Jave Script與函式的
基本特點 JavaScript是一種屬於網路的指令碼語言,已經被廣泛用於Web應用開發,常用來為網頁新增各式各樣的動態功能,為使用者提供更流暢美觀的瀏覽效果。通常JavaScript指令碼是通過嵌入在HTML中來實現自身的功能的。 1.是一種解釋性指令碼語言(程式碼不進行預編譯)。 2.主要用來向HTML(標準通用標記語言下的一個應用)頁面新增互動行為。 3.可以直接嵌入HTML頁面,但寫成單獨的js檔案有利於結構和行為的分離。 4.跨平臺特性,在絕大多數瀏覽器的支援下,可以在多種平臺下執行(如Windows、Linux、Mac、Android、iOS等)。 Javascript指令碼語言同其他語言一樣,有它自身的基本資料型別,表示式和算術運算子及程式的基本程式框架。Javascript提供了四種基本的資料型別和兩種特殊資料型別用來處理資料和文字。而變數提供存放資訊的地方,表示式則可以完成較複雜的資訊處理。
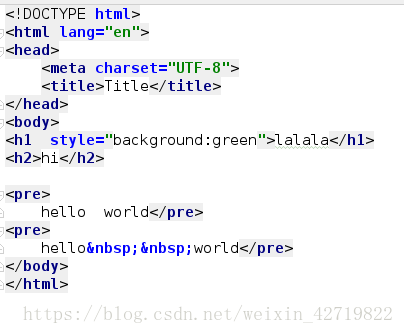
