Android Studio主題設定、顏色背景配置
阿新 • • 發佈:2018-12-14
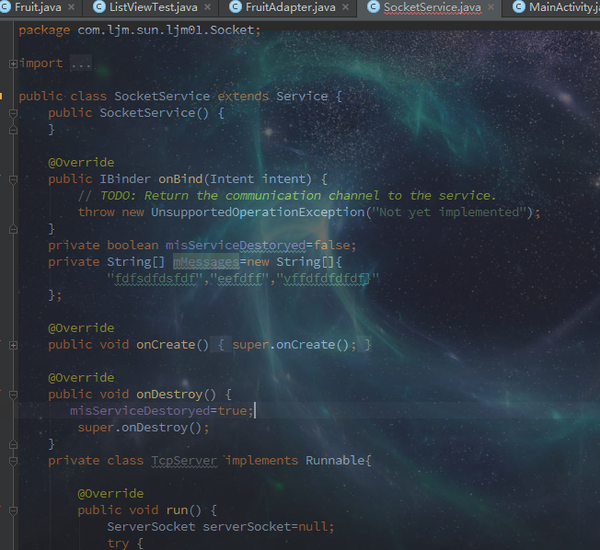
效果展示
匯入方式
- 下載主題—xxx.jar
- 注意:如果我們下載下來的jar名字如果有空格,一定要把空格去掉,同時檔案路徑中不要含有中文
- 選擇File—>Import Settings—>把剛才下載好的jar包匯入
- 重啟Android Studio
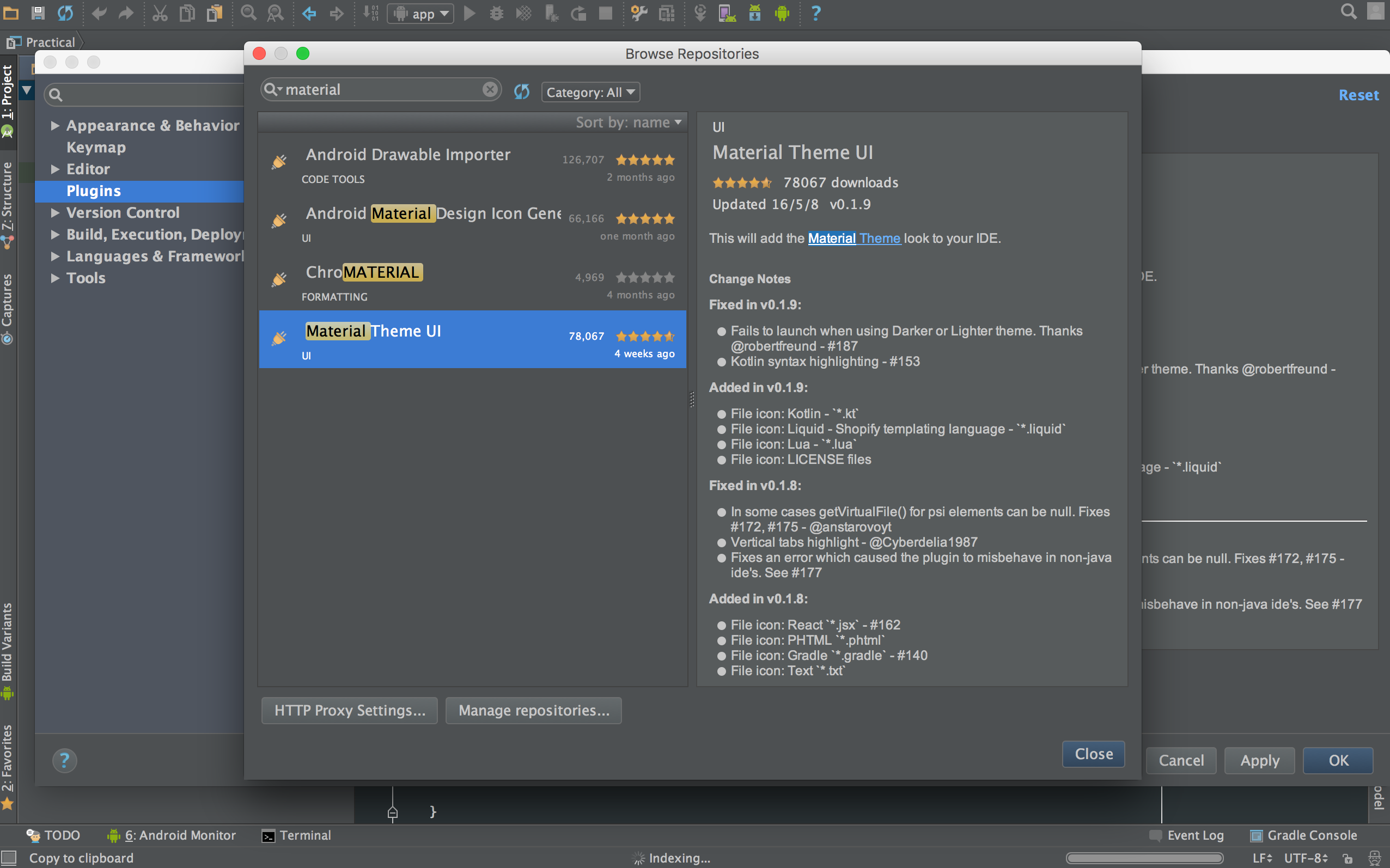
MaterialDesign AS UI Theme外掛
下載安裝方式:
- 開啟Setting/Preferences視窗(快捷鍵Mac
Comman+,WindowsCtrl+Alt+S) - 選擇Plugins選項
- 點選Browse repositories,搜尋Material Theme UI
