CSS 塊級元素block , 行內元素 inline,以及行內塊級元素inline-block
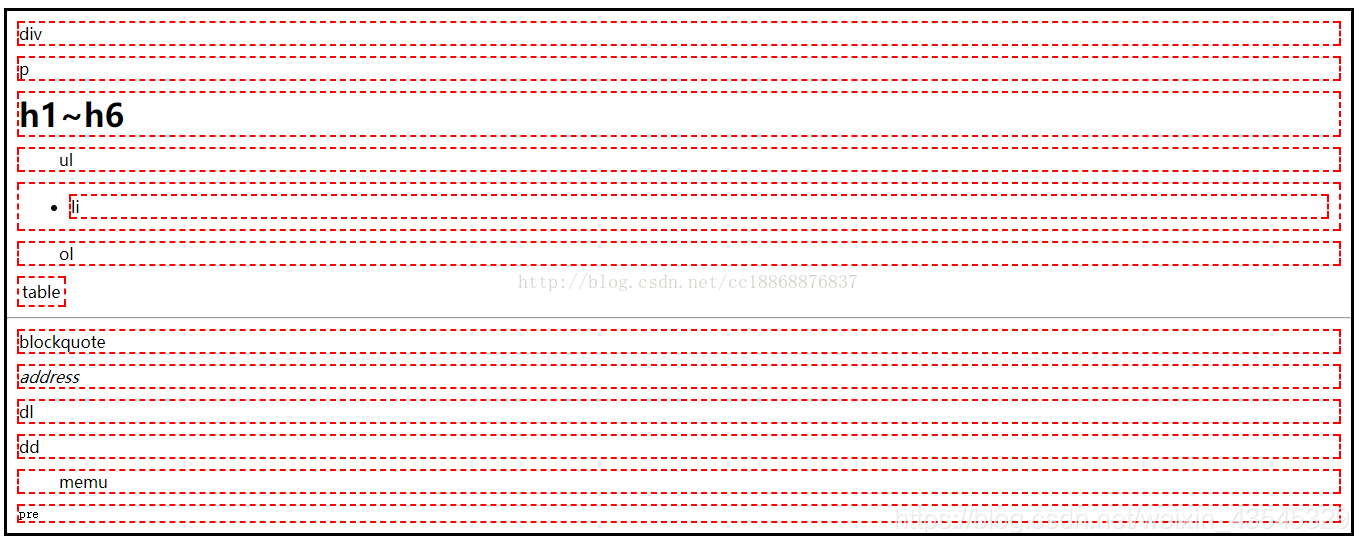
block元素(div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer等)

從瀏覽器的顯示結果可以看出,塊級元素新開啟一行(即使是設定了width屬性也是獨佔一行)、儘可能撐滿父級元素的寬度,可以設定width和height屬性;table元素瀏覽器預設的display屬性為table。
inline元素(span、img、a、lable、input、abbr(縮寫)、em(強調)、big、cite(引用)、i(斜體)、q(短引用)、textarea、select、small、sub、sup,strong、u(下劃線)、button(預設display:inline-block))
相鄰的行內元素不換行,寬度即為內容的寬度、padding的4個方向都有效(從span標籤可以看出)、margin只有水平方向有效、不可以設定width和height屬性。行內塊元素表現其實和行內元素一樣,只是其可以設定width和height屬性
相關推薦
CSS 塊級元素block , 行內元素 inline,以及行內塊級元素inline-block
block元素(div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer等) 從瀏覽器的顯示結果可以看出,塊級元素新開啟一行(即
CSS裡的各種水平垂直居中基礎寫法心得分享(附內聯元素,塊級元素的基本概念)
首先,依舊是概念。介紹一下行內元素和塊級元素,這個很重要,因為有的屬性只能用於塊元素,而有的正好相反,在一定的情況下,它們也可以相互轉換,比如用display來進行設定。 行內元素(又叫內聯元素inline element): ①不佔據一整行,隨內容而定,有以下特點: ②不可以設定寬高,也不可以
CSS line-hight ,vertical-align,父元素高度以及行框,行內框的關係
總結: 1.line-height 決定了此元素中的文字的排版,例如如果是多行文字,設定行高小於字型大小可以看到文字重疊(line-height - 文字大小 = 行距),但文字大小不變,字型大小隻是影響內容區,可替換元素設定line-height後沒什麼反應。
塊級元素與行級元素以及行級塊元素
使用display設定 常用屬性值inline / block / inline-block 區別與聯絡: 1、塊級元素是獨佔一行,行級元素不行。 2、塊級元素可以設定寬高,行級元素不能設定寬高. 只能根據文字來設定,比較特殊的是img\input是可以設定寬高——即使設為inline也
div和span的區別以及行內元素和塊元素的轉換?