1.HTML和CSS回顧 HTML   代表一個空格 圖片標籤:img 表格標籤:<table /table> 表格的標題:caption 連結標籤:a 表單標籤:form 輸入框標籤:input 普通文字:type=‘text’ 密碼文字:type=‘password’ CSS 標籤選擇器:div 類選擇器:.類名字 層級選擇器:ul li a{ } 屬性選擇器:input [type=‘submit’] { } 引入方式 1.行內引入:<a style=’'行內引入的樣式‘’> 2.內部引入:寫在head標籤裡面的style標籤裡面的樣式; 3.外部引入:將css樣式獨立成一個檔案,通過<link rel=" stylesheet" href="css/main.css> 與當前html檔案連結在一起。 三種引入方式的優先順序:就近原則

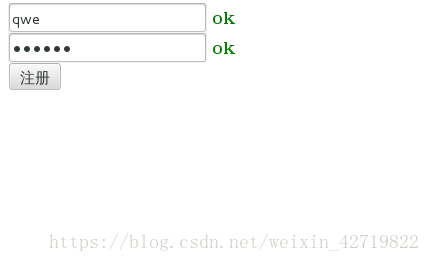
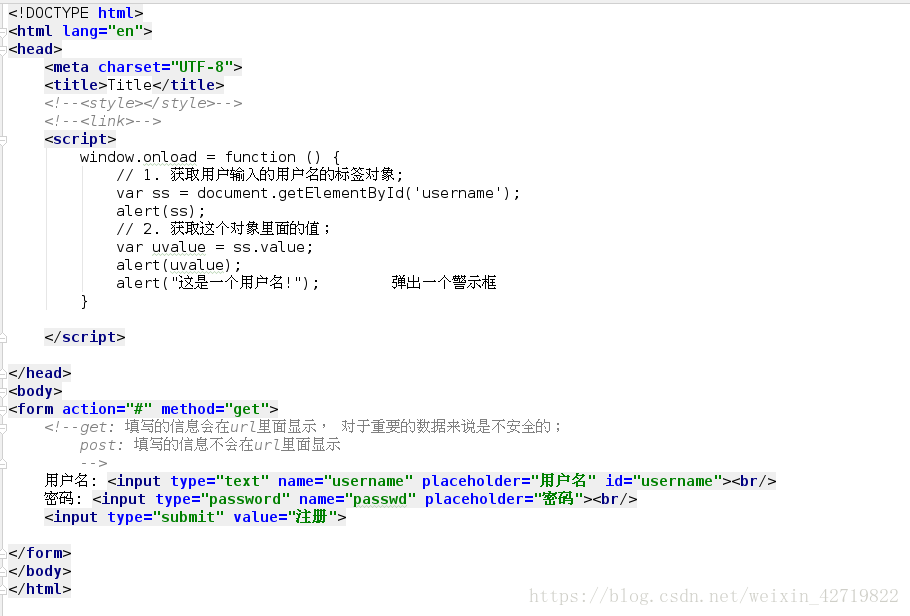
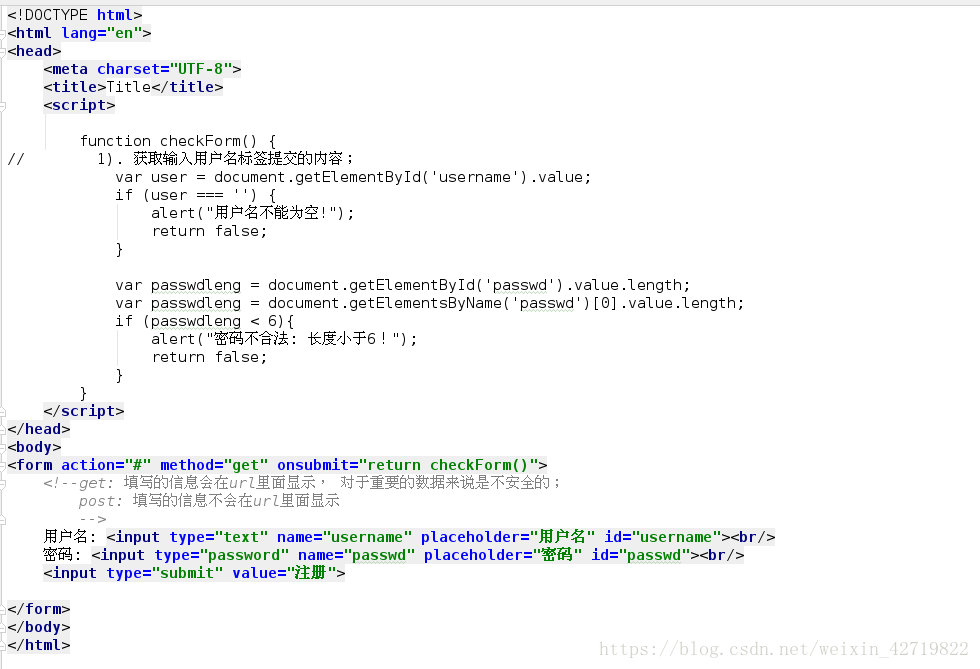
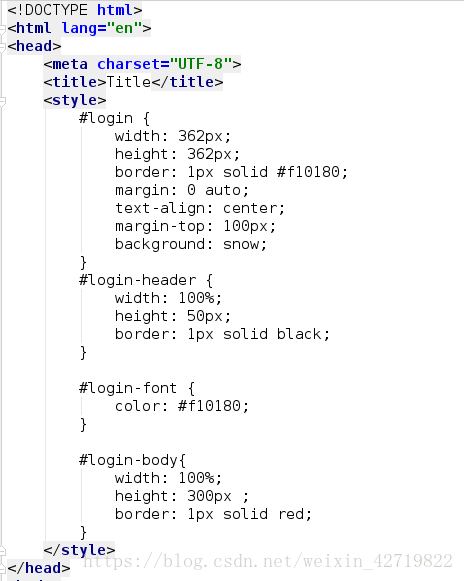
