jQuery下的ajax例項
阿新 • • 發佈:2018-12-14
關於ajax的詳細介紹我就不多說了,對ajax完全不瞭解的可以先檢視官方文件學習一些基礎的。
我想通過這個的例項,直接說一下在真實專案中是如何使用ajax、並且去實現對後臺介面的請求和處理請求到的資料。
相信很多前端小白和我之前一樣,對ajax無從下手,把文件看了一遍又一遍之後似懂非懂的,到了真正的專案之中還是不知道該怎麼去使用它。
當你使用jQuery做專案開發的時候,就可以直接用jQuery庫封裝好的$.ajax()來呼叫ajax了,而不是像原生的那樣非常繁瑣。
專案例項:
使用$.ajax()請求後臺資料、並展現視訊資訊詳情頁的右邊課程須知等內。
1、本例項使用jQuery 3.3.1類庫:

2、下面是對應HTML檔案的部分程式碼:

前端中所有手寫的資料都是假資料,方便於前端樣式的除錯,聯調後後臺數據會覆蓋掉這些假資料;
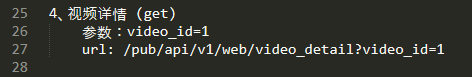
3、下面是後臺開發人員給我的資料介面以及相對應的引數:

前後端分離式開發,後端提供介面、前端負責資料渲染。這個介面資訊有:
請求方式為get、請求介面帶引數為video_id(這裡的1是用於測試的隨機數)、
請求地址就是url後面的那一串,其實不用管,直接複製就行。
4、說了那麼多,直接請求就下面這幾段!

像這樣就完成了一個ajax請求了,然鵝這些都是一個套路直接套用就好,難的是回撥函式裡面的內容。
jQuery和vue同的是它需要通過操作dom元素去渲染頁面,相對有些複雜。
這個例項是我專案中$.ajax()請求的一小部分,但是思路大概就是這個樣子,jQuery中很大程度上簡化了AJAX的開發,實現頁面無重新整理從伺服器獲取資料。
