jQuery Ajax 例項 全解析
jQuery確實是一個挺好的輕量級的JS框架,能幫助我們快速的開發JS應用,並在一定程度上改變了我們寫JavaScript程式碼的習慣。
廢話少說,直接進入正題,我們先來看一些簡單的方法,這些方法都是對jQuery.ajax()進行封裝以方便我們使用的方法,當然,如果要處理複雜的邏輯,還是需要用到jQuery.ajax()的(這個後面會說到).
1. load( url, [data], [callback] ) :載入遠端 HTML 檔案程式碼並插入至 DOM 中。
url (String) : 請求的HTML頁的URL地址。
data (Map) : (可選引數) 傳送至伺服器的 key/value 資料。
callback (Callback) : (可選引數) 請求完成時(不需要是success的)的回撥函式。
這個方法預設使用 GET 方式來傳遞的,如果[data]引數有傳遞資料進去,就會自動轉換為POST方式的。jQuery 1.2 中,可以指定選擇符,來篩選載入的 HTML 文件,DOM 中將僅插入篩選出的 HTML 程式碼。語法形如 "url #some > selector"。
這個方法可以很方便的動態載入一些HTML檔案,例如表單。
示例程式碼:
$(".ajax.load").load("http://www.cnblogs.com/yeer/archive/2009/06/10/1500682.html .post
function (responseText, textStatus, XMLHttpRequest){
this;//在這裡this指向的是當前的DOM物件,即$(".ajax.load")[0]
//alert(responseText);//請求返回的內容
//alert(textStatus);//請求狀態:success,error
//alert(XMLHttpRequest);//XMLHttpRequest物件
});
這裡將顯示結果。
注:不知道為什麼URL寫絕對路徑在FF下會出錯,知道的麻煩告訴下。下面的get()和post()示例使用的是絕對路徑,所以在FF下你將會出錯並不會看到返回結果。還有get()和post()示例都是跨域呼叫的,發現傳上來後沒辦法獲取結果,所以把執行按鈕去掉了。
2. jQuery.get( url, [data], [callback] ):使用GET方式來進行非同步請求
引數:
url (String) : 傳送請求的URL地址.
data (Map) : (可選) 要傳送給伺服器的資料,以 Key/value 的鍵值對形式表示,會做為QueryString附加到請求URL中。
callback (Function) : (可選) 載入成功時回撥函式(只有當Response的返回狀態是success才是呼叫該方法)。
這是一個簡單的 GET 請求功能以取代複雜 $.ajax 。請求成功時可呼叫回撥函式。如果需要在出錯時執行函式,請使用 $.ajax。示例程式碼:
$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
//返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等.
this; // 在這裡this指向的是Ajax請求的選項配置資訊,請參考下圖
alert(data);
//alert(textStatus);//請求狀態:success,error等等。
當然這裡捕捉不到error,因為error的時候根本不會執行該回調函式
//alert(this);
});
點擊發送請求:
jQuery.get()回撥函式裡面的 this ,指向的是Ajax請求的選項配置資訊:
3. jQuery.post( url, [data], [callback], [type] ) :使用POST方式來進行非同步請求
引數:
url (String) : 傳送請求的URL地址.
data (Map) : (可選) 要傳送給伺服器的資料,以 Key/value 的鍵值對形式表示。
callback (Function) : (可選) 載入成功時回撥函式(只有當Response的返回狀態是success才是呼叫該方法)。
type (String) : (可選)官方的說明是:Type of data to be sent。其實應該為客戶端請求的型別(JSON,XML,等等)
這是一個簡單的 POST 請求功能以取代複雜 $.ajax 。請求成功時可呼叫回撥函式。如果需要在出錯時執行函式,請使用 $.ajax。示例程式碼:
Ajax.aspx:
Response.ContentType = "application/json";jQuery 程式碼:
Response.Write("{result: '" + Request["Name"] + ",你好!(這訊息來自伺服器)'}");
$.post("Ajax.aspx", { Action: "post", Name: "lulu" },
function (data, textStatus){
// data 可以是 xmlDoc, jsonObj, html, text, 等等.