- 安裝、重啟Android Studio
使用方式:
- 開啟Setting/Preferences視窗(快捷鍵Mac
Comman+,WindowsCtrl+Alt+S) - 選擇 Editor —>Colors & Fonts
- 看到3個主題,選擇一個Material Theme - Default, Material Theme - Darker and Material Theme - Lighter.Default
Darker
Lighter

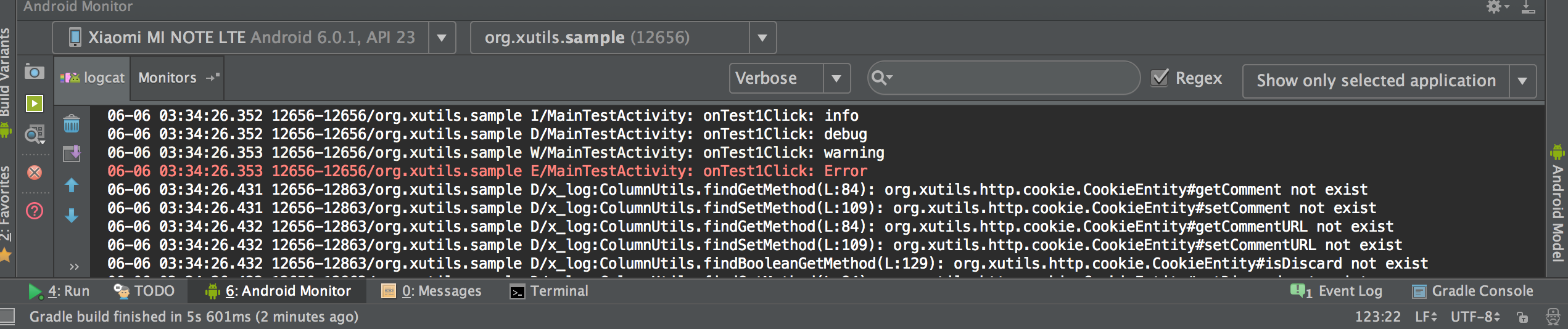
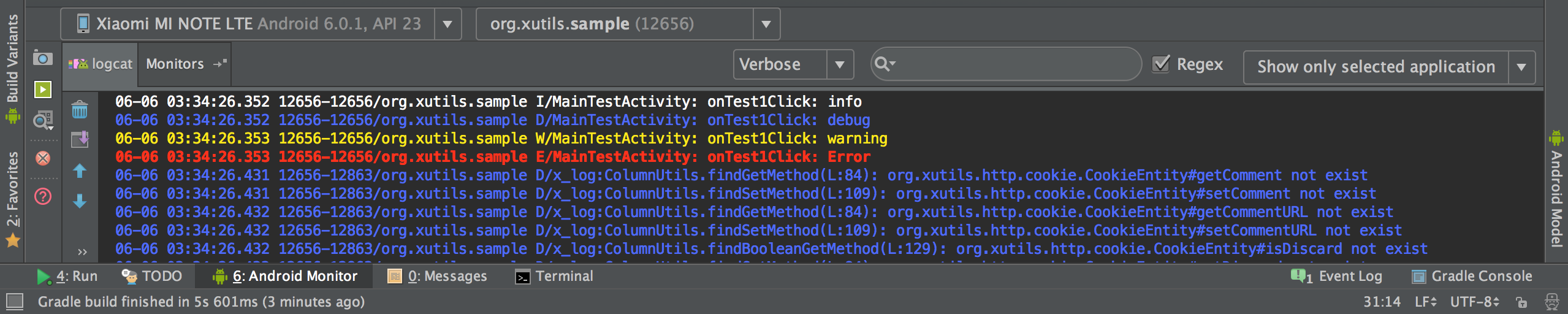
帶顏色的Log
修改後的效果
實現步驟:
- 選擇Preferences → Editor → Colors & Fonts → Android Logcat。或者直接
