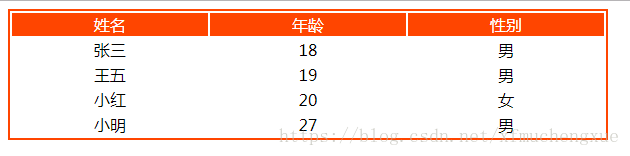
v-for製作一個簡單表格
阿新 • • 發佈:2018-12-14
<
html
>
<
head
>
<
meta
charset=
"UTF-8"
>
<
meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<
meta
http-equiv=
"X-UA-Compatible"
content=
"ie=edge"
執行結果如下圖:
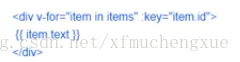
v-for也可以為陣列索引指定別名(或者用於物件的鍵):
v-for預設行為試著不改變整體,而是替換元素,迫使其重新排序的元素,您需要提供一個key的特殊屬性