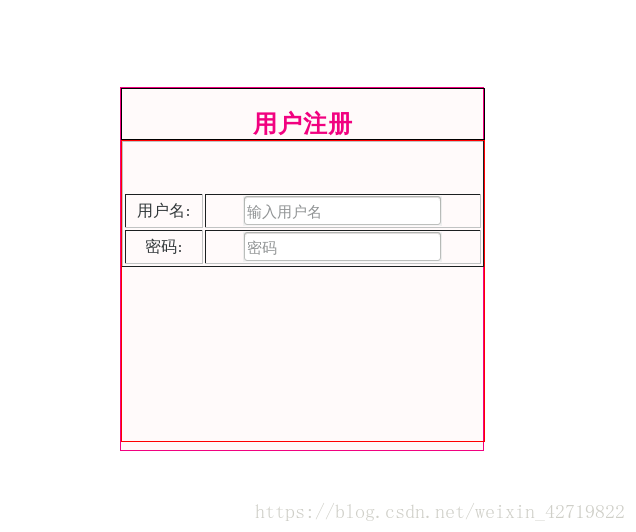
2.JS簡介-登錄檔單校驗雛形



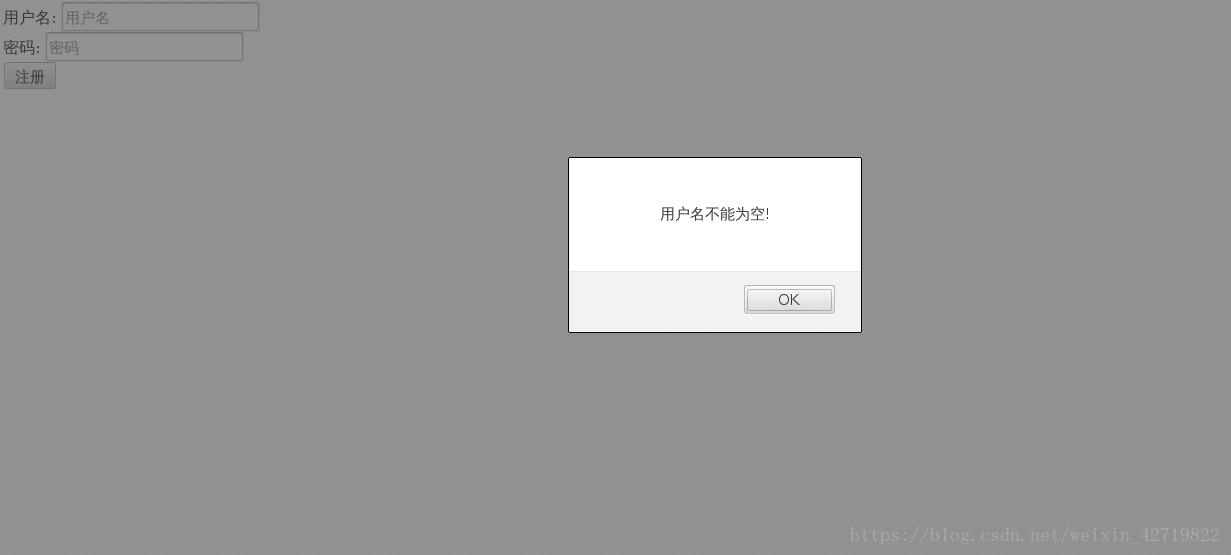
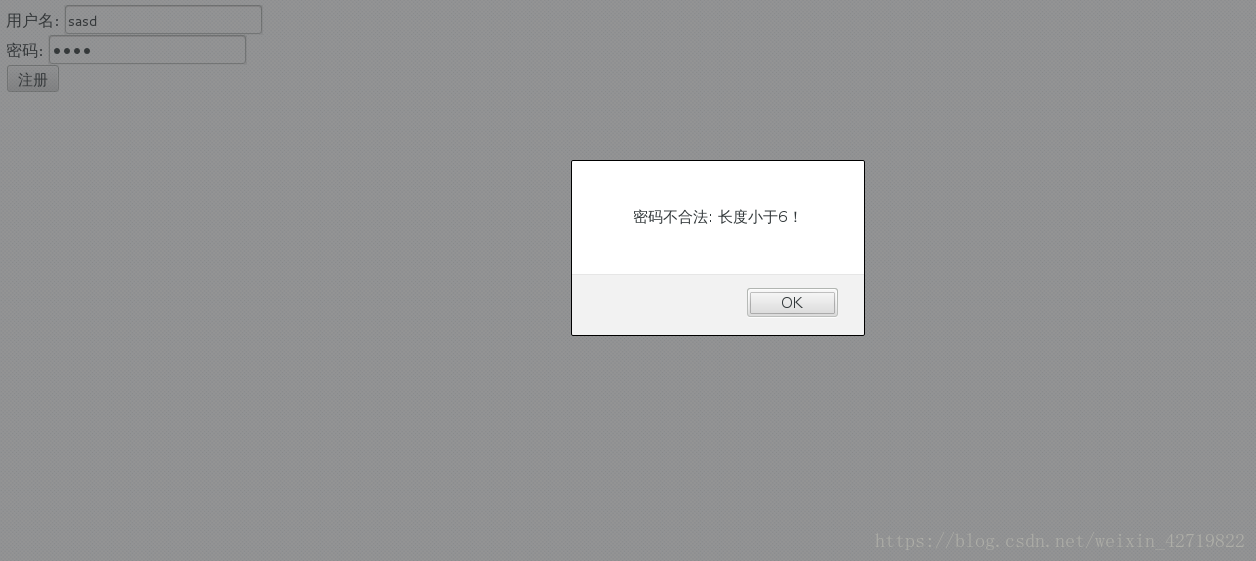
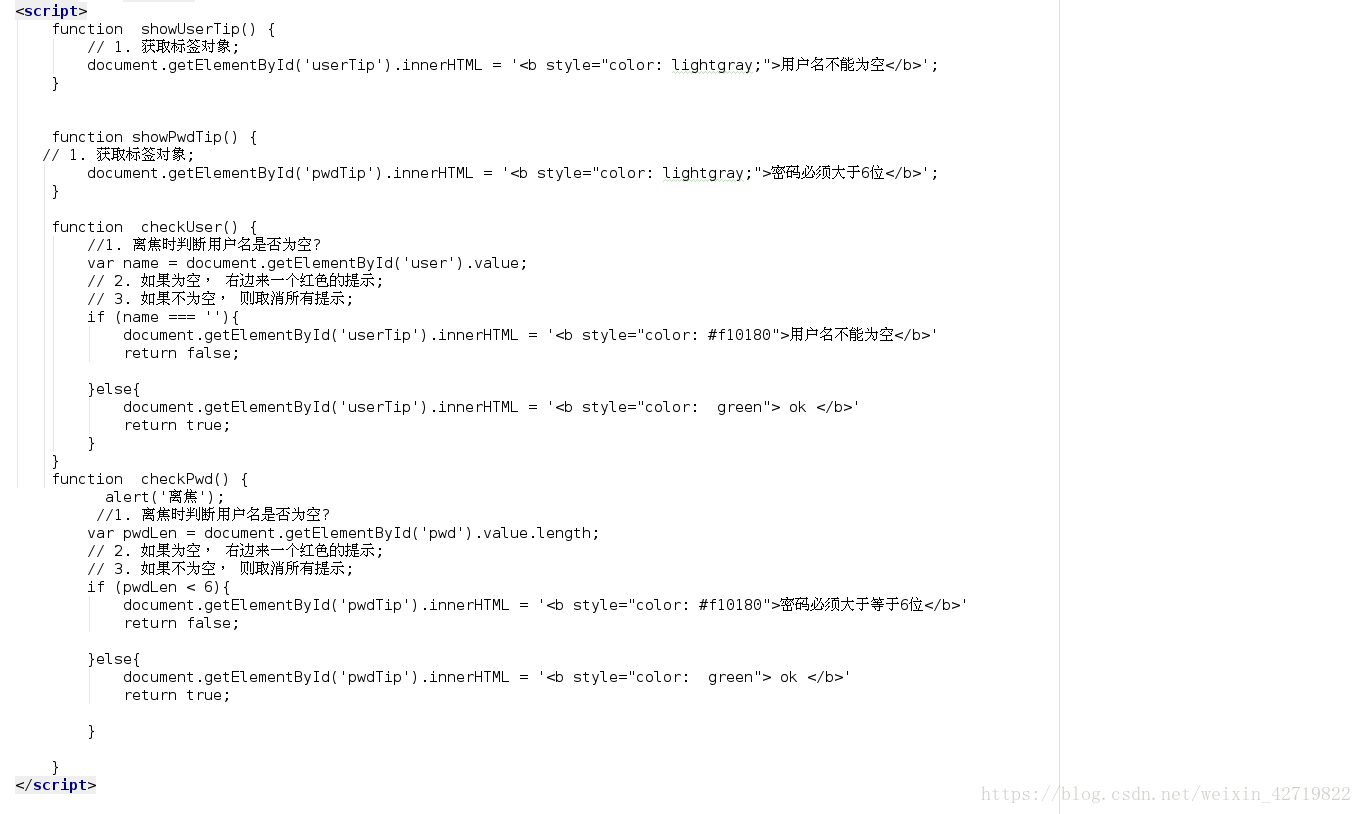
3.JS簡介-登錄檔單校驗是否合格
要求:使用者名稱不能為空,密碼不得少於6位,否則彈出警告框;