//this; // 這個Ajax請求的選項配置資訊,請參考jQuery.get()說到的this
alert(data.result);
}, "json");
點選提交:
這裡設定了請求的格式為"json":
如果你設定了請求的格式為"json",此時你沒有設定Response回來的ContentType 為:Response.ContentType = "application/json"; 那麼你將無法捕捉到返回的資料。
注意一下,alert(data.result); 由於設定了Accept報頭為“json”,這裡返回的data就是一個物件,並不需要用eval()來轉換為物件。
4. jQuery.getScript( url, [callback] ) : 通過 GET 方式請求載入並執行一個 JavaScript 檔案。
引數
url (String) : 待載入 JS 檔案地址。
callback (Function) : (可選) 成功載入後回撥函式。
jQuery 1.2 版本之前,getScript 只能呼叫同域 JS 檔案。 1.2中,您可以跨域呼叫 JavaScript 檔案。注意:Safari 2 或更早的版本不能在全域性作用域中同步執行指令碼。如果通過 getScript 加入指令碼,請加入延時函式。
這個方法可以用在例如當只有編輯器focus()的時候才去載入編輯器需要的JS檔案.下面看一些示例程式碼:
載入並執行 test.js。jQuery 程式碼:
$.getScript("test.js");
載入並執行 AjaxEvent.js ,成功後顯示資訊。
jQuery 程式碼:
$.getScript("AjaxEvent.js", function(){
alert("AjaxEvent.js 載入完成並執行完成.你再點選上面的Get或Post按鈕看看有什麼不同?");
});
載入完後請重新點選一下上面的 Load 請求看看有什麼不同。
jQuery Ajax 事件
Ajax請求會產生若干不同的事件,我們可以訂閱這些事件並在其中處理我們的邏輯。在jQuery這裡有兩種Ajax事件:區域性事件 和 全域性事件。
區域性事件就是在每次的Ajax請求時在方法內定義的,例如:
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ...
});
全域性事件是每次的Ajax請求都會觸發的,它會向DOM中的所有元素廣播,在上面 getScript() 示例中載入的指令碼就是全域性Ajax事件。全域性事件可以如下定義:
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind("ajaxComplete", function(){
$(this).hide();
});
或者:
$("#loading").ajaxStart(function(){
$(this).show();
});
我們可以在特定的請求將全域性事件禁用,只要設定下 global 選項就可以了:
$.ajax({
url: "test.html",
global: false,// 禁用全域性Ajax事件.
// ...
});
下面是jQuery官方給出的完整的Ajax事件列表:
ajaxStart (Global Event)This event is broadcast if an Ajax request is started and no other Ajax requests are currently running.
- beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.) - ajaxSend (Global Event)
This global event is also triggered before the request is run. - success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data). - ajaxSuccess (Global Event)
This event is also only called if the request was successful. - error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request). - ajaxError (Global Event)
This global event behaves the same as the local error event. - complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests. - ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.
This global event is triggered if there are no more Ajax requests being processed.
具體的全域性事件請參考API文件。
好了,下面開始說jQuery裡面功能最強的Ajax請求方法 $.ajax();
jQuery.ajax( options ) : 通過 HTTP 請求載入遠端資料
這個是jQuery 的底層 AJAX 實現。簡單易用的高層實現見 $.get, $.post 等。
$.ajax() 返回其建立的 XMLHttpRequest 物件。大多數情況下你無需直接操作該物件,但特殊情況下可用於手動終止請求。
注意: 如果你指定了 dataType 選項,請確保伺服器返回正確的 MIME 資訊,(如 xml 返回 "text/xml")。錯誤的 MIME 型別可能導致不可預知的錯誤。見 Specifying
the Data Type for AJAX Requests 。
當設定 datatype 型別為 'script' 的時候,所有的遠端(不在同一個域中)POST請求都回轉換為GET方式。
$.ajax() 只有一個引數:引數 key/value 物件,包含各配置及回撥函式資訊。詳細引數選項見下。
jQuery 1.2 中,您可以跨域載入 JSON 資料,使用時需將資料型別設定為 JSONP。使用 JSONP 形式呼叫函式時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函式名,以執行回撥函式。資料型別設定為 "jsonp" 時,jQuery 將自動呼叫回撥函式。(這個我不是很懂)
引數列表:
| 引數名 | 型別 | 描述 |
| url | String | (預設: 當前頁地址) 傳送請求的地址。 |
| type | String | (預設: "GET") 請求方式 ("POST" 或 "GET"), 預設為 "GET"。注意:其它 HTTP 請求方法,如 PUT 和 DELETE 也可以使用,但僅部分瀏覽器支援。 |
| timeout | Number | 設定請求超時時間(毫秒)。此設定將覆蓋全域性設定。 |
| async | Boolean | (預設: true) 預設設定下,所有請求均為非同步請求。如果需要傳送同步請求,請將此選項設定為 false。注意,同步請求將鎖住瀏覽器,使用者其它操作必須等待請求完成才可以執行。 |
