在servlet中實現驗證碼的功能
阿新 • • 發佈:2018-12-13
1:使用的工具
myeclipse2015
jdk1.8
tomcat8.0
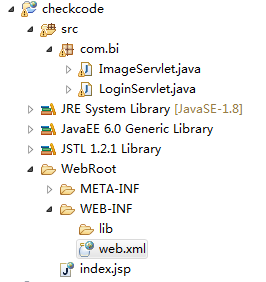
2:目錄結構

3:原始碼
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript"> function reloadCode(){ //設定一個時間的變數 已達到每次點選的時間不同 就進行載入 var time = new Date().getTime(); document.getElementById("imagecode").src="<%=request.getContextPath()%>/servlet/ImageServlet?d="+time; } </script> </head> <body> <form action="<%=request.getContextPath()%>/servlet/LoginServlet" method="get"> 驗證碼: <input type="text" name="checkcode" /> <img id="imagecode" alt="驗證碼" src="<%=request.getContextPath()%>/servlet/ImageServlet" /> <a href="javascript:reloadCode();">看不清楚</a> <br> <input type="submit" value="提交"> </form> </body> </html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <servlet> <servlet-name>ImageServlet</servlet-name> <servlet-class>com.bi.ImageServlet</servlet-class> </servlet> <servlet> <servlet-name>LoginServlet</servlet-name> <servlet-class>com.bi.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/servlet/LoginServlet</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>ImageServlet</servlet-name> <url-pattern>/servlet/ImageServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
ImageServlet.java
package com.bi; import java.awt.Color; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ImageServlet extends HttpServlet { //生成驗證碼的方法 public void doGet(HttpServletRequest request,HttpServletResponse response) throws IOException{ //影象資料緩衝區 BufferedImage bi = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);//長,寬,型別 //繪製圖片 Graphics g = bi.getGraphics(); Color c = new Color(200,150,255);//對應RGB的顏色值 //畫顏色 g.setColor(c); //畫背景 g.fillRect(0, 0, 68, 22);//座標xy,長寬 //定義一個含有字母和數字的字串陣列 char[] ch = "ABCDEFGHIJKLMNOPKRSTUVWXYE0123456789".toCharArray(); //定義一個用來儲存的stringbufferd StringBuffer sb = new StringBuffer(); //獲取隨機的4個組合 Random r = new Random(); int len = ch.length,index; for(int i =0 ;i<4;i++){ index = r.nextInt(len); //獲取一個隨機顏色 g.setColor(new Color(r.nextInt(88),r.nextInt(188),r.nextInt(255))); //把字元換到圖片上 g.drawString(ch[index] + "", i*15+3, 18); //用來儲存字元 sb.append(ch[index]); } //儲存到session中為了待會驗證 request.getSession().setAttribute("piccode", sb.toString()); //輸出 ImageIO.write(bi, "JPG", response.getOutputStream()); } }
LoginServlet.java
package com.bi;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
public void doGet(HttpServletRequest request,HttpServletResponse response) throws IOException{
//從session中獲取值
String piccode = (String)request.getSession().getAttribute("piccode");
//從input輸入框中獲取使用者輸入的
String checkcode = request.getParameter("checkcode");
//把所獲取到的值變為大寫
checkcode = checkcode.toUpperCase();
//返回型別
response.setContentType("text/html;charset=UTF-8");
//獲取輸出流
PrintWriter out= response.getWriter();
if(checkcode.equals(piccode)){
out.print("驗證碼輸入正確");
out.print(checkcode);
out.print(piccode);
}else{
out.print("驗證碼輸入錯誤");
}
out.flush();
out.close();
}
}
近期會更新其他的驗證碼驗證方式