這裡我們定義一個函式來判斷

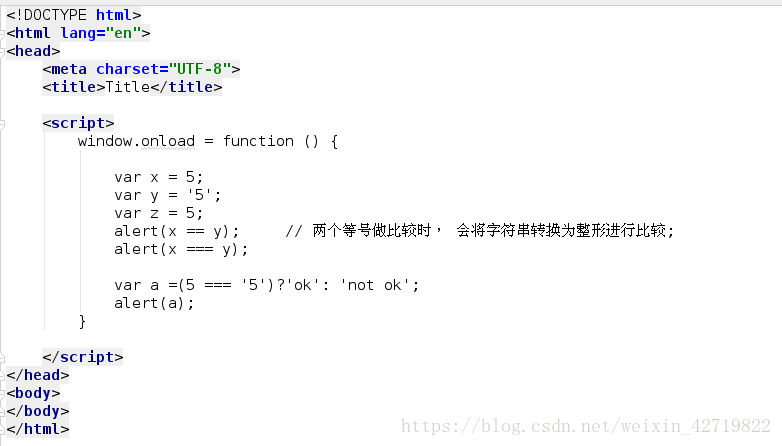
4.JS比較之兩個等號和三個等號

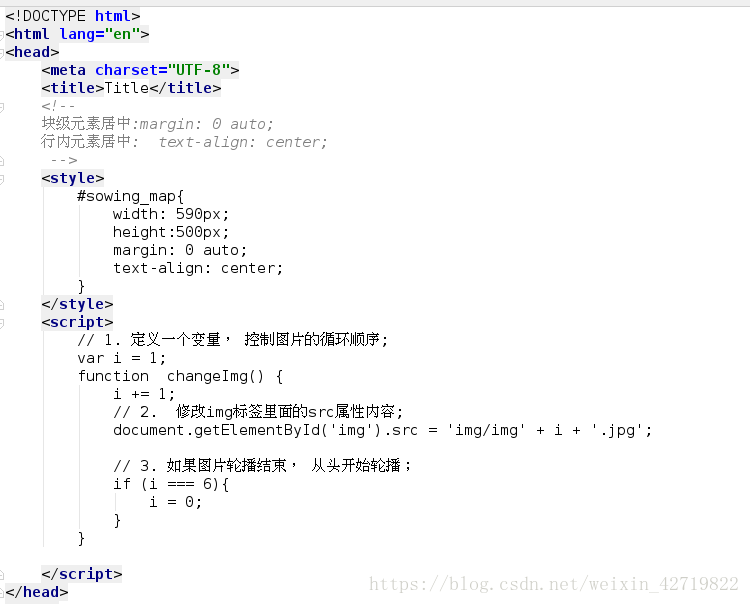
5.實現圖片的切換
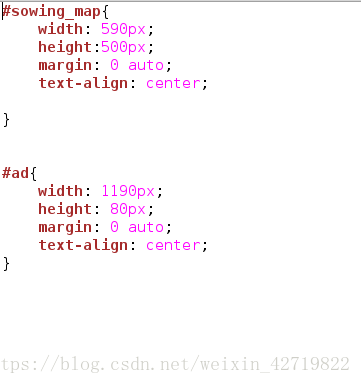
塊級元素居中:margin:0 auto;
行內元素居中:text-align:center;



6.輪播圖
只需要修改上面的一部分
設定一個時間,自動迴圈

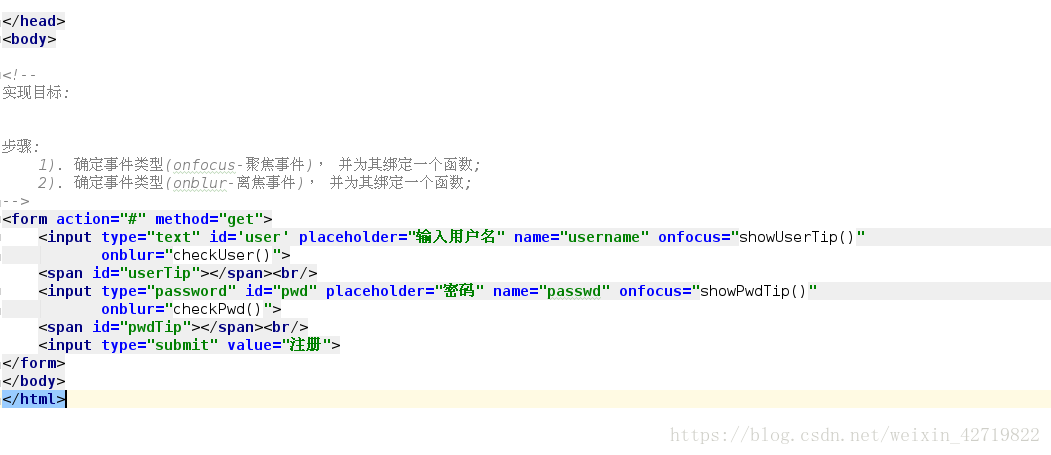
7.使用者註冊介面優化



8.使用者註冊




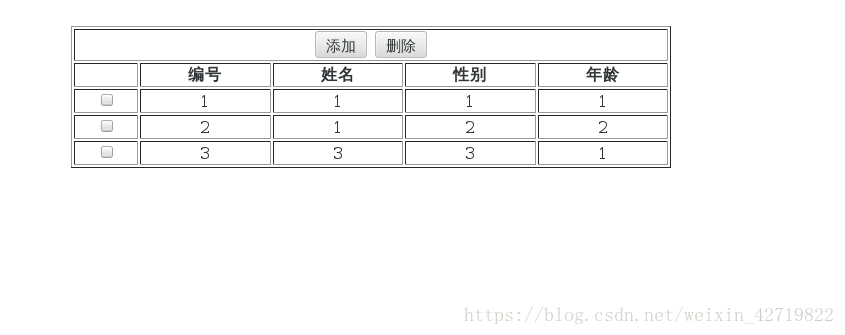
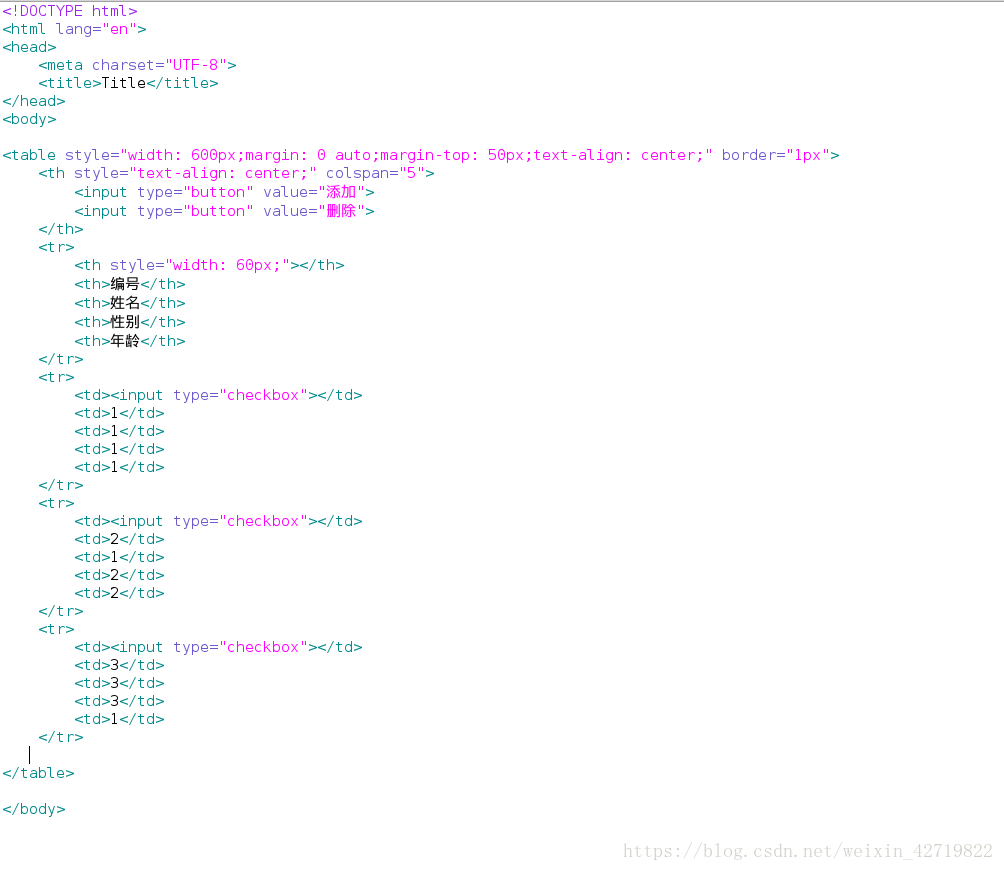
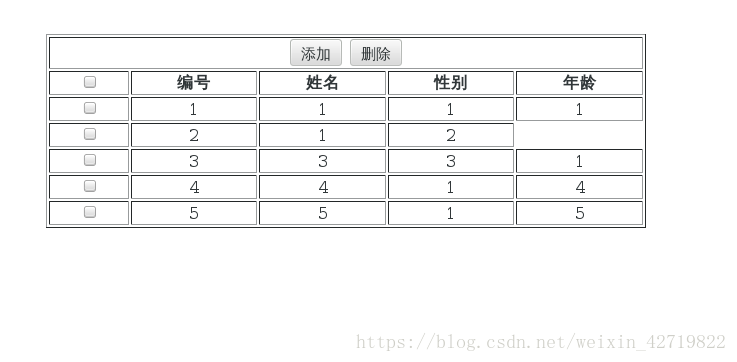
9.table表格
生成一個表格

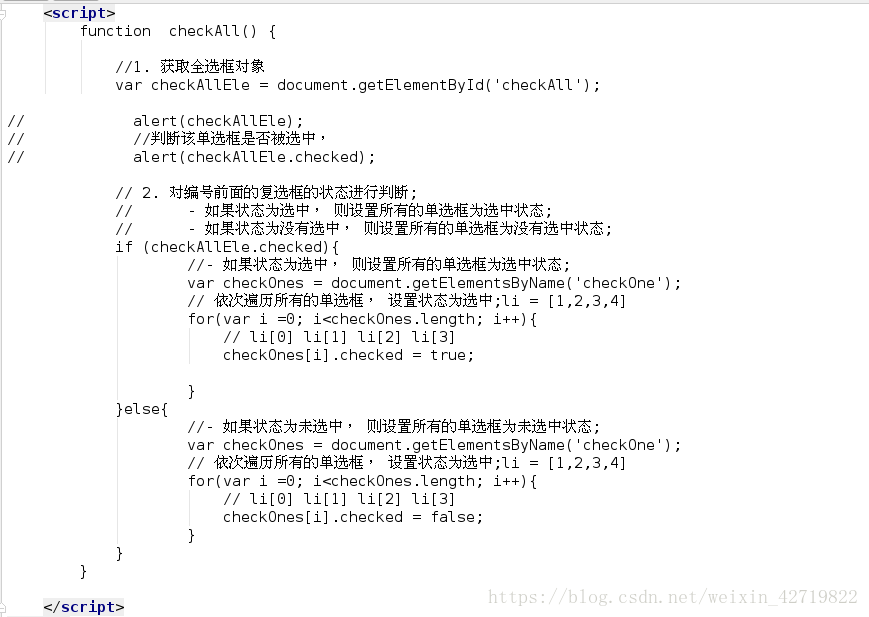