| beforeSend | Function |
傳送請求前可修改 XMLHttpRequest 物件的函式,如新增自定義 HTTP 頭。XMLHttpRequest 物件是唯一的引數。function (XMLHttpRequest) { |
| cache | Boolean | (預設: true) jQuery 1.2 新功能,設定為 false 將不會從瀏覽器快取中載入請求資訊。 |
| complete | Function |
請求完成後回撥函式 (請求成功或失敗時均呼叫)。引數: XMLHttpRequest 物件,成功資訊字串。function (XMLHttpRequest, textStatus) { |
| contentType | String | (預設: "application/x-www-form-urlencoded") 傳送資訊至伺服器時內容編碼型別。預設值適合大多數應用場合。 |
| data |
Object, String |
傳送到伺服器的資料。將自動轉換為請求字串格式。GET 請求中將附加在 URL 後。檢視 processData 選項說明以禁止此自動轉換。必須為 Key/Value 格式。如果為陣列,jQuery 將自動為不同值對應同一個名稱。如 {foo:["bar1", "bar2"]} 轉換為 '&foo=bar1&foo=bar2'。 |
| dataType | String |
預期伺服器返回的資料型別。如果不指定,jQuery 將自動根據 HTTP 包 MIME 資訊返回 responseXML 或 responseText,並作為回撥函式引數傳遞,可用值: "xml": 返回 XML 文件,可用 jQuery 處理。 "html": 返回純文字 HTML 資訊;包含 script 元素。 "script": 返回純文字 JavaScript 程式碼。不會自動快取結果。 "json": 返回 JSON 資料 。 "jsonp": JSONP 格式。使用 JSONP 形式呼叫函式時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函式名,以執行回撥函式。 |
| error | Function |
(預設: 自動判斷 (xml 或 html)) 請求失敗時將呼叫此方法。這個方法有三個引數:XMLHttpRequest 物件,錯誤資訊,(可能)捕獲的錯誤物件。function (XMLHttpRequest, textStatus, errorThrown) { |
| global | Boolean | (預設: true) 是否觸發全域性 AJAX 事件。設定為 false 將不會觸發全域性 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用於控制不同的Ajax事件 |
| ifModified | Boolean | (預設: false) 僅在伺服器資料改變時獲取新資料。使用 HTTP 包 Last-Modified 頭資訊判斷。 |
| processData | Boolean | (預設: true) 預設情況下,傳送的資料將被轉換為物件(技術上講並非字串) 以配合預設內容型別 "application/x-www-form-urlencoded"。如果要傳送 DOM 樹資訊或其它不希望轉換的資訊,請設定為 false。 |
| success | Function |
請求成功後回撥函式。這個方法有兩個引數:伺服器返回資料,返回狀態function (data, textStatus) { |
這裡有幾個Ajax事件引數:beforeSend ,success ,complete ,error 。我們可以定義這些事件來很好的處理我們的每一次的Ajax請求。注意一下,這些Ajax事件裡面的 this 都是指向Ajax請求的選項資訊的(請參考說
get() 方法時的this的圖片)。
請認真閱讀上面的引數列表,如果你要用jQuery來進行Ajax開發,那麼這些引數你都必需熟知的。
示例程式碼,獲取部落格園首頁的文章題目:
$.ajax({
type: "get",
url: "http://www.cnblogs.com/rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
},
success: function(data, textStatus){
$(".ajax.ajaxResult").html("");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("<li>"+$(domEle).children("title").text()+"</li>");
});
},
complete: function(XMLHttpRequest, textStatus){
//HideLoading();
},
error: function(){
//請求出錯處理
}
});
這裡將顯示首頁文章列表。
其他
jQuery.ajaxSetup( options ) : 設定全域性 AJAX 預設選項。
設定 AJAX 請求預設地址為 "/xmlhttp/",禁止觸發全域性 AJAX 事件,用 POST 代替預設 GET 方法。其後的 AJAX 請求不再設定任何選項引數。
jQuery 程式碼:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });
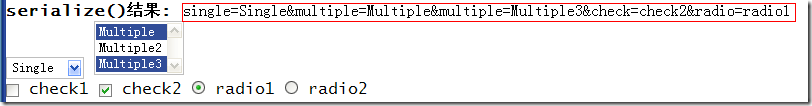
serialize() 與 serializeArray()
serialize() : 序列表表格內容為字串。
serializeArray() : 序列化表格元素 (類似 '.serialize()' 方法) 返回 JSON 資料結構資料。
示例:
HTML程式碼:
<p id="results"><b>Results: </b> </p> <form> <select name="single"> <option>Single</option> <option>Single2</option> </select> <select name="multiple" multiple="multiple"> <option selected="selected">Multiple</option> <option>Multiple2</option> <option selected="selected">Multiple3</option> </select><br/> <input type="checkbox" name="check" value="check1"/> check1
<input type="checkbox" name="check" value="check2"
checked="checked"/> check2
<input type="radio" name="radio" value="radio1"
checked="checked"/> radio1
<input type="radio" name="radio" value="radio2"/> radio2
</form>
serializeArray() 結果為: