QT 和vs2010 之QT與Visual Studio 2010整合的例子
做GUI介面的設計時,目前已不再拘泥於VS的MFC框架,有很多開源的工具。本例以QT與VS2012的整合為例,演示環境搭建,後續將會用QT做VT的開發工作。
第一步,下載QT和QT與VS的外掛,在VS2010下以及結合VTK的情況,網路上經網友實驗後效果比較好的版本如下:
1. QT:因為是與VS2010整合,所以選擇版本:qt-win-opensource-4.8.5-vs2010.exe,下載地址:http://download.qt.io/archive/qt/4.8/4.8.5/
2. QT外掛,因為是QT4版本,所以選擇Visual Studio Add-in 1.1.11 for QT4,完整的檔名為qt-vs-addin-1.1.11-opensource.exe,下載地址:http://www.qt.io/download-open-source/
第二步,安裝QT和QT外掛:
1.安裝qt,雙擊qt-win-opensource-4.8.5-vs2010.exe,之後選擇接受許可協議以及路徑,跟其它Windows軟體安裝相似。
2.安裝qt外掛,雙擊qt-vs-addin-1.1.11-opensource.exe一步步安裝。
第三步,安裝完成後開啟VS2010可以發現在選單欄裡做了一項選單命令“Qt”,點選Qt子選單如下:
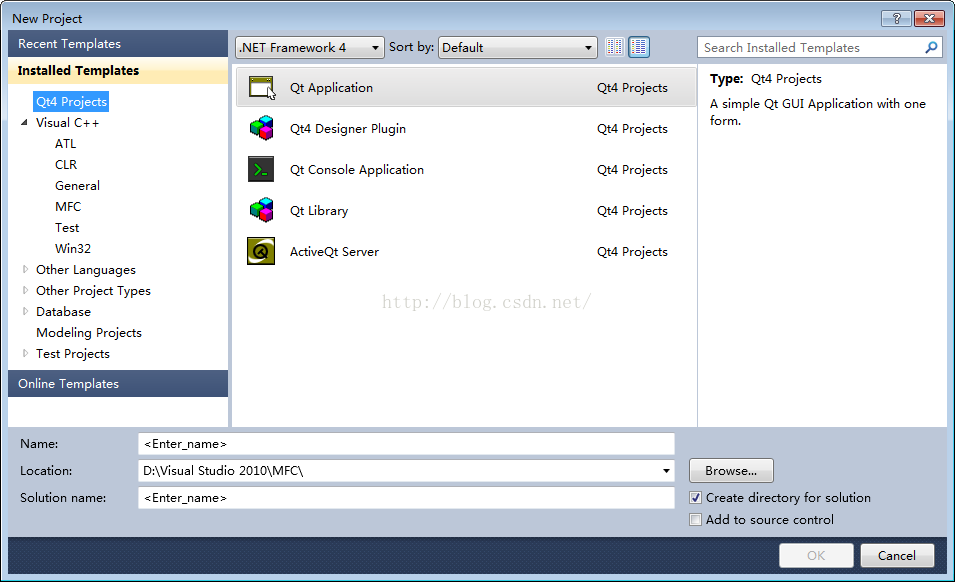
單擊開啟新建工程嚮導後會發現在嚮導中多了一想“Qt4 Projects”,
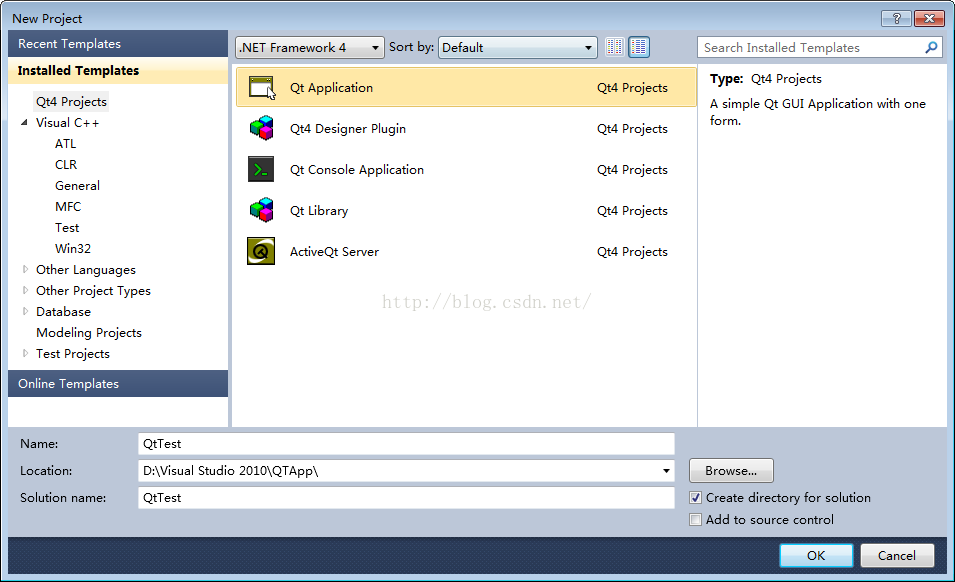
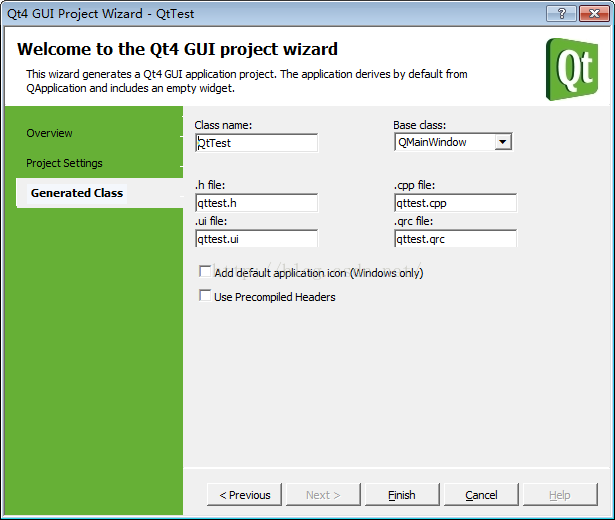
第四步:新建一個Qt4 Application專案QtTest,如下所示:
單擊Finish後,完成工程建立過程。
第五步:在專案資源管理器中找到main.cpp檔案,將其程式碼完善如下:
-
#include "qttest.h" -
#include <QtGui/QApplication> -
#include <QtGui/QLabel> -
int main(int argc, char *argv[]) -
{ -
QApplication a(argc, argv); -
QLabel *hello_label = new QLabel("Hello, world!"); -
hello_label->show(); -
return a.exec(); -
}
此時IDE會提示許多錯誤,如找不到QLabel檔案等, 但是編譯執行工程,會正確彈出Hello World視窗,如下圖所示,
》
第六步:上面的程式得以執行,原因之一是它很簡單不需要用到別的庫檔案,正確的做法是執行選單命令:工程->屬性命令,開啟屬性對話方塊,選擇配置屬性->VC++目錄,然後為包含路徑、引用路徑、庫路徑指定目錄,這些目錄就是安裝Qt時的安裝路徑,具體設定因人而異,此處設定如下:
屬性設定完成後,回到IDE視窗,可以發現,錯誤提示已經沒有了。編譯執行專案,沒有任何錯誤和警告。