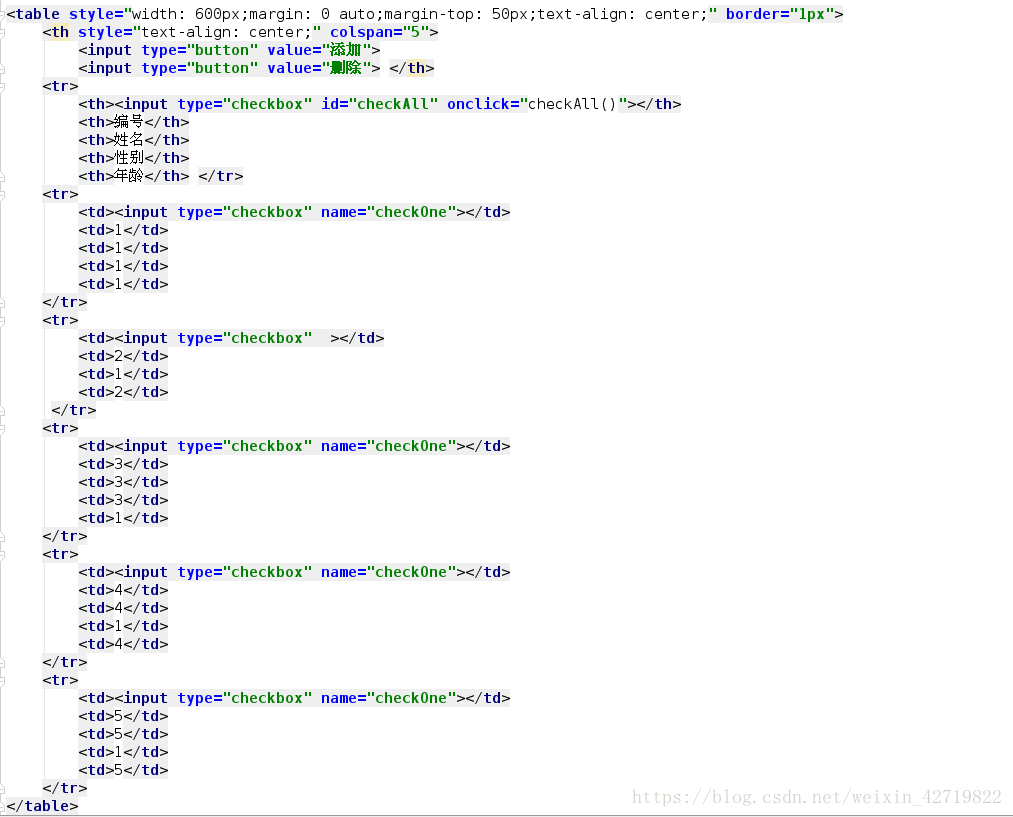
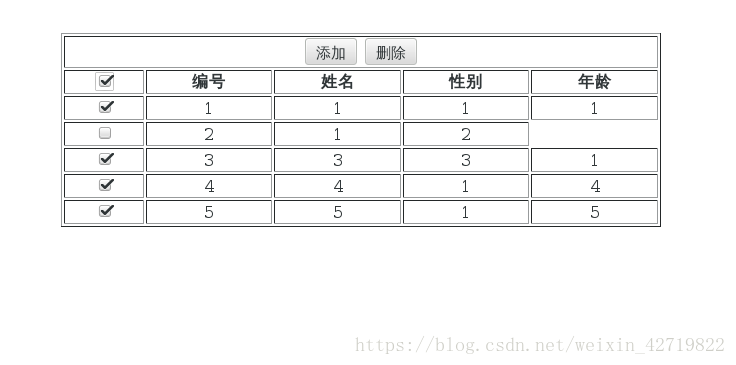
10.表格的全選和全不選
script格式




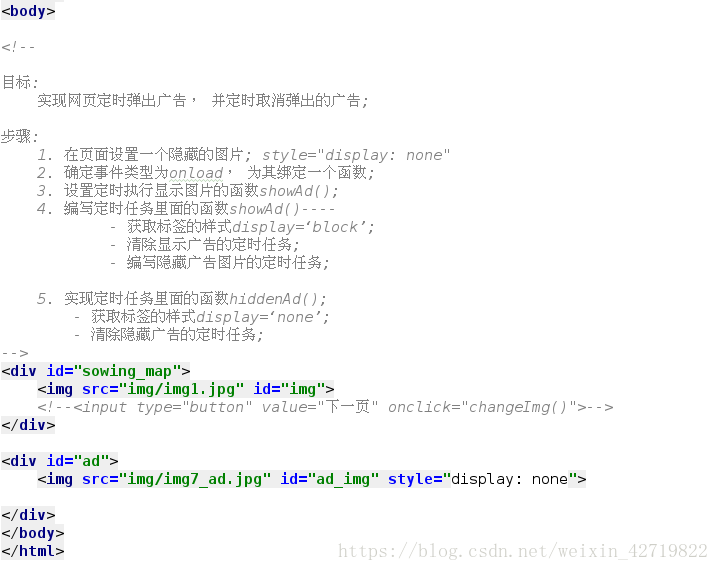
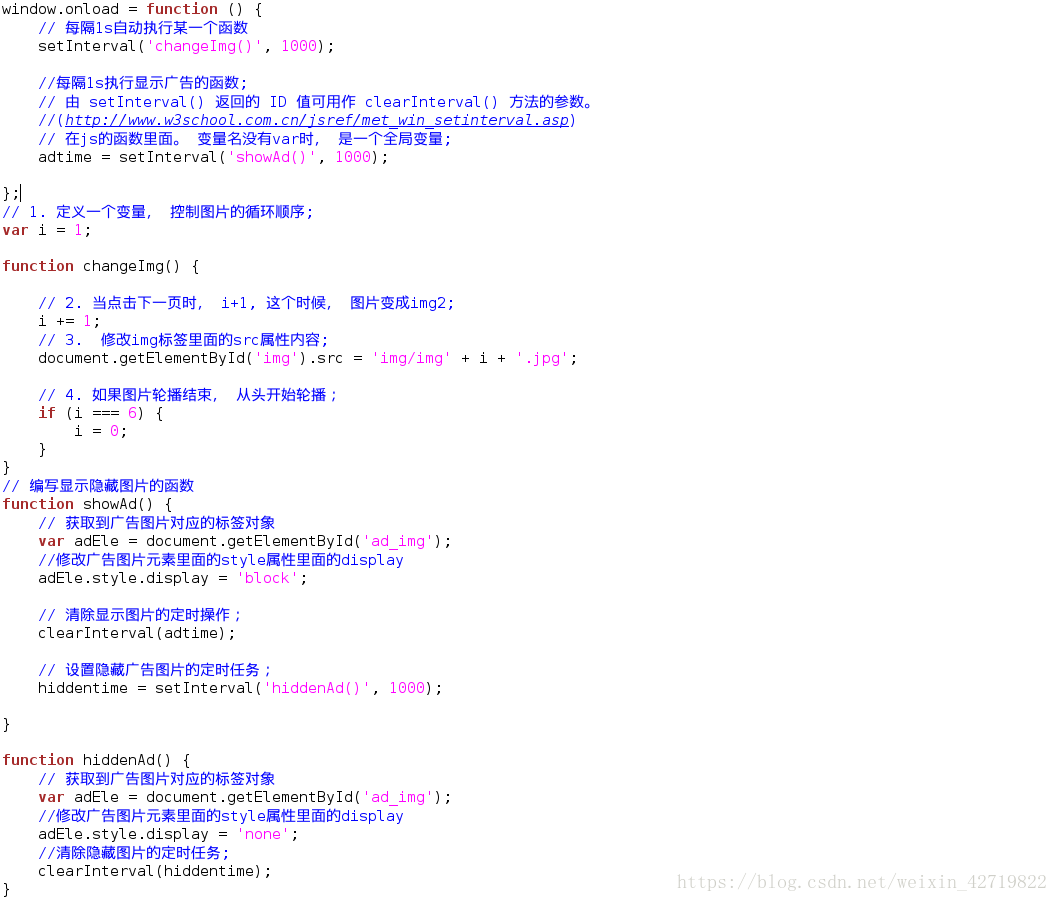
11.定時彈出廣告圖片




最終執行結果為主函式圖片每隔一秒換下一個,廣告每隔一秒顯示,再過一秒隱藏,依次迴圈。