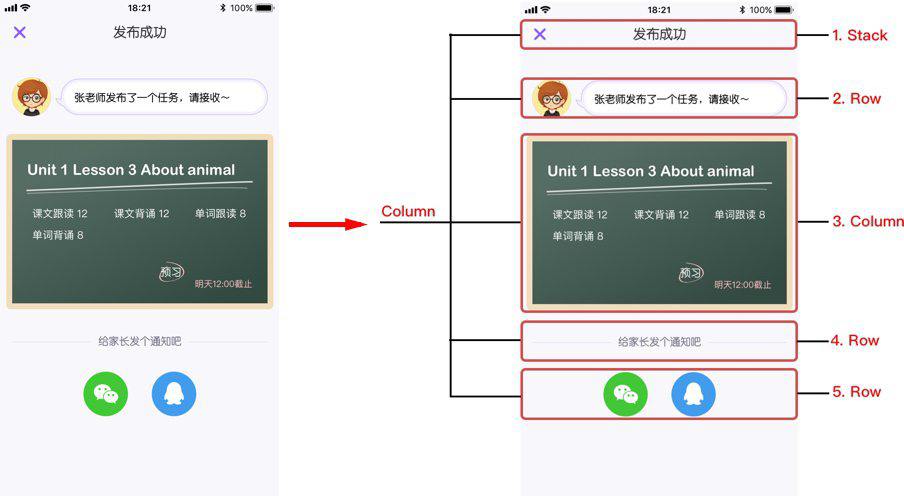
4.1 拆解

4.1.1 整體拆解
根據設計圖,可以看出整體時分行展示的,因此最外層是一個Column元素
- 第一行為標題,涉及到不對稱的佈局,可以用一個Stack或者Row來進行,用Row的話,則需要右邊填上一個空白的widget佔位。也可能會使用AppBar,將底部陰影去掉也能實現相同效果;
- 第二行可以看作一個Row,分兩塊佈局。右邊部分,涉及到疊加,會考慮Stack;
- 第三行比較複雜,整體看,也是一行一行進行展示的,因此最外層時一個Column。中間的文字部分需要根據個數自動換行,因此考慮使用Wrap。預習這個地方涉及到疊加,考慮Stack實現;
- 第四行可以看作一個Row,分三塊進行佈局;
- 第五行可以看作一個Row,分兩塊佈局。
每一行之間的間隔,則可以考慮用Padding或者Container來設定。
通過上面這樣一步一步的分析後,基本上對大致的佈局有了一個瞭解,最外層的控制元件大致選對(只要能實現的話,就是複雜度以及效率的問題),然後一步一步的拆解每一行的元素,如果有重複的或者覺得可以封裝出來的部分,則進行下一步。
4.1.2 區域性拆解
每一行的拆解,大致也是按照這個思路來進行,因此筆者在這裡就不做講解了。
4.2 元件封裝
例如上面,筆者想對第四行的這種展示進行封裝,覺得今後的佈局可能會用到,因此在這一步,可以先把這一塊兒抽離出一個控制元件。利用Row的mainAxisAlignment以及Expanded來實現這種效果,具體的實現筆者不再詳細的描述了。
經過這一步,整體的規劃設計圖已經有了,各個元件也都有了,接下來的工作就是組裝了。
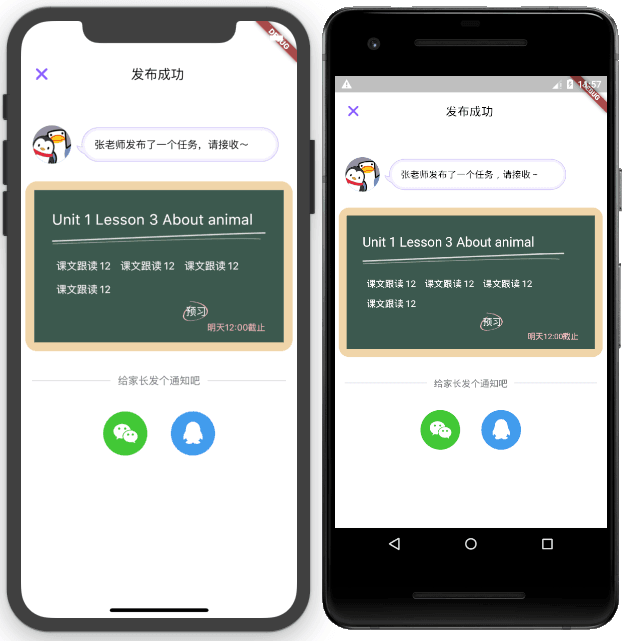
4.3 具體佈局
具體佈局設計到一些細節的地方,例如間隔(Padding或者Container)、居左居右居中(Align)、點選事件(GestureDetector)以及圓角(ClipRRect)等一些特殊情況,基本上就是巢狀,一層一層去實現。
在實際佈局中,筆者實際使用的是Scaffold,頂部的AppBar將陰影直接去掉即可實現效果,body部分則實現2-5行的內容。最外層套一個Column也能實現,本質上都沒什麼區別,執行效果圖如下所示。

4.4 程式碼
5. 後話
筆者建了一個flutter學習相關的專案,Github地址,裡面包含了筆者寫的關於flutter學習相關的一些文章,會定期更新,也會上傳一些學習demo,歡迎大家關注。