Command+,然後輸入Logcat彈出 - 複製配置檔案,重新命名
- 取消 Use inherited attributes選項
- 配置顏色
配色方案:
- verbose: #BBB
- debug: #33B5E5
- info: #9C0
- assert: #A6C
- error: #F44
- warning: #FB3
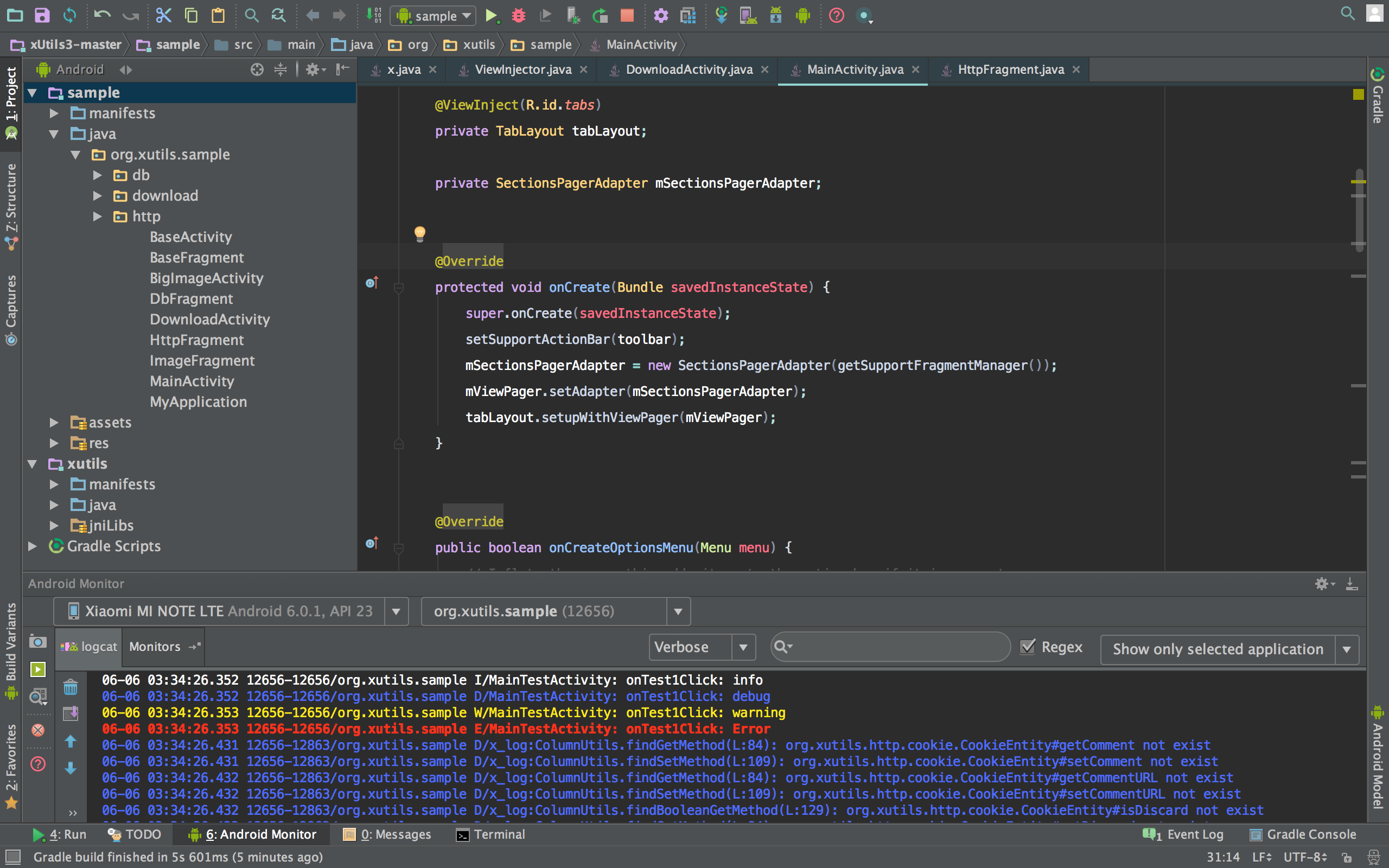
最終的Android Studio的樣子,改完了就開始寫程式碼吧
--------------------- 本文來自 tiankongchengS 的CSDN 部落格 ,全文地址請點選:https://blog.csdn.net/tiankongcheng6/article/details/54798961?utm_source=copy