div和span的區別以及行元素和塊元素的轉換?相同點:div和span都可以將HTML元素組合起來,類似一個盒子將裡面的內容當作一個整體來處理,從而實現整體作用效果,提高效率。不同點:div是塊級元素,是可用於組合其他HTML元素的容器,其常用的用途是文件佈局,主要用於頁面
行內元素(inline標籤)設定了行高為什麼不生效,還是表現為父盒子的行高?行內元素行高問題終極解釋
最近在看張鑫旭大佬的《css世界》,讀到5.2.4 內聯元素 line-height 的“大值特性” ,產生了疑惑, 在開發中確實也遇到了同樣的問題,深入探究後得出結果,先說結論吧,論證內容有點長,結論: 行內元素自身並沒有行高這個屬性,雖然設定可以設定行高,但是最終作用的地方並不是
用集合寫一個簡單的隨機分組,以及集合內元素數量查詢
移除 以及 表示 元素 move spa color 查詢 println 12個人,隨機分為4組 public static void main(String[] args) { List list = new ArrayList();
內置函數,匿名函數,正則表達式,常用模塊
fun pan -s lam 內存地址 turn return bsp nbsp 匿名函數 1.函數沒有名字 2.函數體自帶return,所以不能在lambda中用return lambda x,y,z=1:x+y+z 等同於 def func(x,y,z=1):retu
centos6.8配置php-fpm(php已在apache中以模塊形式運行,nginx中同時以fastcgi運行)
-c mnt sock script 端口 cert erro 檢查 配置 location ~ \.php(.*)$ { root /mnt/www/wenyin; fastcgi_pass 127.0.0.1:9
重修課程day26(面向對象6之反射,內置函數和常用模塊)
filter 技術 error: add 什麽 ttr 加載 sel ica 一 軟件的開發規範 基本的目錄結構:bin目錄:裏面寫start.py文件,啟動程序。將當前的項目目錄添加到sys.path,調用core文件下的所有腳本。 core目錄:放
在O(n)時間復雜度內求無序數組中任意兩個元素的最大差值,以及存在的組數
== result scan span pub ger oid 最小值 lose 題目描述: 求無序數組中任意兩個元素的最大差值,以及存在最大差值的組別數. 輸入: 輸入包含兩行,第一行輸入一個整數n;第二行n個正整數,用空格隔開. 輸出: 輸出為一行,包含最大差值,以及存
內層元素設置浮動,外層元素不設置浮動和高度,內層元素不能撐開外層元素高度問題
overflow -c 好的 參考 font eight style div -h <style> .par { border: 5px solid #fcc; width: 300px; /*height:110px; 註意這裏給外層元素設
CSS邊框,內邊距,外邊距
[轉自W3school] 原地址:http://www.w3school.com.cn/css/css_boxmodel.asp 一、CSS 框模型概述 元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是
css設定固定高度多行超出變省略號,適用於手機端
基本設定: display: -webkit-box;/** 物件作為伸縮盒子模型顯示 **/ word-break: break-all; text-overflow: ellipsis; -webkit-box-orient: vertical
將 laravel 專案內靜態檔案,css、js、images 部署到七牛雲 CDN
專案升級,打算把 public 目錄下的 css、js、image等檔案,上傳到七牛雲,一直想搞來著,今天又想起來,正好 laravel 也從 5.2 升級到了 5.7,接下來把這邊一搞,專案就更加優化了。 接上篇文章: 使用 qshell 將本地檔案同步到七牛雲 https://blog.c
行內函數,巨集定義,記憶體對齊,型別轉換
巨集 與 inline的區別 存在的價值,兩者都是文字替換,降低程式跳轉次數,提高效率 1. define 是預處理命令,無法除錯 ,最簡單文字替換, inline 是編譯期替換,可以除錯, 存在引數型別檢查 2. 使用inline的時候,函式必須定義 直接定義的函式
css設定多行超出變省略號,適用於手機端。
width: 200px; word-break: break-all; text-overflow: ellipsis; display: -webkit-box; /** 物件作為伸縮
C++中的行內函數,預設引數和佔位引數
說明:裡面的示例程式碼有些被註釋掉了,想執行時要去掉註釋 #include "iostream" using namespace std; /** 內聯函數出現的原因: C++中的const常量可以替代巨
行內onclick傳入動態字串,在ie11上面點選無反應,也不報錯,chrome就可以 ,怎麼解決
html += "<span class='tabtop' style='color:#0092ff;' onclick=conSee(\'"+row[0]+"\')>檢視</span>"; //呼叫 function conSee(id) {
css學習3——子元素選擇器,交集選擇器,並集選擇器,兄弟選擇器,序選擇器
1.子元素選擇器:找到指定標籤中所有特定的直接子元素 格式: 標籤名稱1>標籤名稱2{ 屬性名稱:屬性值; } 含義:找到名稱為標籤名稱1的標籤,然後在標籤名稱1中找到直接連線的所有名稱為標籤名稱2的元素 注意點: * 子元素
