VSCode新增JSHint外掛報錯
vscode這款編輯器讓人用起來很舒服,但是剛剛入手的童鞋可能會對其外掛的安裝產生一些恐懼,雖然vscode提供了外掛的搜尋和安裝,但是其中一些外掛是需要一些軟體或者包之類的東西做支撐的,並不是在vscode裡面下載好了之後就可以使用了,下載好了外掛但是沒有實現支撐的話vscode頻繁的報錯真的能逼死強迫症。
今天想在vscode上面寫一下js程式碼的時候,被提示:
"Failed to load jshint library. Please install jshint in your workspace folder using 'npm install jshint' or globally using 'npm install -g jshint' and then press Retry
上網搜了一些都是對於jshint的簡單配置和介紹,但問題中提到的是缺少一個東西,需要使用 npm 指令安裝,於是在命令列瑟瑟的敲上了 npm install jshint,結果是失望的 ,終端提示:“npm不是內部或者外部指令”。搜了一下npm是nodejs的一個包管理工具,使用需要下載nodejs。node的下載安裝方法還是挺簡單的在這裡就不說了。
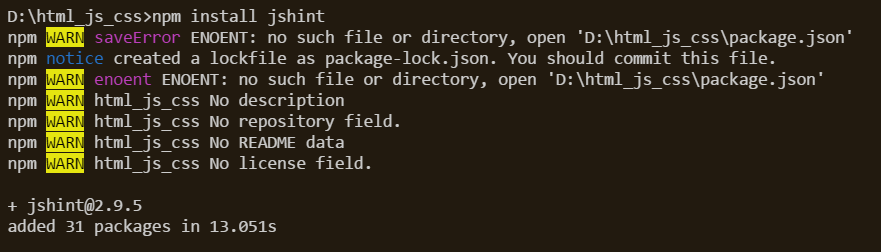
安裝好node之後就可以到制定的工作空間下面開啟命令列 使用 npm install jshint 來下載缺少的包了,

之後需要在工作空間下面對Jshint做一個簡單的配置:建立一個.jshintrc檔案,將下面的程式碼複製進去,之後就可以使用了。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
: "single",
|
