表單一鍵提取資料 $("form").serializeObject()
阿新 • • 發佈:2018-12-14
JSON.stringify( $('#form1').serializeObject() ) <table class="table fcb_table"> <th>日期</th> <th colspan="2"></th> <th colspan="3">投資建議書編號:<i class="identifier">電飯鍋電飯鍋23343</i></th> <tbody id="riskListCreat"> <tr class="quota1" lang="1"> <td class="rowspan" rowspan="2">一、法規指標</td> <td class="index">1</td> <td class="short ipt"><textarea name="fgzb1-1"></textarea></td> <td class="long ipt"><textarea name="fgzb1-2"></textarea></td> <td class="lab"> <label for=""><input type="checkbox" name="fg" onclick="check(this)"/>是</label> <label for=""><input type="checkbox" name="fg" onclick="check(this)"/>否</label> <label for=""><input type="checkbox" name="fg" onclick="check(this)"/>不適用</label> </td> <td class="handle"> <input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(1)"> </td> </tr> <tr class="quota1" lang="1"> <td class="index">1</td> <td class="short ipt"><textarea name="fgzb1-1"></textarea></td> <td class="long ipt"><textarea name="fgzb1-2"></textarea></td> <td class="lab"> <label for=""><input type="checkbox" name="fg" onclick="check(this)"/>是</label> <label for=""><input type="checkbox" name="fg" onclick="check(this)"/>否</label> <label for=""><input type="checkbox" name="fg" onclick="check(this)"/>不適用</label> </td> <td class="handle"> <input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(1)"> </td> </tr> <tr class="quota2" lang="2"> <td class="rowspan" rowspan="1">二、合同指標</td> <td class="index">1</td> <td class="short ipt"><textarea name="htzb2-1"></textarea></td> <td class="long ipt"><textarea name="htzb2-2"></textarea></td> <td class="lab"> <label for=""><input type="checkbox" name="ht" onclick="check(this)"/>是</label> <label for=""><input type="checkbox" name="ht" onclick="check(this)"/>否</label> <label for=""><input type="checkbox" name="ht" onclick="check(this)"/>不適用</label> </td> <td class="handle"> <input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(2)"> </td> </tr> <tr class="quota3" lang="3"> <td class="rowspan" rowspan="1">三、其他指標</td> <td class="index">1</td> <td class="short ipt"><textarea name="qtzb3-1"></textarea></td> <td class="long ipt"><textarea name="qtzb3-2"></textarea></td> <td class="lab"> <label for=""><input type="checkbox" name="qt" onclick="check(this)"/>是</label> <label for=""><input type="checkbox" name="qt" onclick="check(this)"/>否</label> <label for=""><input type="checkbox" name="qt" onclick="check(this)"/>不適用</label> </td> <td class="handle"> <input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(3)"> </td> </tr> </tbody> </table>

①textarea: 根據name值取值
②checkbox,radio: 根據name取值,勾選返回“on”, 若是存在value屬性則返回value值
③ 取得值都是 key:value 形式,key即name的值

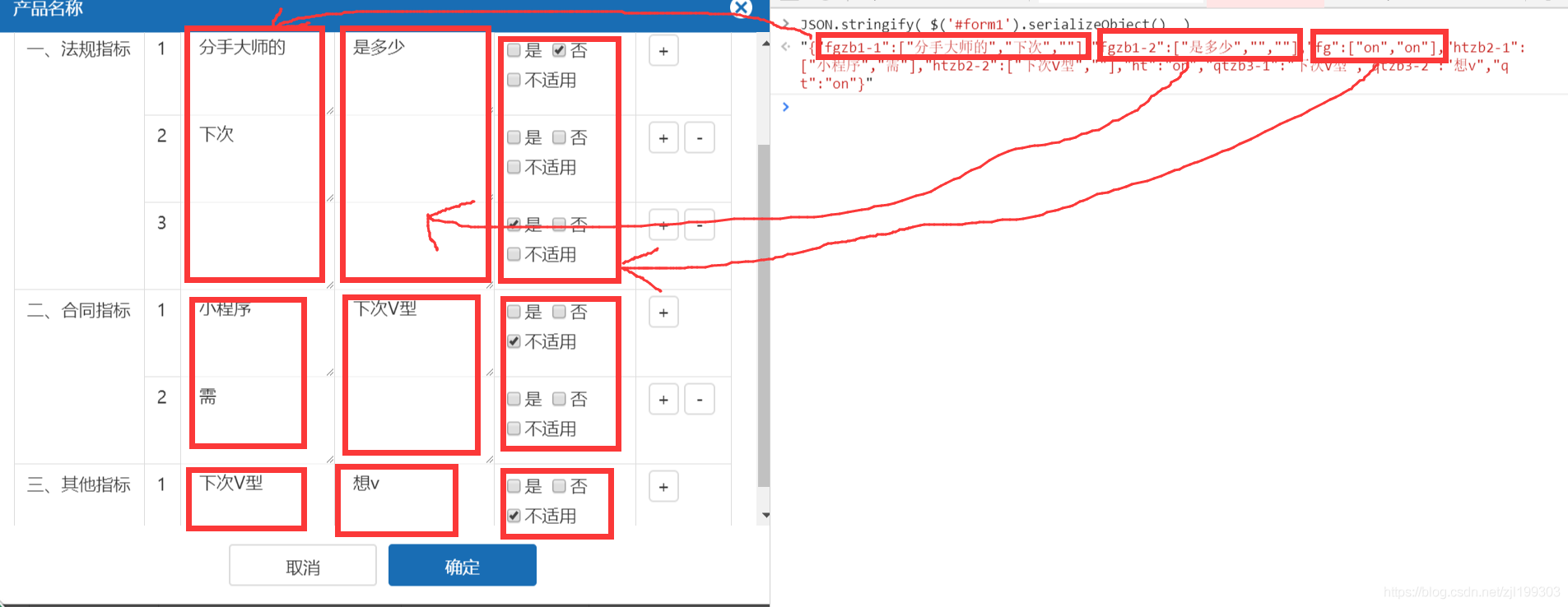
如圖:
左側彈框9個框 分別對應9個name值。
左圖第一排3個大框內textarea,input:checkbox 值分別對應右圖3個紅框內陣列對,name值相同的自動放到一個key:value 對應組內。
注意: checkbox 沒有賦value值的話,勾選返回on,不勾選不反回值。
所以表單提交時需要驗證非空選項,確保都進行了勾選
